Fokozott tágulási joomla képek (Joomla)
Szeretném megjegyezni, hogy ma Joomla növelheti a kép, rájövünk, ha lebeg a kurzort a rajzolási terület, és nagyon „zoom” elhanyagolható lenne, és csak akkor szükséges, vizuális komponens oldalakról, azaz, hogy javítsák a megjelenését és kihangsúlyozása a felhasználók figyelmét egy adott kép .
Efölött hatást fogunk létrehozni veletek kétféleképpen. Az első - szemben, amelyek az általunk használt standard szabályainak CSS3 nyelv és a második, a UIkit könyvtár funkciót. Persze, egy ilyen egyszerű hatás, a növekedés a Joomla képek, a harmadik fél könyvtár nincs szükség, és meg fogja találni azt, de a könyvtár elég erős és funkcionális, és ebben a cikkben szeretnék megismertetni Önökkel azt, talán érdekelni fogja, és akkor használja azt a további fejlesztéseket.
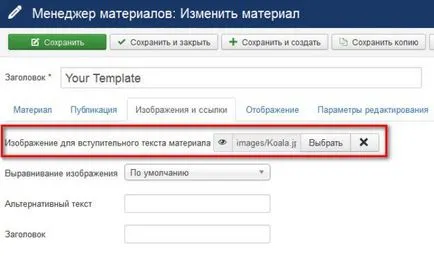
Tehát, mint mondtam, hogy végre kell hajtani a fenti értelemben használja CSS3 stíluslap nyelv. Először is, nyissuk tetszőleges anyagból és határozza meg, hogy milyen képet választottam a szabványos Windows-rendszer image, mint egy bevezető szöveget.


Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
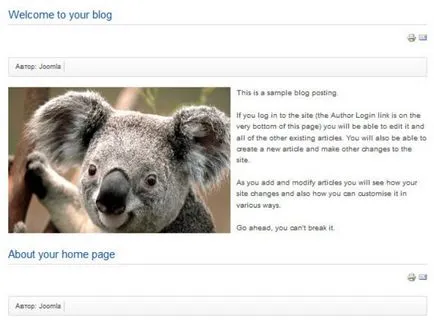
A kép elég nagy, a felhasználói rész segítségével Beez3 sablon anyag lesz a következő.

A kód elég nagy, de érdekel a következő részben.
Ez a kód részben alkot egy képet, és így adjunk a kép osztály az img tag.
Megjegyzendő, hogy ha a képet hozzá, nem volt a címe a megfelelő mezőbe, és ezzel a feltétellel if ($ images-> image_intro_caption) nem kerül végrehajtásra, egyébként szükség volt egy kiegészítő osztály a szokásos - felirattal.
Ez kezdeni közös szabályok meghatározása képelemek az osztályban, majd az átmeneti szabályokat, és átalakítja képezik az animációs képek nagyítva. Ugyanakkor, az animáció és a típus jelzi az átmenet, és a végrehajtandó művelet közvetlenül a transzformáció. skála funkció (1.2) segítségével változtatni a vízszintes és a függőleges skála tagja. A mi esetünkben ez teljesítéséhez szükséges méretezés mindkét tengelyen arányában, így amikor a függvényt, akkor adja meg a skála faktort, csak az első paraméter. Ez azt jelenti, nagyítani a képet, 20% -kal. Tulajdonképpen ennyi, egyszerűen mentse a változtatásokat, és megy a részét a felhasználó számára, hogy ellenőrizze az eredményeket.

Most, ha lebeg a kurzort a kép fölé, akkor megjelenik egy fokozatos növekedése a képet. Most végre a fenti funkciók segítségével Uikit könyvtárban. Ehhez menj a hivatalos oldalon a könyvtár, és töltse le a számítógépre, kattintson a gomb „Download UIkit”.

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról

Következő csomagolja ki a beérkezett archívumban.

Link a hivatalos dokumentumok oldalon Uikit könyvtár talál a honlapon, a főmenüben címszó alatt Core.

Itt vagyunk érdekeltek Overlay alkatrész szakasz, amely előállításánál használt további Képrétegek amelyekre akkor lehet alkalmazni a különböző stílusokat.

Ennek blog_item.php vissza a fájlt, és én fedeztem fel korábban, és új osztályok kialakulását a kép (a keret osztályok Uikit).
Ebben az esetben a következő osztályokba:
uk-overlay - szerepel a munka komponens keretrendszer Overlay.
uk-overlay-hover - adja meg a kívánt eseményt kezelni, hogy van, képnagyítást fogják használni, ha lebeg.
uk-border-kerekítve - adjunk hozzá egy lekerekített keret.
uk-overlay-skála - tartalmazza képnagyítást amikor egy esemény hover - azaz egér fölötte van.
A változtatások mentéséhez, akkor menj be a felhasználó részt, és nézd meg a munkánk eredményét. Tulajdonképpen, most már tudom, hogyan kell végrehajtani a CMS Joomla növekedést képeket.
Ha azt szeretnénk, hogy megtanulják, hogyan kell dolgozni a CMS Joomla profi szinten, akkor lesz érdekelt az új kurzus - Joomla Professional: a létrehozása bővítmények joomla. Ennél a lecke befejeződött. Minden jót és sikeres kódolás.

Szeretnéd megtanulni, hogyan kell létrehozni egy egyéni sablon CMS Joomla nulláról
A legtöbb IT hírek és webfejlesztés A csatorna-távirat
