Fontos, css, webreference
Az eredmény a használatát! Fontos az általános esetben táblázatban mutatjuk be. 1.
Táblázat. 1. Az eredmény! Fontos
A test / * A szürke * /
szín: ezüst;
/ * Text Size * 8 pont /
font-size: 8pt
>
A test / * Fekete szöveg színe * /
color: # 000;
/ * Text Size * 12 pont /
font-size: 12pt
>
Lorem ipsum dolor sit amet.
A test / * A szürke * /
szín: ezüst;
/ * Text Size * 8 pont /
font-size: 8pt
>
A test / * Fekete szöveg színét, jelentősen megnövelte az * /
color: # 000 fontos ;!
/ * Text Size * 12 pont /
font-size: 12pt
>
Lorem ipsum dolor sit amet.
A szöveg színe van beállítva, hogy a felhasználó, és a betűméretet marad az eredeti. Ennek eredményeként, azt látjuk, fekete szöveg mérete 8 pont.
A test / * A szürke * /
szín: ezüst;
/ * Text Size * 8 pont /
font-size: 8pt
>
A test / * Fekete szöveg színét, jelentősen megnövelte az * /
color: # 000 fontos ;!
/ * A szöveg mérete 12 pont, jelentősen megnövelte az * /
font-size: 12pt fontos!
>
Lorem ipsum dolor sit amet.
Meg fogják használni az összes stilisztikai tulajdonságait a felhasználó. A szöveg jelenik meg, mint a fekete, méret 12 pont.
A test / * A szürke, jelentősen megnövelte az * /
szín: ezüst fontos ;!
/ * Text Size 8 pont, jelentősen megnövelte az * /
font-size: 8pt fontos!
>
A test / * Fekete szöveg színét, jelentősen megnövelte az * /
color: # 000 fontos ;!
/ * A szöveg mérete 12 pont, jelentősen megnövelte az * /
font-size: 12pt fontos!
>
Lorem ipsum dolor sit amet.
Ha hozzá! Fontos, hogy a másik asztalnál, és a prioritás ebben az esetben egy egyedi stílust. Ennek eredményeként a szöveg fekete lesz, és annak mérete növekedni fog a 12 pontot.
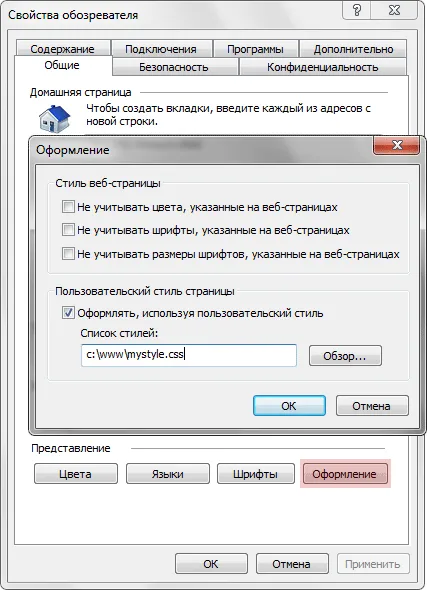
Az Internet Explorer kapcsolódni a felhasználói stílus keresztül történik Eszközök> Internet beállítások> Megjelenés. ábrán látható. 1.

Ábra. 1. Csatlakozó felhasználói stílus az Internet Explorer
rövid tájékoztatást
A böngésző tábla következő érvényes.
- - az ingatlan teljes mértékben támogatja a böngésző az összes érvényes értékeket;
- - ingatlan a böngésző nem észlelhető, és figyelmen kívül hagyja;
- - működés közben okozhatnak különböző hibákat, illetve ingatlan megmarad csak részben, például nem minden érvényes értékeket, illetve ingatlan nem alkalmazhatók minden elemét specifikációjának.
A szám azt jelzi változata a böngésző, ahonnan a funkciót támogatja.
ajánlott
CSS tulajdonságok
ingatlan értékének
A weboldal útmutatók különböző webes technológiák, valamint vorstke menedzsment weboldalak és mobil alkalmazások fejlesztését.