Frissítés memória css keret
Létrehozásához lekerekített sarkokkal lehet alkalmazni nemcsak CSS3, de CSS «öreg», akkor lehet, hogy tetszőleges adatok is alátámasztják. Igaz, hogy a múltban, megnyitása előtt ezeket a technikákat bemutató kört vagy a nyíl-mutatók is igénybe használata abszolút pozicionált háttérképeket. Szerencsére - legalábbis ahogy boldogan távolabb Photoshop - nem ez a helyzet.
Ön valószínűleg ismeri a szokásos keretek használata.
A fenti kód az elem keret 1PX. Egyszerű és könnyű, de lehet módosítani a szintaxis egy kicsit.
Amellett, hogy az átruházás bizonyos border-width értéket fel lehet használni, mint alternatívát a három kulcsszó: vékony, közepes és vastag.

HTML5 és CSS3 gyakorlatban nulla az eredmény!

Bár kezdetben a használata hagyományos levelek nem tűnik szükségességét, sok esetben, ha az előnyt, például amikor módosítani kell bizonyos szempontból a keretek, amikor egy adott esemény bekövetkezik.
Lehet, hogy meg kell változtatni a színét a keret egy felhasználói egeret egy bizonyos eleme. Pályázati űrlapok gyorsírásos írásban képpontértékeiből igényel ismétlődő.
Egy elegáns megközelítés és röviden - arra irányul, hogy fejezzék be a border-color tulajdonság.
Ezen kívül, mint hamarosan kiderül, ez a technika normál felvétel akkor hasznos, ha létre CSS tetszőleges, egyedi formák.
Border-radius
border-radius - szeretett gyermeke CSS3 - az első új szolgáltatás széles körben elterjedt a közösségben. Lefordítva ez azt jelenti, hogy amellett, hogy az Internet Explorer 8 és a korábbi verziók, minden böngésző képes megjeleníteni lekerekített sarkokkal.
Eddig ez volt szükséges, hogy a gyártó prefixumokat Webkit és a Mozilla, hogy megfelelően alkalmazzák stílusokat.
Azonban most már félelem nélkül, hogy csökken az eladóval változat gyártó lehetőségeket, és egyszerűen igénybe az elfogadott formájában: border-radius.
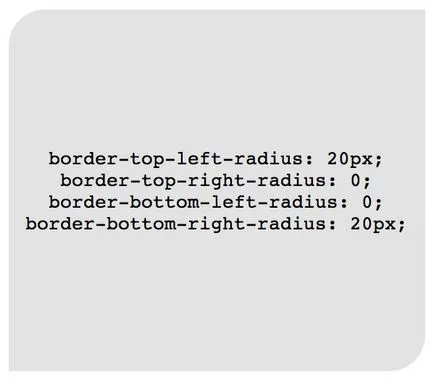
Amint az várható, akkor is meg egyéni értékeket minden oldalán a blokk.

A fenti kód beállítás border-top-right-sugár és border-bottom-left-sugár nulla lesz felesleges, kivéve, ha az elem nem örökli értékeket kell futtatni újra.
Ami nagyon hasonló a különbözet vagy padding, ezeket a beállításokat lehet nyomni, ha szükséges, egy tulajdonság.
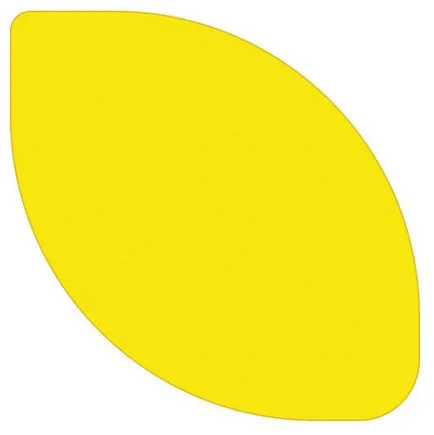
Például (és milyen gyakran történik a webes tervezők) citrom alakú lehet lejátszani a CSS és a tulajdonságok border-radius, mint ez:

alapvonal felett
Sok tervező szívesen tartsa a tudás ebben a szakaszban leírt; de számos módja van, hogy bővítse a horizontot!
több keret
Sok technikát, hogy lehet elérni a készítmény a probléma egy elemére több keretet.
Border-style
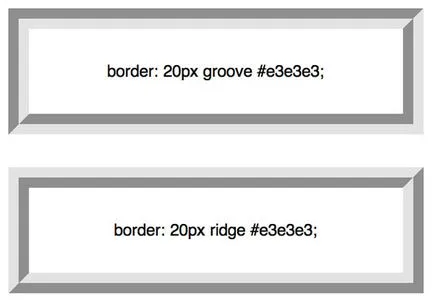
Míg a szilárd, szaggatott és pontozott - a leggyakrabban használt ingatlan értéke border-style, több ember, köztük egy barázda és egy gerinc, mely hasznos lehet.
Vagy formájában egy hagyományos felvételi:

Bár ez a kétségtelenül kényelmes, sőt, a hatások bordázat vagy hornyok nem több keretet.
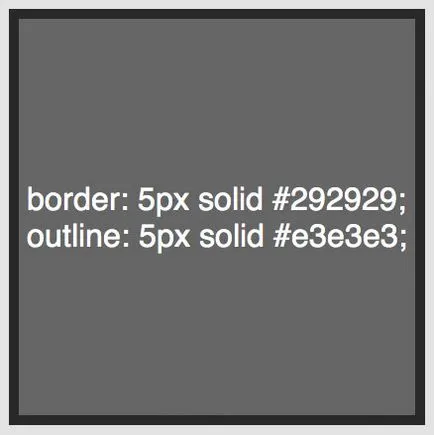
A legnépszerűbb eljárás, mely két frame -, hogy kihasználják a tulajdonságait körvonala.

Bár ez a módszer jól működik, akkor csak két képkocka. Ha azt szeretnénk, hogy hozzon létre egy többrétegű, gradiens-hatású, más megközelítést igényel.
ál
Amikor a vázlatot a módszer nem elég, az alternatív megközelítés -, hogy kihasználják a: before és: after, és alkalmazza a létrehozott tartalom minden szükséges további kereteket.

Ez nem lehet a legelegánsabb megoldás, de biztosan működik. Az egyetlen kikötés - nagyon könnyű összekeverni a sorrendet, amelyben a színeket alkalmaznak keretet. Gyakran a használata a megfelelő kombinációt igényel bizonyos szintű „találgatások és ellenőrzéseket.”
Box-Shadow
Az „intelligens” módon létrehozni végtelen számú képkocka - él a lehetőséggel terjedt el a tulajdon CSS3 box-árnyék.

Ebben az esetben mi bölcs használni box-shadow oly módon, hogy nem feltétlenül jelenti a kezdeti írásban előírásoknak.
Ezzel az alkatrészek beépítését x, y, és csökkentené a 0, lehet használni, hogy hozzon létre egy spread értéket megbízható keretek a megfelelő helyeken. Mivel a box-árnyék adhatunk használata révén egy vessző egy verem, a számos lehetséges szinten a végtelenségig.
Ez a technika úgy néz ki, nagyon szép az előző verziókban. A régebbi böngészők nem ismeri tulajdon box-shadow, egyszerűen ábrázolják egy piros keret 5px.
Ne feledje: a tervezés nem kell azonos legyen minden böngészőben. Írja CSS legtöbb modern böngésző, majd ennek megfelelően nyújtanak megfelelő alternatívát.
A kameraállás
Amellett, hogy a átadása egy értéket, hogy a határ-sugár, lehet biztosítani alternatívájaként két - egymástól egy vessző választ / -, hogy meghatározzuk az egyedi értékeket a vízszintes és függőleges sugarak. Például ...

HTML5 és CSS3 gyakorlatban nulla az eredmény!
Ez a módszer különösen hasznos, amikor szükség, hogy szimulálja a fény, folyamatos fürt helyett közös lekerekített sarok. Például, a következő kód lehetővé teszi számunkra, hogy csekély mértékben eltérhet a négyzet alakú, így a kavargó, „papír” hatást.

CSS számok
Talán a legpontosabb alkalmazási keretrendszer - ha intelligensen alkalmazzák az elemek nulla szélesség és magasság. Zavaros, mi? Lássuk világosan.
Ahhoz, hogy az alábbi példák a következő jelölést ...
... és az alábbi alapvető stílusok:
Bizonyított leggyakrabban, amikor egy példáját mutatja, hogy a telephely lehet használni kötelező mutató nyíl ábrán CSS- projektben.
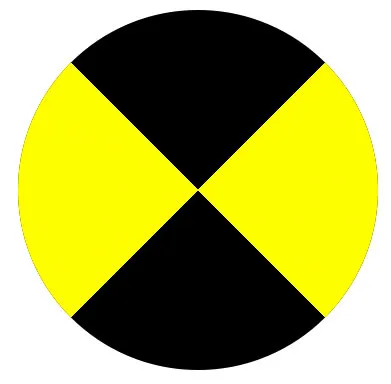
Ahhoz, hogy megértsük, hogyan kell használni a nyíl alakú CSS, rendelni egyedi mindkét oldalán border-color (szín keret), majd csökkenti az értékét szélessége és magassága a tartály 0.
Tegyük fel, hogy div class nyíl a tartály:
Amint azt az elején ebben a szakaszban, a tisztább szintaxis kapsz, ha nem használja a rövidített változata a mindent magába foglaló:
Akkor még tovább csökkenti azt csoportosításával szín értékeket.

Érdekes, nem? Ha megy vissza, akkor létezik a tökéletes józan ész. Ez az egyetlen lehetséges módja, hogy kiegyenlítse a szín, amely lehetővé teszi a szélessége és magassága a tartály nullával egyenlő. Mi van, ha most telepíti az összes szín a keret, ráadásul a kék oldalon, az világos?

Kiváló! De létrehozása div .arrow csak felvenni az oldalt a nyíl nem tűnik jó ötletnek a szemantikus. Ahelyett, hogy a pszeudo lehet használni, hogy alkalmazzák a nyíl-mutató előtt vagy után a kapcsolódó elem.
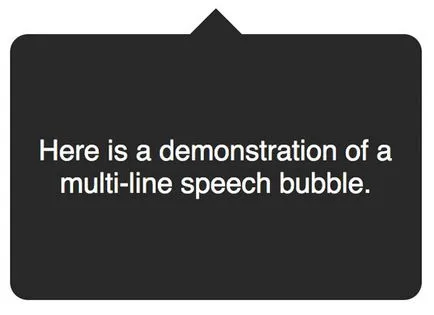
Létrehozása „verbális buborék”
Ahhoz, hogy hozzon létre egy „szót buborék” 100% CSS kezdődik jelölést.
Ezután meg kell alkalmazni néhány alapvető stílusokat.

Nyílkurzor kell alkalmazni keresztül az ál után.
Pseudo-elemek: előtt és: after lehet használni, hogy helyezze generált tartalom előtt vagy után annak tartalmát.
Ebben a szakaszban ez csak egy kérdés, játszik a nyilat, és helyezi el a megfelelő helyre. Kezdjük az abszolút helymeghatározás tartalom, átállításával szélességét és magasságát, de és a színt a keret.

Mivel tudjuk, hogy a nyíllal lefelé a fenti képen azt látjuk, hogy minden kockát, kivéve a piros (vagy felső) vagy meg kell hagyni, vagy állítsa az átláthatóságot.

Amikor létrehoz CSS számadatok annak a ténynek köszönhető, hogy nem tudja használni a width tulajdonság határozza meg a szélességét a nyíl-mutató, akkor kell használni, ahelyett, border-width tulajdonság. Ebben az esetben a nyíl kell egy kicsit; úgyhogy border-width kell növelni, hogy 15px. Is, akkor tegye a nyíl alján, középen a tartály, a tulajdonságok használatával a felső és a bal, ill.

Majdnem kész; a végső fázisban van szükség, hogy módosítsa a színe a nyíl, hogy ez ugyanaz, mint a háttérben a tartályba. Ugyancsak szükséges, hogy módosítsa a rendszer lehetővé teszi a szélessége a keret (15 képpont). És amíg itt vagyunk, akkor is érvényes, könnyen border-radius, hogy a tartály nézett ki, mint egy „buborék”.

Nem rossz, mi? Elvonatkoztatás a kód több osztálya több alkalmazás, és akkor elő az összes jövőbeli projektekhez.

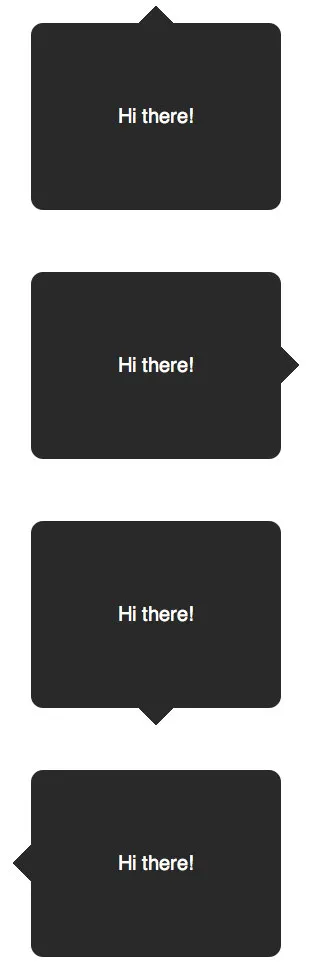
Bónusz: A legjobb függőleges központosító
A hátránya használata line-height a függőleges igazítás a szöveg, hogy akkor csak egy sort. Ha azt szeretnénk, két vagy több sorban, a magassága mindegyik túl nagy szöveget. Intelligens megoldás - van beállítva kijelző az asztalra „szót buborék”, és a kijelzőn a table-cell a bekezdésben a szöveg tördelése. Ez azután lehetővé teszi számunkra, hogy összehangolják a szöveg közepén, ill.
Ezután egy módosított CSS.

Ha hivatkozások megjelenítéséhez: asztal újraéleszteni rossz emlékeket régimódi elrendezések alapján a táblák, ne aggódj. Ezek a tulajdonságok tartoznak teljesen a stílus, amelyben a tételt meg kell jelennie.
Mi nem korlátozza háromszögek; CSS képes előállítani mindenféle formában - a szív, és még a biohazard jel!

rövid összefoglaló
Bár igaz, hogy a szintaxis rendes border: 1px solid black már hosszú utat kell megtennie, ha okosak vagyunk, mi is létrehozhatunk különféle jótékony hatását, ikonok és formák. Ki gondolta volna, hogy a keret lesz olyan hatékony eszköz? A legfontosabb dolog - ne feledjük, hogy a stílusok közös formákat, vagy a „szó buborékok” kell létrehozni csak egyszer, majd az absztrakt gyakorlati órák későbbi használatra.
Felülvizsgálat: Team webformyself.

HTML5 és CSS3 gyakorlatban nulla az eredmény!
A legtöbb IT hírek és webfejlesztés A csatorna-távirat