függelék Ride
- 22.09.15 06:38 •
- asommer •
- • # 267131
- • Habrahabr
- 0 •
- 4996
- mint a Forbes, csak jobb.

Késleltetett terhelési oldalelemek
Néha, amikor az alkalmazás betölti néhány elem már csak nem kell. Ebben az esetben nem tudjuk letölteni őket közvetlenül, ezáltal felgyorsítja a dob az alkalmazást, és töltse fel őket, csak később, amikor azok szükségessé válik.
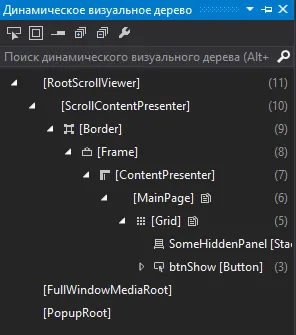
Nézzük a következő példát. Add ilyen kódot XAML oldalunkat:

Kiderült, hogy megcsináltuk összeomlott, nem jelenti azt, hogy nem fog elindulni. Control nem veszi fel a helyet a felület, de megeszi a boot és a források. Ha szükséges, akkor megjeleníti azt az oldalt segítségével:
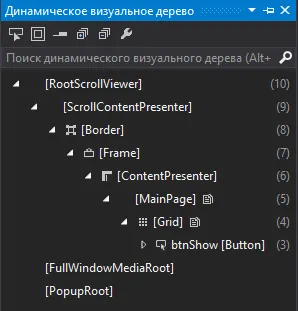
Miután hozzáad egy elem attribútum StackPanel x: DeferLoadStrategy = «Lazy» megkapjuk egy ilyen kód:
Most elindítása után az alkalmazás elem StackPanel fog nagyon hiányozni

Ha megpróbáljuk fellebbezni SomeHiddenPanel eleme a kódot, és például, próbálja megváltoztatni őt láthatóság
mi lesz kivétel System.NullReferenceException. És ez így van, mert nincs igazi eleme.
Betölteni az elemet a megfelelő időben a számunkra, akkor az eljárás FindName.
hívása után
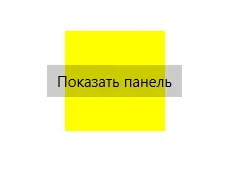
XAML elem kerül betöltésre. Csak akkor jelennek meg:
íme:

Más módon, hogy a vezérlő betöltése a lusta rakodási x: DeferLoadStrategy = «Lazy» jelentése:
1. A kötődés, arra utal, hogy a terheletlen elem.
2. Az államok VisualState használat szetter vagy animációt, amely utal a terheletlen elem.
3. Challenge animáció, amely hatással van a terheletlen elem.
Nézd meg a legújabb divat. Hozzá oldalak storyboard források:
Most, abban az esetben btnShow_Click fut az animáció:
Most, amikor a kívánt elemre fog megjelenni.
Egy kis elmélet:
Attribútum x: DeferLoadStrategy adhatunk csak UIElement elem (kivéve osztályok örökölt FlyoutBase Mint például Flyout vagy MenuFlyout.). Nem tudja alkalmazni ezt az attribútumot a gyökér elem az oldal vagy felhasználó ellenőrzése, valamint az elemeket, amelyek a ResourceDictionary. Ha betölti az XAML segítségével XamlReader.Load, a jelentése ennek attribútum nincs jelen, és ezért XamlReader.Load nem lehet használni.
Legyen óvatos, ha elrejti a nagyszámú felhasználói felület elemei, és mikor jelennek meg egyszerre egy időben, mert ez egy leállás a munkaprogramban.
Inkrementális loading Windows 8.1 alkalmazások
XAML elemek ListView / GridView általában tartalmaznak egy kötődés az adathalmaz. Ha az adatok elég, a boot egy időben úgy tűnik, persze, hogy nem tudja görgetni, és az alkalmazás ablak lesz szakaszos (ez különösen észrevehető, ha a képeket használnak formájában adatok).
Hogyan volt lehetséges, hogy állítsa be a boot prioritási Windows 8.1? A terjeszkedés viselkedések SDK (XAML).
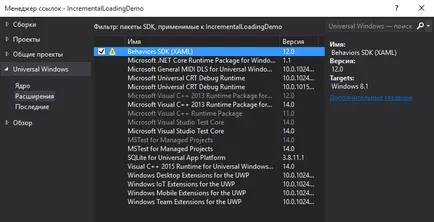
Hozzáadott egy utalás. Menü "Project" - "Add link". A „Speciális” csoport úgy döntött, viselkedések SDK (XAML).

Továbbá a gyökér elem Oldal hozzáadott hivatkozási névtér:
Ezt követően a sablon rendezni a boot prioritás a következő módon:
Tekintsük a következő példát.
Adjuk hozzá a projekt a mappát eszközök képet kupon nevét placeHolderImage.jpg
Mint a fentiekben leírtuk, adjunk hozzá egy hivatkozás a viselkedések SDK (XAML).
Hozzon létre egy adat osztály
Kód imageinfo adatok osztály
és hogy a név a projektünk (az enyém IncrementalLoadingDemo)
Most akkor adjunk hozzá egy ListView sablon elem belsejében, és adja meg a boot fázisban (nem lehet több, mint 3-ex)
És töltse fel az adatokat a kód mögött:
Most először a helyi kép placeHolderImage.png feltölteni, és csak akkor lehet betölteni, és megjelenik a Grid képet a hálózat egy kép árnyékolás dugót. Ha gyorsan lépjünk át a listát, azt veszi észre, hogy néha a web kép nem ideje elindulni és csúszik a kép csonk.

Inkrementális terhelési adatok nélkül kötelező használata ContainerContentChanging események
A Windows 8.x alkalmazásokból, hogy képesek a viselkedések SDK, és lehetséges, hogy kihasználják az esemény, és állítsa ContainerContentChanging szakaszában rajz kódot. Módszer ContainerContentChanging egy kicsit nehezebb megvalósítani, de ez növeli a sebességet a kérelmet. Vele a gyors görgetés progruzhat jelenleg csak az ablakban megjelenik elemekkel. Az eljárás során az adatok hiánya kötelező és kényszerítő tartalom podgruzku származó C # kódot.
Mi változik a példa.
Meg kell lennie ItemTemplate sablont. Hozzon létre egy felhasználói ellenőrző nevű ItemViewer így már csak XAML kód:
Az osztály kódot egyéni vezérlő hozzá néhány módszerekkel. Az egyik módszer megjeleníti a szöveget, egy másik kép csere kép, a harmadik kép, az internetről letöltött, és végül a negyedik törli adatok:
Most az XAML fájl MainPage.xaml adunk hozzá egy hivatkozást az újonnan létrehozott felhasználói elemet. Ő kell használni, mint egy sablon:
És tette hozzá ListView elem
Ebben, mi határozza meg egy mintát, és ContainerContentChanging esemény. Code ez az esemény jelenik elemek szerint a jelenlegi táplálkozási fázis:
És szükségünk van egy callback delegálni (hozzá is, az MainPage.xaml.cs):
Ez a módszer használható a Windows alkalmazások és 8.x Windows 10-alkalmazásokhoz.
Inkrementális loading Windows UAP alkalmazások
A kiadás a Windows 10 és UWP úgy tűnt, sokkal kényelmesebb és gyors módja, mert lehetővé vált, hogy a lefordított kötelező x: Bind.
Róluk írtam mostanában - Összeállította adatok kötelező a Windows 10 alkalmazás
Bit újra és így ugyanaz a példa már használja x: Bind.
Kötni a linkeket Image Converter, szükségünk
A források XAML Oldal hozzá egy linket is
És most már hozzá ListView, a megadott elemsablon terhelési fázis (fázis nem lehet több, mint három)
Példa könnyebbé vált, és természetesen, az alkalmazás gyorsabbá vált. Hogyan lehet tovább optimalizálni?
Ahhoz, hogy optimalizálja a terhelés nagy képeket, akkor (és lehet korábbi Windows 8.x) és használja DecodePixelHeight DecodePixelWidth. Ha az értékek ezeket a tulajdonságokat, akkor BitmapImage érték nincs cache a normál és a megjelenő méretét. Ha meg szeretné tartani a képarányt automatikusan megadhatja csak DecodePixelHeight vagy DecodePixelWidth, de nem mindkét érték egyszerre.
Azaz, a mi esetünkben, meg tudjuk változtatni a kód egy kicsit a mi Convert módszer a konverter hozzáadásával egy vonal (mert tudjuk, hogy egy képet jelenít meg 100 képpont magas)
Néhány általános irányelveket:
Kapsz egy teljesítménynövekedést, ha konvertálni az alkalmazás a Windows 8.x Windows 10.
Használja a profiler, hogy megtalálja szűk a kódban.
Tapasztalja meg a Zen. A leggyorsabb kód kód, amely nem létezik. Válasszon a számos funkciók és a sebesség az alkalmazás.
Optimalizálja a képek méretét használt alkalmazás.
Csökkentse a tételek számát az adat mintát. Grid-ben, és ez nem egy nagyon jó megoldás.