Galéria drupal 7 saját kezűleg
Ahhoz, hogy épít ebben a galériában, szükségünk modulok: nézete, panelek, Ctools (szükséges panelek), Colorbox. A szerkezet a galéria is szinte ugyanaz, mint a Media Gallery: készült egy oldal bélyegképek „gyűjtemények” oldalon „gyűjtemény” levezetni fedél galéria, nos, valójában mi galéria áll miniatűrök nyit kolorbokse.
Tehát szerény. Folytassuk?
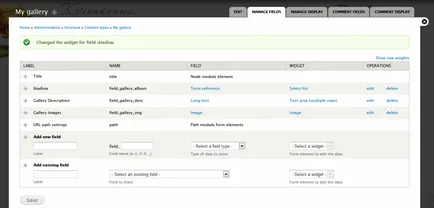
A kezdéshez hozzon létre egy szószedetet, a feltételek, ahol mi szolgálja a gyűjtemény a galéria (a képtárainak a médiában galériában). Kivéve a nevét a kifejezés lesz területen egy képet, amely szolgál majd a fedelet a „gyűjtemény”.

Azt viszont, hogy a kezelése Disply fülre, és ott beállítani a kimeneti mező „Galéria képek” (field_gallery_img):

Most folytassa a legfontosabb: szükség van, hogy két vyusy. Az egyik, hogy megjelenítse a grafikát galéria gyűjtemények, a második -, hogy megjelenítse a lapok maguk gyűjtemények.
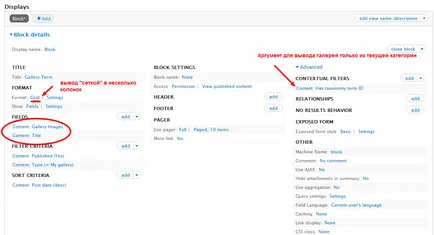
Először készíts egy listát a blokk galéria gyűjteményében távú taxonómia.

Megjegyzés: ha hozzá mezők tartalma: Galéria Képek ne felejtsük el, hogy adja meg a kívánt beállítást. A blokk „Multiple Field Settings” megjegyzés „A kijelző minden érték egy sorban”, és kijelző - 1 kimenet csak egy kép (borító kép).

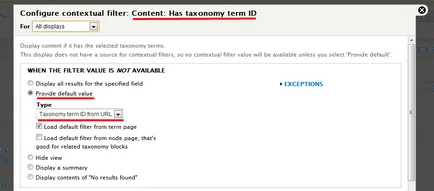
Ahhoz, hogy az oldal a kifejezést (gyűjtemény) jelenik csak azokat a galéria, hogy ez a kifejezés otnostitsja hozzá érv „Tartalom: Van taxonómiakifejezés id”. Kell továbbítani alapértelmezés szerint az érvelés, vagyis a kifejezés URL-jében a megnyitott oldal.

Most kell szószedet szempontjából, gyűjtemények kell felülírni a kimeneti távra. Megteheti ezt több módon, de ezúttal fogjuk használni a panelek modul képességeit.
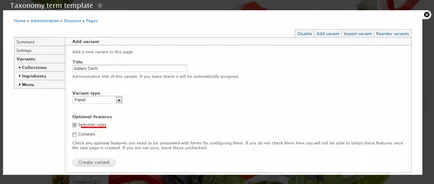
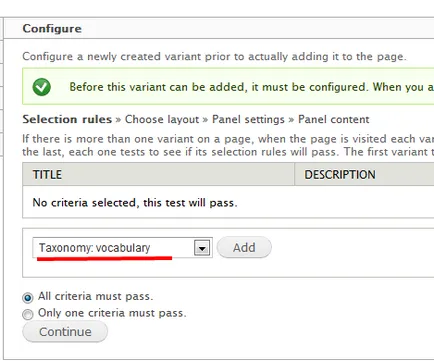
Tegyük fel, hogy az összes szükséges modult is tartalmazza. Ezért nyissa ki a szerkezet -> Oldalak. Kapcsolja "term_view". Hozzon létre egy új változata a kimenet. Létrehozásakor fel a csekket a checkbox „Kiválasztási szabályok” - a kiválasztási szabályok ad nekünk arra, hogy jelezze, hogy alkalmazza a generált kimenet opciót a szótárban.


Következő válasszon egy sablont - alapvetően illeszkedik egy oszlopban vannak nélkül sallang. A következő lépésben adja meg a közigazgatási header (ez jelenik meg a lehetőségek listáját a bal oldalon) jelzi a teljes css azonosítót az oldalt. Néha fel, néha nem. Ez egyszerű, így nélküle screenshotok.
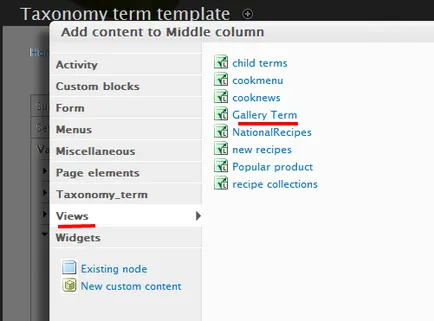
Továbbra is hozzá, hogy a tartalmát a panel - nevezetesen vyusu, hogy már létre. Tychem szép fogaskerék a bal felső sarokban a panelek, hozzátéve:

Nyomd meg a gombot, hogy megteremtse a lehetőséget, akkor ne felejtsük el, hogy a Mentés gombra. Rendszeresen elfelejteni, és meglepődtem, - és mi nem működik :)
Mi jár a végső lépés: hozzon létre vyusu az oldal kimenet előzetesek „gyűjtemény”.

Add a területen egy kép-fedelet. Ennek eredményeként, akkor készülj vyusu.

Mentése. I. Minden! Galéria - új elem jelenik meg a menüben. Az eredmény így néz ki:
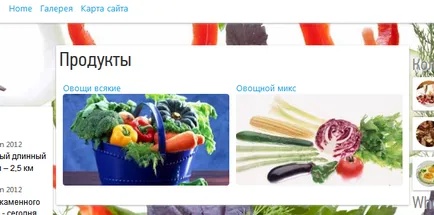
Egy oldal bélyegképek gyűjtemények:

Prevyuhi galéria gyűjteményében távú oldalon.

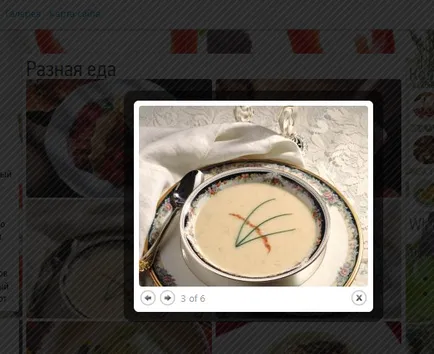
Oldal a galéria - fénykép nyitva kolorbokse.

Továbbá - ez kicsi: egy kis css, divatos galéria és nem lesz rosszabb, mint a Media Gallery. Ezen kívül ebben az esetben, akkor nem csak a képességek a modul galériában. Lehet node-galéria vyodit, például Galleria vagy Views Gallerific modult. Vagy még Field Slideshow. Meg lehet csavarni kézzel jQuery hatásokat, és általában a Dodge bármi. Éppen ezért a kérdés, hogy hogyan a legjobb, hogy egy galéria Drupal tudják az emberek azt mondják CCK + Views (pontosabban úgy beszélni Drupal 6-7 drupal CCK alkalmassága engedélyeztük a kernel).
És végül - a bónusz. Jellemzője az összes fenti. Telepített modulként. Attól minden szükséges modul felsorolása - úgy kell szállítani, és kapcsolja be. A telepítés után, akkor adjuk hozzá a feltételek My Gallery szótár Galéria hozzá magukat. Vyusy, beállítások és minden mást tesz a funkciót.
Victor 29.05.12, 21:04
Köszönöm a jó cikk. Telepítése után a modult kellett még dolgozni egy fájlt, hogy ez a munka. De itt van egy probléma továbbra is: a galérián (Galéria Term View) kattintva a fotó oldalon, nem történik semmi, és kattintson a címet a fotó megnyitja csomópontot. Hogyan készítsünk Colorbox Nyitott fotó (nagy), és betölti a másik ugyanazt a képet? Köszönöm.
Paul 01.07.12, 17:28
photolissimo 12.07.12, 15:18
Ivan 26.03.13, 18:45
Ismét nem kell semmit ponyal..mne úgyhogy volt egy fedél, ami kattintva a felhasználó kap a többi burkolat, fektetett, és ezek voltak már taxonómia. azaz például a természet a gyümölcs, ha rákattint a természet a felhasználó egy olyan oldalra, ahol ugyanaz a fedél csak hegyi erdő dombok, és csak akkor, ha klkaesh erdő van, akkor képek lesami..Pomogite kérem.
Ivan 03.26.13, 23:03
Valami, amit nem az élet mögött. Hát nem könnyebb venni GalleryFormatter zatemizirovat így teljesen a kijelző, vagy egy lehetőség, hogy teljesen fegyvertelen Juicebox. Bár a kérdés természetesen vitatható GalleryFormatter tud egy egység, és nem gőzölt (és írására van mintázva). Juicebox kell tölteni a könyvtár és a könyvtárak + modul (írására lesz a foglalat + funkció multirazmera) és kifizetett teljes verzió a könyvtárban. Leírt megvalósításban a emlékeztet a létrehozása a termékek tárolására standard módszerrel (ha helyébe egy csomópont).
Maria Sherskova 04.07.14, 16:47
Valójában senki nem tiltja a más lehetőség. Hát ez Drupal, ugyanezt lehet tenni számos különböző módon.