Ha a csúszkát a fejlécben wordpress
a csúszka
akkor tegyük
bármilyen szöveges
minden kép
és bármely hivatkozás
Vannak sablonok, amelyek jelen vannak a fejlécben csúszka funkció az alapértelmezett hely. Azonban a legtöbb ilyen nem támogatja ezt a funkciót a WordPress. Ennek megfelelően, ha szükséges, a végrehajtás, meg kell építeni a saját kódját, vagy plug-inek.
Ön is létrehozhat egy gif kép és telepíteni, ahelyett, hogy a normál kép fejléc, de a jövőben már nem lesz módja, hogy beadására „csúszik”, hanem hozzon létre egy új gif képet.
Cikkünk a telepítése egy speciális plug-in, hogy megjelenjen a csúszka bárhol a WordPress oldalon. A plugin neve vSlider. Között a fő előnyei:
- Az a képesség, hogy módosítsa a méret a csúszka;
- Képes beszúrni bármely linkeket az egyes dia;
- Az a képesség, hogy adjunk szöveges információk az egyes dia;
- A készlet átmeneti hatások képek között;
- Támogatja korlátlan számú csúszkák;
- Támogatás akár 20 diák minden csúszkát.
Sajnos a bővítmény nem kerül át, de nem okoz nehézséget a használata nem minden intuitív még egy kezdő.
A telepítés után a plug-in menüben egy új lapon jelenik vSlider

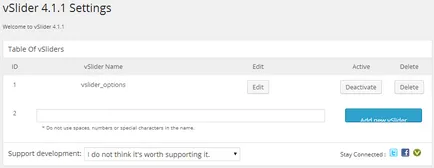
Ha rákattint a bal egérgombbal, beérünk a csúszka menü, ahol létrehozhat új csúszka, húzza ki a régi, valamint szerkesztheti őket.

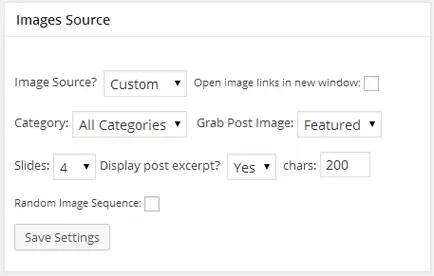
Mivel mi érdekli telepítésének lehetőségéről egy csúszka fejléc helyén, meg kell, hogy kattintson a Szerkesztés gombra egy meglévő vagy újonnan létrehozott csúszka. A Képek menü Forrás telepíteni kell a Custom értéket, a Diák hogy biztosítsa a szükséges számunkra száma diákat a csúszkát, és akkor meg kell menteni a beállításokat.

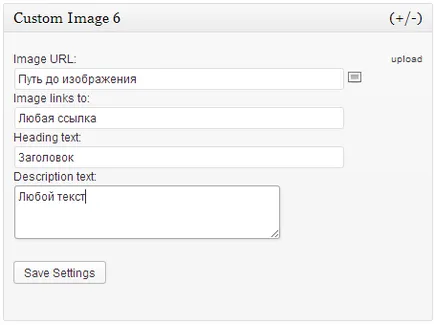
Ezután az Egyéni menüben, kép 1, kép 2 Custom, Custom Image 3, stb terén imageurl beszúrni egy linket egy előre elkészített és feltöltött az oldalra képet, akkor nem felejti el minden egyes alkalommal, hogy nyomja meg a Beállítások mentése gombra.

Az eljárás nem bonyolult, és a végén, akkor folytassa közvetlenül a telepítés egy csúszka a fejlécben WordPress webhely sablont.
Ehhez szükségünk van a kód: