Hibák a Web oldalakat, és hogyan találják és helyes - Layout html
Debug`i minden böngészőben
Sok, azt hiszem, hasznos lesz ma azt akarom mondani, hogy a kiegészítés a böngészőt. WEB szükséges, hogy minden fejlesztő. Mindenki ismeri FireBug - a legerősebb és kényelmes bővítményt FireFox.
De Firebug nem segít, ha dolgozik, Internet Explorer, Opera vagy Safari.
Tehát a napirenden:
Vannak, persze, és mások - róluk fogok említeni.
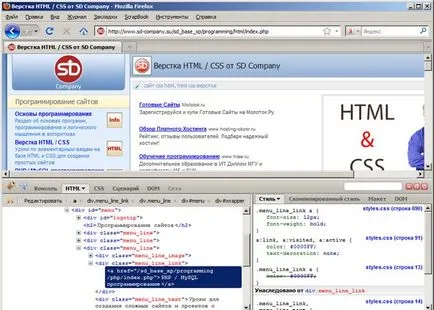
Firebug Firefox
Nem tudom pontosan, hogy a FireBug progenitor más módon a fejlesztők számára, de ez egyértelműen a legnépszerűbb, kényelmes és funkcionális ma az interneten.

Firebug - ez add-on a Firefox, ami azt jelenti, le kell tölteni a Firefox kiegészítőket és telepíteni.
Okoznak fayerbag, csak nyomja meg az F12.
Az a lehetőség, kiegészítések:
Ez lehet hosszú beszélni ezeket a lehetőségeket részletesen, de azt hiszem, ezek mind a mi olvasók ismertek, és ha nem - több információ áll rendelkezésre a honlapon, vagy Fayerbaga ugyanezt itt a fordítási Ili Kantora.
Amellett, hogy a firebug'a akkor hasznos lehet, hogy hasznos krém - FireCookie. c amellyel (meglepetés :-) megtekintheti és szerkesztheti a cookie-kat.
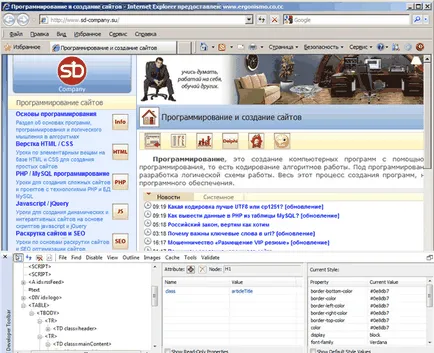
Web Developer Toolbar for Firefox
Egy másik hasznos mellett Ognelisu. Úgy néz ki, mint ez:
Firefox Developer Toolbar
Nézzük pontról pontra.
Egy hasznos lehetőség dolgozik a cookie-kat: ők tekinthetjük meg, törölhetjük, és beletesszük ments.
Dolgozó formája: mutatják a jelszavakat, hogy megmutassa az információkat a formák, módszerek átalakítására formák (GET »POST és fordítva), és így tovább. Egy hasznos funkció «betelepítés Form Fields» automatikusan kitölti űrlapmezőket (például tesztelés során a helyszín függvényében tárolja a jelszavakat Firefox ki van kapcsolva. A többi nem látja ezen a ponton semmi hasznos.
Van egy hasznos funkció a képeket ki -, hogy milyen a webhely képek nélkül. Képeket lehet kör, azt mutatják, méretük mutatják az alt-attribútumot.
információ
vegyes
A leggyakrabban használt funkció - törölni a gyorsítótárat. Ezen kívül van még szabad funkció «Oldal uralkodó» - tétel, «Oldal nagyító» - Nagyító és «vonal vezeti» - pár sor, ami hasznos lehet vágni mintát.
Izolálása különböző oldalelemek - asztalok, fejlécek, linkek, keretek, blokkokat. Resize segítségével átméretezni a böngésző ablakát alatt bármely szabványos kiterjesztéseket képernyőkön. Eszközök tárolják érvényesítési funkciók oldalakon. Mind a helyi és a külföldi. Kényelmes és gyors hozzáférést biztosít a HTML érvényesítés, CSS és egyebek. Érvényesítéséhez HTML, akkor klavosochetanie CTRL + SHIFT + H.
View Source
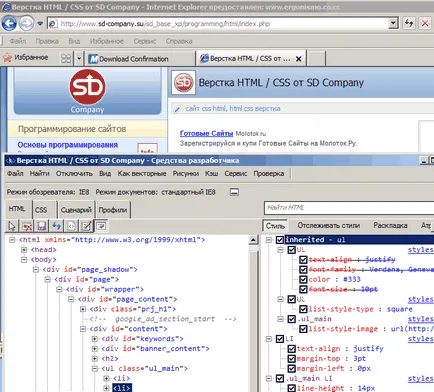
Internet Explorer Developer Toolbar
Kezdve az Internet Explorer 8.0 hibakereső hibákat már be van építve a böngésző. Úgy hívják, hogy könnyű az F12 billentyűt. Igaz ez rossz, mint a program 90 éve.

De van sokkal meredekebb eszköz ehhez a böngésző, az úgynevezett Internet Explorer Developer Toolbar, itt töltheti le.

A felszínen ez eszköztár természetesen, mint egy szentjánosbogár, de sajnos, ez még nem elég érett. Bár, másrészt azt, hogy egyes funkciók nem állnak fenn fayerbaga. Azt mondanám, hogy az Internet Explorer Developer Toolbar és egy hibrid Firebug'a Firefox fejlesztői Toolbar'a.
Mint firebug itt lehetőség van, hogy ellenőrizze az elem egy egyszerű kattintással. De ha a Firefox, akkor azonnal látni padding'i és margin'y, nincs ilyen lehetőség.
Szintén Internet Explorer Developer Toolbar nem frissíti a fa elemek dinamikus, akárcsak Firebug. Azaz, ha valamit változtatni az oldalon, js eszköz, nem fogunk látni semmit ezzel eszköztár.
Abból, amit lehet boldog - változik a CSS on the fly (egy egyszerű módja, hogy megtalálják a hack :), esetleges betiltásával CSS és képek, a képesség, hogy gyorsan törölje a gyorsítótárat és a cookie-kat, és a játék, gyors hozzáférést biztosít érvényesítés.
Nagyon finom: van egy beépített színválasztó, amely lehetővé teszi, hogy minden szín egy oldalon az pipettával. (Ff egy külön bővítmény ColorZilla).
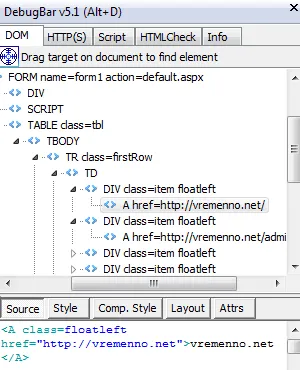
Debug DebugBar az Internet Explorer
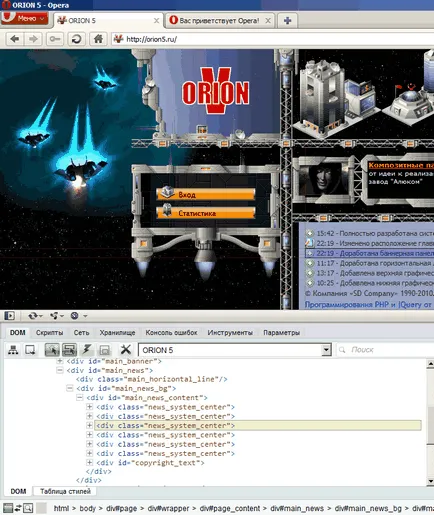
By érdekes kiterjesztése. Fel van szerelve egy kiegészítő eszköztár a böngésző:
DebugBar az Internet Explorer
Van egy beépített kereső valamilyen oknál fogva, pipetta, az képes megváltoztatni az ablak méretét, és újra, valamilyen oknál fogva, a képesség, hogy küldjön el ismerősének a szappan. Bár lehet, hogy hasznos. De, hogy kihasználják ezt a lehetőséget, de nem tudtam.
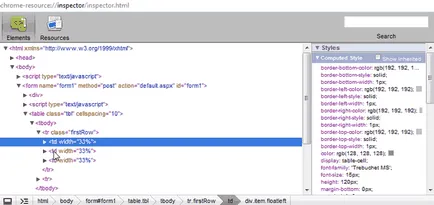
Különben is, van az ellenőr:

Módszer ispektirovaniya borulás, illetve a fejlesztők nem fogadta el azokat jön ki több érdekes darab. A DebugBar'e kell, hogy húzza a látvány a tételt szeretné látni azt a fát. Az a képesség, szerkeszteni CSS nincs. De van egy beépített érvényesítő és a konzol js.
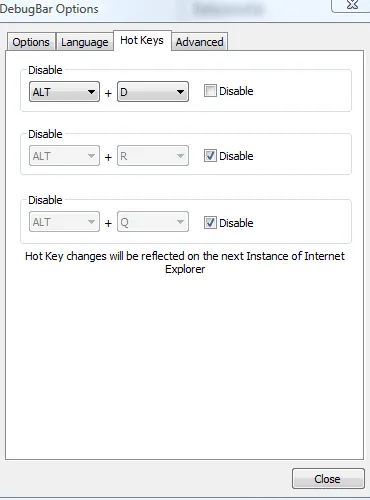
És ha megtalálja a ásni a beállításokat, és ilyen:

Vicces és szomorú.
Köztudott, hogy a nyolcadik Explorer épül Developer Toolbar. Ez lesz hasonló a leírt harmadik bekezdés, de reméljük, hogy ez jobb lesz.
Debug Dragonfly az Opera

DragonFly integrálódik Opera verzió óta 9.5, így nem kell telepíteni. Aktiválásához Dragonfly megy az Eszközök → Speciális → fejlesztőeszközök. És ha angolul, majd az Eszközök → Speciális → fejlesztőeszközök.
Azt kell figyelmeztetni, hogy a FreeBSD van Alpha2 szakaszban ez magyarázza sok a hibák.
- DOM Inspector;
- Ellenőrzés gombbal (ismét látjuk a bemélyedés FireFox);
- CSS szerkesztő;
- Gyors hozzáférés az Error Console.
Debug webvizsgálót Safari
Azt kell mondanom, hogy a tájékoztatás a Safari böngésző sípot, így megfelelőségét az anyagot, ahogy a mondás tartja, nem válaszolt.
Annak érdekében, hogy a Safari menüpont „fejlesztés”, szükség van a beállítások (tab „Advanced”) tartalmaznia kell a vonatkozó bekezdést:
A menü „fejlesztés”, akkor az alábbi lehetőségek közül:
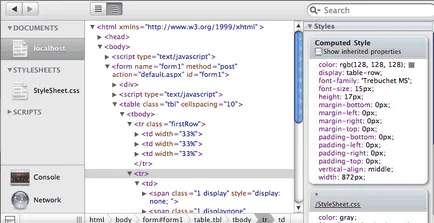
Nézzük részletesen webvizsgálót:

Ha van egy vágy, hogy működjön együtt az ellenőr a böngésző ablakot, akkor kattintson a gombra a bal alsó sarokban.
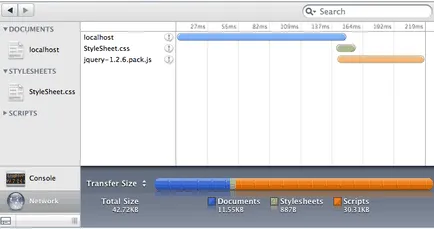
Még a szafari elérhető ez a funkció a „Network Time Scale» ( «Hálózat» gombot az ellenőr):

Debug fejlesztőknek a Google Chrome

Lame született egy olyan előrehaladott formája, és azonnal elérhető, jóllehet a görbék, de ugyanazokat az eszközöket a fejlesztők számára.

Funkcionalitás ugyanaz, mint a Safari elemek podstvechivayutsya lebeg, de nem áll szerkeszteni CSS HTML, nem a változások nyomon követése a DOM. Itt csak egy gomb a bal alsó sarokban, ami csatolni kell a böngésző ablak ellenőr nem működik.
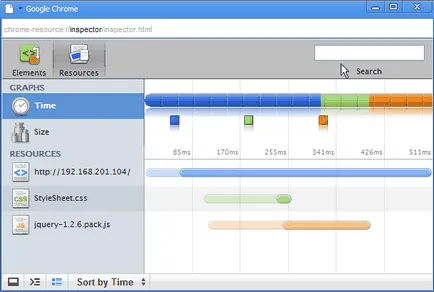
A «Resources» fülön láthatjuk a következő:

Nemozhko különböző léptékű szafari. Félig átlátszó ezen az ábrán izobrazhny relatív fájlméretet és színes - boot időt. Egyébként nyilvánvaló, hogy ez a része a Chrome még mindig messze fejeződött be.
Ebben a cikkben, én áttekintette a legismertebb bővítése és a beépített eszközök böngészők.
Vannak mások, mint például:
- Internet Explorer WEB fejlesztés Helper - egy jó asszisztens ASP.NET fejlesztők (Internet Explorer);
- Web Developer Toolbar - egy eszköztár az Internet Explorer és a Firefox. Számos hasznos funkció;
- Web Accessibility Toolbar - egy eszköztár az Internet Explorer. Semmi érdekes.
Ha bármilyen kiegészítést, amivel még nem szerepel, de érdemes lenne, vagy van egy funkció az említett kiterjesztés amit lekéstem, kérem.
Használja az egészség!
További információ
Teljes leírást, hogyan kell építeni egy folyadékkristály szilícium a különböző képernyőkön
Leírás és utasításokat, hogyan kell figyelembe venni és a terv az idejüket a kis és nagy projektek
Leírása módszerek és módon, hogy megvédje elleni DDOS támadások, példákkal és kísérleti eredmények