Hogyan elő PSD-elrendezés segítségével html
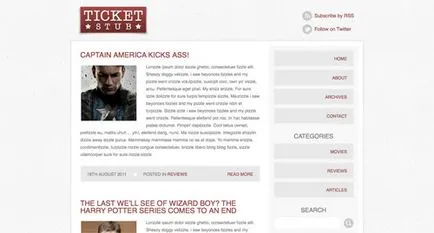
A múlt héten hoztunk létre egy egyszerű és felhasználóbarát kialakítás a blog a Photoshop. Nézzük át az vizuális koncepcióját egy működő HTML / CSS elrendezés. Elkészítjük az az oldal szerkezetének a tiszta HTML és CSS használatával, az elrendezés Nézzük azt a látszatot, hogy az általunk készített a Photoshop. Ezt a folyamatot nevezhetjük - kivetése elrendezés segítségével HTML és CSS.

A legtöbb design, akkor újra a CSS stílusokat, de még meg kell exportálni a képeket. A design a helyén kapcsolja ki az összes harmadik féltől származó rétegek tartani, például egy logó. Akárcsak más képeket.

Minden kép általában a kiterjesztés png. Két kis képek összjátéka ideiglenes álláshelyek demonstráció.
HTML struktúra
Az első blokk - fejlécet. Mert a mi design rövid nincsenek címei, amely behelyezhető címke
. használjuk h1 tag egy logó. Két lehetőség az előfizetési felírható a tag . li-címkék jelölt osztályok, amelyek segítenek az egyedi stílusú előfizetési lehetőségeket (ikonok segítségével).
fő tartalmi terület két részre van osztva oszlopok: széles „tartalom”. a poszt tartalmát, és keskeny - jobb oldali oszlop (oldalsáv). Ez a két blokk belsejében elhelyezett «fő» blokk. és ezek a blokkok készülnek lebeg.
Szétválasztani a pozíciók egymástól minden egyes elhelyezték saját div. A címke h2 helyezi a poszt, és a kis képek vannak elrendezve útján tag belül a referencia kép (a címkét). Hamis szöveg (TRENDSHOW) gengszter alanyok újjáéleszteni egy rövid példa a bejegyzést, és megadja nekünk a lehetőséget, hogy milyen a szöveg körbe a többi elem. Ezt követően informatív bejegyzést ki szilánkok rendezetlen listát.
Ahhoz, hogy újra a hatása kettős határ elkövetni sematicheski „baklövése”, és helyezze be a kulcsszó
a div. így kapunk egy további elemet, amelyet csatolni kell a határon. Úgy gondolom, hogy egy másik megoldás az lenne, hogy a tulajdonságait CSS3 border-képet hozzá apró, fehér / szürke határ hatás körül elemekkel.
Való hozzáférés levéltári anyag az alján, a poszt található, amely egy pár lapszámozás gomb. Úgy tűnhet, hogy ez a lehetőség a legjobb megoldás az lenne, hogy használja a elemet
. Azonban WordPress hajlamos elrejteni elemek - . ha nincs rájuk szükség, így a kód hibás. Ezért jobb választás lenne, hogy két különböző elem abzatsnoy
.
fő tartalmi terület két részre van osztva oszlopok: széles „tartalom”. a poszt tartalmát, és keskeny - jobb oldali oszlop (oldalsáv). Ez a két blokk belsejében elhelyezett «fő» blokk. és ezek a blokkok készülnek lebeg.
Szétválasztani a pozíciók egymástól minden egyes elhelyezték saját div. A címke h2 helyezi a poszt, és a kis képek vannak elrendezve útján tag belül a referencia kép (a címkét). Hamis szöveg (TRENDSHOW) gengszter alanyok újjáéleszteni egy rövid példa a bejegyzést, és megadja nekünk a lehetőséget, hogy milyen a szöveg körbe a többi elem. Ezt követően informatív bejegyzést ki szilánkok rendezetlen listát.
Ahhoz, hogy újra a hatása kettős határ elkövetni sematicheski „baklövése”, és helyezze be a kulcsszó
- a div. így kapunk egy további elemet, amelyet csatolni kell a határon. Úgy gondolom, hogy egy másik megoldás az lenne, hogy a tulajdonságait CSS3 border-képet hozzá apró, fehér / szürke határ hatás körül elemekkel.
- . ha nincs rájuk szükség, így a kód hibás. Ezért jobb választás lenne, hogy két különböző elem abzatsnoy
.
Való hozzáférés levéltári anyag az alján, a poszt található, amely egy pár lapszámozás gomb. Úgy tűnhet, hogy ez a lehetőség a legjobb megoldás az lenne, hogy használja a elemet
- . Azonban WordPress hajlamos elrejteni elemek