Hogyan hozzunk létre egy design illusztrátor
Nem is olyan régen írtam arról, hogyan lehet létrehozni egy ecsetet illusztrátor. Úgy döntöttünk, hogy folytatjuk a témát, és hogyan lehet létrehozni egy mintát (vagy minta - ahogy szeretné). Végén a leckét kapunk egy barokk minta

1) Először is készít egy vázlatot papírra. Elég, ha a fele a mintát.

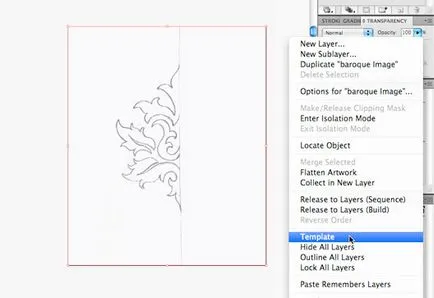
2) Scan a nyitott és a illusztrátor. A Rétegek panelen kattintson a réteg, jobb klikk, és válassza ki a sablont - mi lesz rajz fix aljzat.

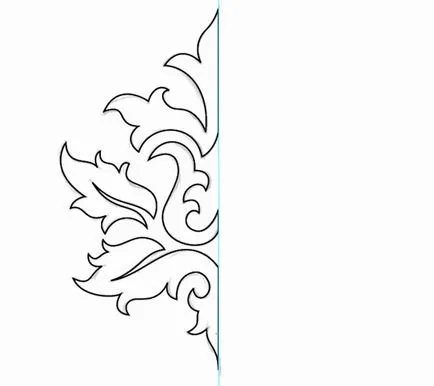
3) Hívás egyenes Ctrl + R. Kattintson a szélére, és húzza napryavlyayuschuyu egy képzeletbeli központ a vázlatot.
4) Óvatosan dolgozzon ki egy vázlatot a Toll eszköz


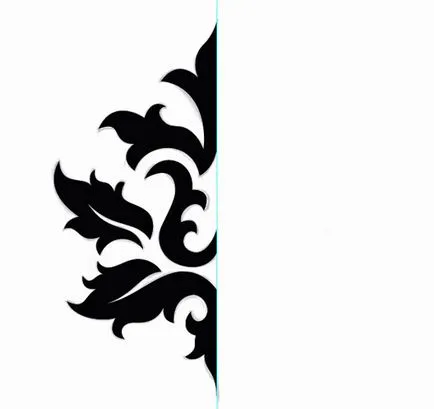
5) Az összes kap alkatrészeket úttörő panel egyesíti őket:




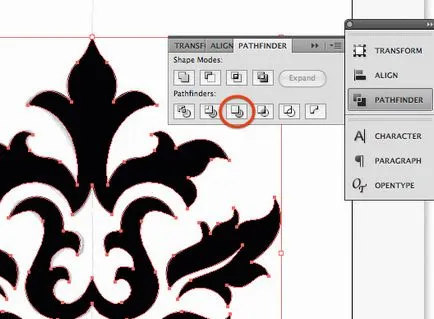
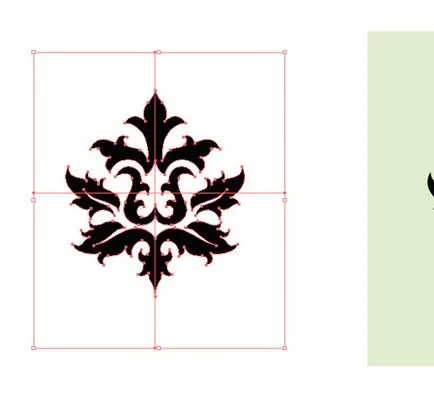
7) Másolja a tárgy (mozgás, tartsuk lenyomva az Alt). 2 felhívni merőleges vonalak segítségével Vonal eszköz - ugyanúgy, ahogy mi vizuálisan osztja a kép 4 részre.

8) Válassza ki a pillanatfelvétel, és ossza szét 4 részből áll - Pathfinder panel - Devide gombot.
9) Határozzuk meg a vágási része a megfelelő oldalán a téglalap.

10) Nyissa a Színtárak panelen - és húzza, hogy a kapott eredményt

A minta készen áll isolzovaniyu!)
