Hogyan hozzunk létre egy elalváskapcsoló iPhone és iPad

Sokan éjjel filmnézés vagy olvasni az iPhone és az iPad. Gyakran előfordul, hogy egy ember elaludt, és a készülék továbbra is működik. Ennek eredményeként, a reggel az iPhone vagy iPad teljesen lemerült, és ez természetesen okoz kényelmetlenséget. Ebben az útmutatóban fogjuk magyarázni, hogyan kell beállítani elalváskapcsoló iPhone és iPad, ahol a készülék automatikusan lezárja a képernyőt.
Ez a funkció hasznos lesz
Szerelmesek olvasni egy könyvet, lefekvés előtt ugyanazt a funkciót nagyon hasznos lesz, még annak ellenére, hogy a „olvasóterem” általában nem kapcsolja ki a képernyőt után néhány percnyi tétlenség. Timer csak jelzi, hogy a megadott időn olvasásra véget ért, és itt az ideje, hogy aludni. A legjobb, ha használja az időzítőt, párosulva „alvó mód”, amely segít meghatározni az ideális ideje, lefekvés.
Hogyan hozzunk létre egy elalváskapcsoló iPhone és iPad
1. lépés: „Clock” az alkalmazás futtatásához.
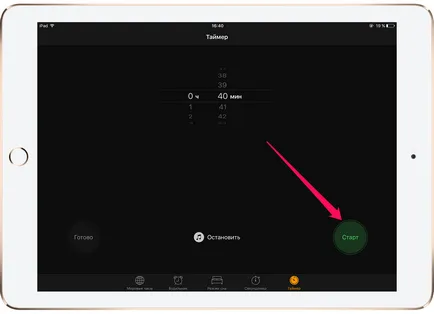
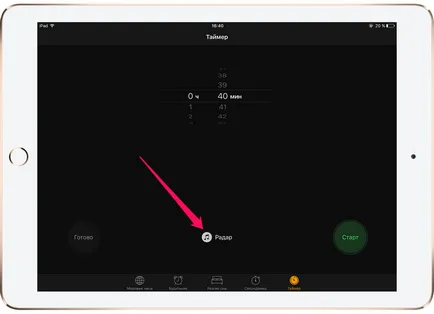
2. lépés: Válassza ki a „Timer” fülre.

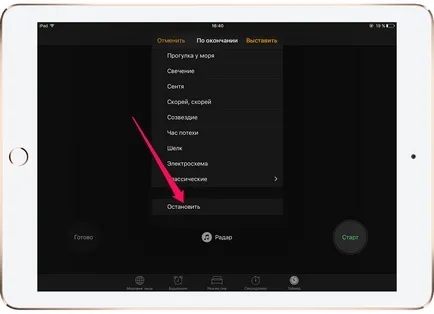
4. lépés alján megjelenő listában, kattintson a „Stop”.