Hogyan hozzunk létre szép ikonok web design hibákat
Az elmúlt években a design Runet jelentősen nőtt, és nem leszünk a kivétel! Kezdjük a „kis”, és megpróbálják azonosítani jelentős hibákat ikon design.
Megkülönböztető képesség hiánya ikonok

A problémát súlyosbítja, ha többek között kis mérete a megjelenített ikonok.

Túl sok elem egy ikon
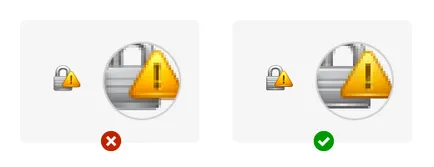
Az ikon lakonikus, kisebb elemek, annál jobb. De a tervezők a Microsoft által inspirált új formátumú ikonok a Windows Vista operációs rendszer, úgy döntöttek, hogy nem penny wise és festett, ahogy a mondás tartja, „ha valamennyi pénz”:

A probléma az, hogy a legkisebb méretű lehetetlen megérteni, mi kerül. Igen, és egy nagyszabású nem könnyű elfogadni a ikonra.
felesleges elemeket
Ikon legyen könnyen „olvasni”, vagyis röpke pillantást, az emberek nem is tapasztalt, azonnal meg kell érteni, hogy mit jelent. Kívánatos, hogy a kép volt fontos, nem csak annak egy részét - meg kell figyelni, hogy a kontextust, amelyben az ikonok kerülnek felhasználásra.
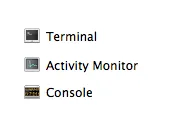
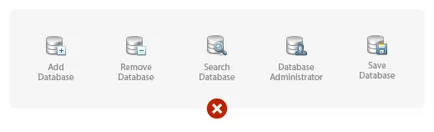
Például egy sor ikonok az adatbázisban:

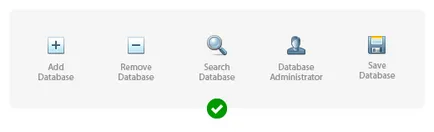
Első pillantásra, minden teljesen világos. De, ha a kérelmet a tevékenység zajlik csak az adatbázis, akkor távolítsa el a jelentéktelen része (ami önmagában is tárol kép):

A jelentés nem teljesen elveszett, de az ikonok jobban áttekinthető és érthető. Itt egy igazi példa a felesleges elemeket ikonok:
Nem sor stilisztikai egység
Tényezők, amelyek egyesítik az ikonok a készlet, a színek, az ikonok méretét, festés technikáját, vagy ezek kombinációja tulajdonságait. A tervező tudja tartani a minőséget ötvözi egy sor ikonok a fejét, de ha azonos ikonok és sok közülük a munka a különböző tervezők létre különleges utasításokat. Ragaszkodjon egy stílust sor, ha azt akarjuk, hogy hozzon létre egy jó ikonok a projekt, függetlenül attól, hogy szoftver vagy honlap.

A lázadás stílusok Windows XP. Ez nem lehet!
Felesleges perspektíva és az árnyékok kis ikonok
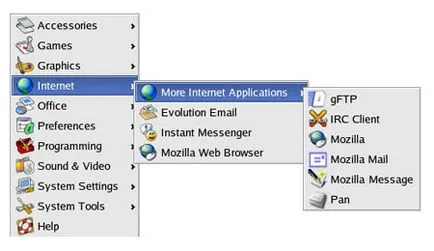
Az interfészek a lehetőséget áttetszőség, a hiányzó korlátozások a színek számát népszerűvé vált a háromdimenziós ikonok. Vegyük az alkalmazás menedzser GNOME 2.2.0 (RedHat 9):

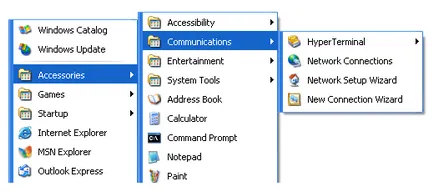
De ugyanezt a kérelmet menedzser Windows XP alatt:

Ikont a Windows XP szabványos hogy két pixel árnyék. A 16x16 árnyék túl nagy, és nem pontos.
Túl eredeti metaforák
Egy példa az ilyen túlzott eredetiség szolgálhat kosár ikonra az OS / 2 Warp 4, ami nem egy kosár, és az aprító (eredeti, de sikertelenül).

Mindig meg kell vizsgálni, hogy ki és milyen feltételek mellett lesz a ikonra. Egy másik fontos szempont a nemzeti sajátosságokat. A kulturális hagyományok környező tárgyak, gesztusok - amelyek nagyon eltérő lehet egy másik országban.
Tegyük fel, hogy kell festeni a kívánt alkalmazás ikonját az e-mail. Logikus, hogy használja a metafora igazi papír mailben. Például, a postafiók.
A válasz megtalálható a kézikönyv létrehozásával ikonok a Mac OS X: használja az univerzális és könnyen felismerhető képet. Ne összpontosítson másodlagos szempontok az elemeket. Példa: e-mail ikon előnyösebb használni egy kép egy postai bélyeg, mint trudnouznavaemogo postafiókot.
Azonban az egyik figyelembe kell venni nem csak a nemzeti sajátosságokat. Mi lehet felidézni egy kicsit furcsa eset: az ikon adatszűrőkben került kifejlesztésre, az ötletet, amely a szokásos tölcsér:
Képek a felület elemei ikonok
A útmutató létrehozása ikonok a Mac OS X is figyelmeztet: ne használja az ikonokat a valós felület elemeit. De minden hiába! Például itt látható ez az ikon:
Vagy itt van egy érdekes példát a OmniWeb böngésző felületen:
Figyeljük «Előző» gombok «Következő». Ritka fajok gombok képaláírásokkal az alábbiakban! Jaj! És ezek nem a gombok egyáltalán, és az ikonok!
Szöveg belsejében ikonok
Ez nem magabiztosan nevezhető hiba, mert rengeteg halmazok, ahol a szöveg, lásd naredkost is. Az ugyanazon a rossz szöveg belsejében ikon? Először is, mereven csatlakozik a nyelv és a lokalizáció nehéz. Másodszor, ha az ikon kicsi, lehetetlen, hogy olvassa el a szöveget. Harmadszor, abban az esetben a kérelem ikonok, ez a szöveg duplikált formájában az alkalmazás nevét.
múlt képpont