Hogyan javíts eltávolítani javascript és css kód megakadályozza az oldal tetején

Oldal sebesség - ez az egyik legfontosabb tényező, amely segít, hogy vonzani és megtartani a látogatókat. Az összes többi tényező egyformán fontos, de egy gyors helyszíni nagyobb valószínűséggel kap sok felhasználó. Ez annak a ténynek köszönhető, hogy a keresők ezt a tényezőt számításakor figyelembe a rangsor a keresési eredmények között. Ezért, ha azt szeretné, hogy hagyja el a versenyt a törött vályú SEO, hogy a site sebesség prioritás.
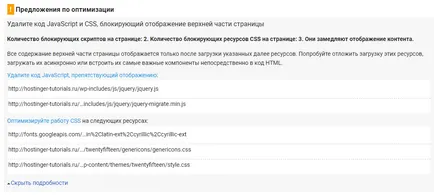
Ahhoz, hogy egy kicsit többet erről ajánlást, akkor meg kell nézni a kritériumokat, amelyek a Google ad pontot PageSpeed Insights. Jelenleg 10 meghatározására vonatkozó szabályok a sebesség a Google, és a különbség az egyikük fog eredményezni csökkent a pontok számát.
Ez az utasítás WordPress. fogjuk használni a Google PageSpeed Insights, hogy felfedezze a megjelenítést gátló szkripteket. Majd mi megmutatjuk 3 módon oldja meg a problémát a WordPress. Ezen felül, akkor is meg kell nézni más módon növelni honlapon sebesség WordPress. hogy észrevehető eredményeket.
Amire szüksége lesz
Mielőtt elkezdené ezt a bemutató, akkor a következőkre van szükség:
- Hozzáférés a WordPress vezérlőpanel

A legfontosabb dolog, amit meg kell figyelni - a cél nem lehet szerezni 100 pont a PageSpeed Insights. Inkább ez legyen a vágy, hogy egy jó minőségű funkcionalitás feláldozása nélkül és design a helyén. Ha a webhelyen egy script szükséges robusztus UX, ne távolítsa el őket csak azért, hogy magas pontszámot a PageSpeed Insights. A szabályokat, amelyek a Google rangsorolja oldalakat csak irányelvek és kellene tekinteni, hogy így.
1. lehetőség - A W3 Total Cache-
- Menj a lap Performance → generalSettings. Keresse Kicsinyítse az oldal tetején listán.
- Meglátod több lehetőség e címszó alatt. Először az úgynevezett Kicsinyítse; Engedélyezése, hogy egy kullancs mellette.
- A Kicsinyítse beállításokon. válassza ki a Kézi és kattintson a Mentés gombra az összes beállítás.


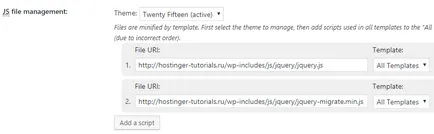
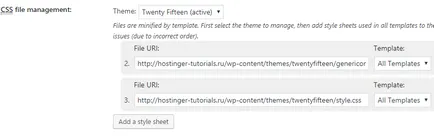
- Azt viszont, hogy a CSS-t. Lapozzunk lefelé ugyanazon az oldalon, és keresse meg a CSS részben. Alcím alatt a CSS fájlok kezelése. válassza ki a témát, és az aktív hozzáadása parancsára stíluslapot. Csakúgy, mint a JS script, másolás és beillesztés a CSS stíluslap az oldal PageSpeed Insights.

- Végül kattintson a Beállítások mentése és tisztító cache gombot.
Ha azt szeretnénk, még szabályozhatja a tartalmát ATF, bővítmények használatát a hajtás feletti optimalizálás. Ez a modul kifejezetten az ATF tartalom és kompatibilis más népszerű modulokat, például a W3 Total Cache-és Autoptimize.
2. opció - A Autoptimize
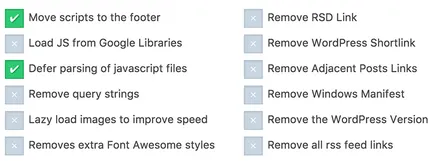
A legtöbb esetben elegendő, hogy rögzítse a blokk-kód (függ a témától, és az aktív plug-inek). Ahhoz, hogy megtalálja azt a te esetedben, elkezd korlátozás a honlapon PageSpeed Insights újra.
Mint látható, a képen a tetején, Autoptimize bal 1 erőforrás gátló CSS.
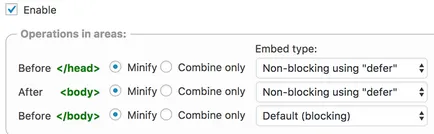
Ha azt szeretnénk, hogy teljesen kész optimalizálása, a Beállítások → Autoptimize. Kattintson a Speciális beállítások megjelenítése. Ezután állítsa a pipa lehetőségek szintén összesített inline JS és szintén összesített inline CSS. Befejezés gombra kattintva a Változtatások mentése gombra, és törölje a gyorsítótárat. Annak ellenőrzésére, az eredmény, futtassa újra a tesztet PageSpeed Insights.
Opció 3 - A Speed Booster Pack

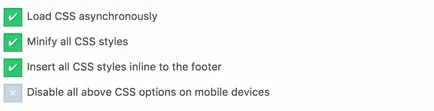
A CSS megy még több kell a sebességet?. Itt további lehetőségek kapcsolódó CSS optimalizálás.

Lehet kísérletezni ezeket a beállításokat, hogy megtalálja az egyensúlyt - kiterjed az összes lehetőséget vezethet Flash of unstyled tartalommal (FOUC). Ez történik abban az esetben, ha a böngésző betölti az oldalt anélkül, hogy megvárná betöltése stíluslapok, így a leállás minden stílus az oldalon. Most már csak újra ellenőrzi a helyszínen az esetleges problémákat.
következtetés
Ne feledje, a munka, hogy növelje a letöltési sebesség a webhely nem lehet káros a funkciót. Szóval ne aggódj, ha még mindig van olyan blokk-kódok. Ez az útmutató hasznos volt az Ön számára? Van még sok más a hostinger.ru/rukovodstva.