Hogyan kell használni a gyújtogató, hogyan kell beállítani firebug króm, blog Dmitry Bajdukov
Firebug - az evolúció a design a blog!

Miért van szükség a Firebug a Google Chrome?
Ez lehetővé teszi, hogy pontosan hogyan fog kinézni a megjelenés a blog, változtatások nélkül a kódot WordPress témákat. A módosított design lesz elérhető online csak neked és csak a nyílt böngésző oldalon. Ha szeretné kipróbálni egy új betűtípust és a betűk mérete, köszönhetően a Firebug Chrome, akkor azonnal láthatja a változásokat: mosoly:.
Persze, tényleg csinálni anélkül, hogy a Google Chrome-és véglegesíteni a saját kódját, megtalálni a megfelelő helyre. És mégis emlékszem semmi megértése nélkül a kódot, próbál változtatni a WordPress blog design. Volt, hogy a rendszeres biztonsági mentés. Igaz, jól, hogy minden előzetes változtatás történt egy speciálisan kialakított a sub-domain kísérletek.
Általában Firebug Lite és telepíteni kell tanulni, hogyan kell használni is. Nagyon szükséges és hasznos kiterjesztés a Chrome még nem idő hasznos az Ön számára;). Személy szerint én csak szeretem az egyszerűség és a hatékonyság.
Hogyan telepítsük Firebug Chrome?
- Aki nem rendelkezik ezzel nagyon gyors böngésző, azt tanácsolom, hogy töltse le a Google Chrome-ot itt.
- Míg a böngésző, megy ez a link.
- A jobb oldalon kattintson a gombra UstanovitFirebug Lite for Google Chrome:
- Ez az! Most telepítve!
A felhasználók számára a Firefox is megvan a komplement Mozilla FireBug. Letöltés Firebug Firefox elérhető a hivatalos honlapján itt. By the way, ez a kiterjesztés még sokkal több funkciót, mint a Chrome böngésző.
Hogyan kell használni FireBug kiterjesztés Chrome?
- A kezdéshez az FireBug a jobb felső sarokban, nyomja meg az ikont a hibát:
- Az aktiválás után jelenik meg alul a terjeszkedés ablak, ahol szeretné, hogy kattintson a Vizsgálja gomb:

- Most kell, hogy jelölje ki az objektumot, hogy állítsa, és kattintson rá. Például, azt szeretném látni, hogy a betűket nézni a honlapon menüben, ha megváltoztatja a színét:

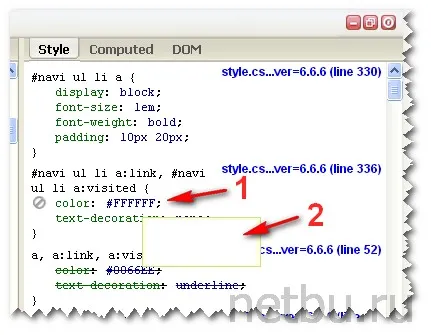
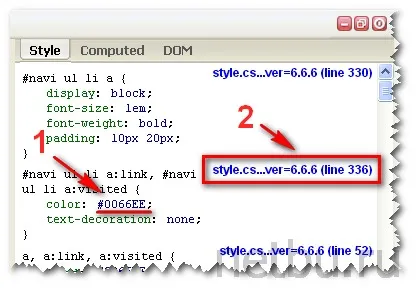
- Amikor kiválaszt egy tárgyat a jobb oldali ablakban megjelenik az ingatlan az ő stílusa, ahol megtaláljuk a színkódot szimbólum (1). Lebegő színkóddal is jelenik meg a vizuális példa (2), az én esetemben, fehér:

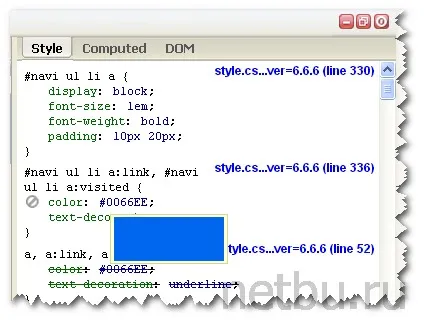
- Cserélje ki a betűszínt másik:

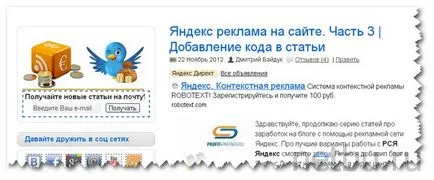
- Az eredmény azonnal megjelenik az oldalon, és most, hogy a teljes mértékben kell értékelni az eredményt. Így fog megjelenni a menü a kék betűkkel:
- Ha a kapott külső tökéletesen, szükség van arra, hogy megfelelő változások (1) kódjába minta WP. Az adatokat egy fájlt, és amit a vonal módosítani kell, mellé írt (2). Az én esetemben - a 336 sort a style.css fájlt, ami könnyen megközelíthető a WordPress admin panel:

- A Google Chrome Firebug Lite mozgatni a bal oldali sávot lehet könnyen és gyorsan. Nézd, mit hoztam, amikor a változó csak két tulajdonsággal:

- Ahhoz, hogy zárja be a tágulási sajtó kikapcsolás:

Megtanulják, hogyan kell használni FireBug nem lesz könnyű. Véleményem szerint még a minimális ismeretek alapjait elrendezés, akkor gyorsan, hogy egy szép megjelenés. FireBug Chrome - egy nagyon kényelmes és szükséges dolog, azt javasoljuk, hogy minden kezdő web-mesterek tanulni vele dolgozni.
Mi kell gyakran visszatér erre az értékes kiterjesztését, ha dolgozik a tervezési és lépést tartani a legfrissebb híreket, iratkozz fel a frissítéseket.
Megtanulni kommunikálni az elnök! A magyar köztársasági elnök szükség jól beszél, és tegye le gyorsan a), valahogy így: