Hogyan kell használni az egyéni betűtípusokat a honlapon
Nagyon gyakran az ügyfelek kérték kezelhető site design vállalati font vagy font szabadon elérhető, de a megszokottól eltérő betűtípus Tahoma vagy Verdana. A design a helyszínen, hogy ez nem nehéz, de hogyan kell használni egy egyéni betűtípust az elrendezés az oldalon. Ma megnézzük, hogyan kell felépíteni egy egyéni betűtípust a honlapon, és rendelje hozzá a fő fejezetek H1, H2, H3.
Alapértelmezésben a címeket az oldalon a rendszer font Georgia, mi fog változni, hogy egy látványos.

Számos módja van, hogy egyéni betűtípusokat a honlapon. Ezt meg lehet tenni a Google Web Fonts szolgáltatást. Cufon technológia.
Ezek a módszerek vannak előnyei és hátrányai.
Nézzük meg egy másik módja, hogy a munkát gyorsan és szakszerűen. Mi lesz megvalósítani ezt szándékosan @ font-face. Ez a módszer létezik sokáig volt, de széles körben használják a fejlesztési web 2.0, amikor egyre több fejlesztő kezdte használni a site design egyedi betűtípusokat, ami nekik több egyéniséget. Most a felvétel nem szabványos betűtípusok weboldalakon látható szinte mindenhol, segített, hogy kialakult egy nagyobb mennyiségű ezt az ingyenes betűtípusokat.
A választott betűtípus és típusú stílusban.
Röviden a formátumokat.
TrueType - ben alakult 1980-ban. A formátum nagyon népszerű lett, kiszorítva sokan mások, hogy létezett. A Microsoft stat használja ezt a formátumot szabványos Windows rendszer betűkészlet.
OpenType - alapuló TrueType formátum, de integrált kiegészítő elemek: ligatúrák, kontextus karaktereket. Sajnos nem minden böngésző támogatja OpenType formátumban.
SVG (Scalable Vector Graphics - skálázható vektorgrafikus) betűtípusok tartalmazzák bemutatott elemek a vektor formájában. Eltérően más formátumok, SVG betűtípusok nem lehet tömöríteni. iOS 4.2 - az első változata Mobile Safari, amely támogatja ezt a formátumot. De ez az egyetlen betűformátumot információk megjelenítésére az iPhone és az iPad, ami fut iOS 4.2.
Így annak érdekében, hogy biztosítsák a megfelelő kijelző a beágyazott font minden böngészőben, szükséges fájlokat a következő formátumban.
Munka szolgáltatás @ font-face generátor
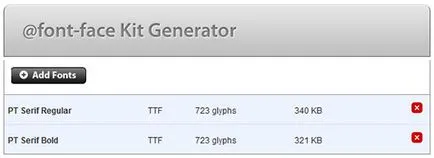
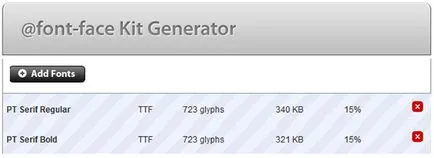
Felváltva betölteni a font fájlokat a «hozzáadása betűtípusok» gombot
A betöltés után láthatjuk a nevét betűtípusokkal és a karakterek száma, menj a beállítások

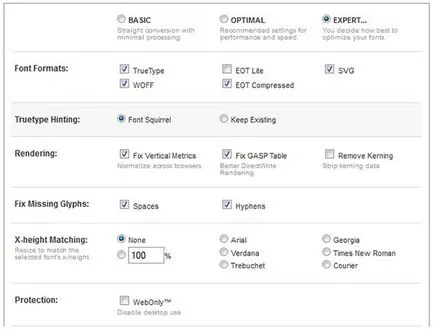
Állítsa a kapcsolót a «Expert» üzemmód, csak ebben a helyzetben válik elérhetővé fokozott szolgáltatási lehetőségeket.

Vonal «betűtípusok formátumok» figyelmét minden szükséges betűtípus formátum említettük.
Egyéb szakaszok változatlanul hagyja.

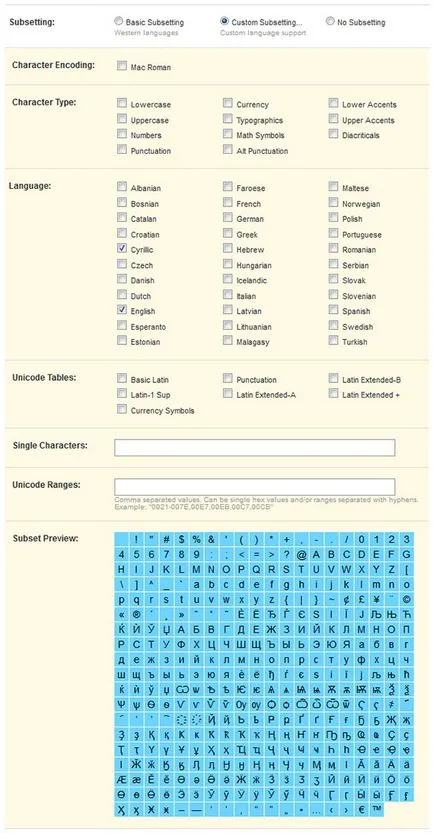
Később «Subsettings» sorszintű «Custom Részhalmazba». Ezután nem lesz új lehetőségek, ahol meg kell említeni a nyelv, amely támogatja a betűtípusokat.
Kiválasztása után az adott nyelven a «Subset megtekintése» otobrazyatsya font karaktert a kiválasztott nyelven, ha a betűtípus nem támogatja a választott nyelven, a karakterek a kiválasztott nyelv, nem látunk.
Tudjuk, hogy úgy döntöttünk, a betűtípus PT Serif támogatja cirill, vegye figyelembe, hogy a nyelvek listáját.
Mindenesetre, tudomásul vesszük és támogatjuk az angol nyelvet.
Fontos megérteni, hogy miért ez történik - csak azokat a karaktereket, amelyek szerepelnek a kiválasztott nyelven tartalmazza a kapott eredményeként a betűtípus fájlt.
Ha ebben a szakaszban úgy dönt, a támogatás az angol nyelv, és később úgy döntött, hogy használni, hogy az angol nyelvű szöveges rész az oldalon, a változások nem fog megtörténni, mert a font file nem tartalmazza a karaktereket az angol ábécé és a rész lesz látható a rendszer font vagy font primer oldalon.

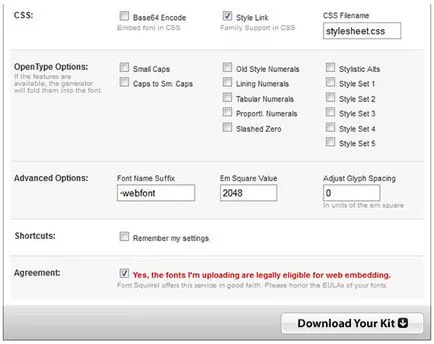
Továbbá, a «CSS» Field figyelmét «stílus link» és elfogadja, hogy fogsz használni az Ön weboldalán betűtípusok, amelyre van engedélye (Igen, a betűtípus vagyok feltöltés jogilag jogosult web beágyazás.) Ez a esetén az engedély nem szükséges, mint a font szabadon elérhető.
Ezután «Letöltés Az Kit» (le set) gomb elérhetővé válik.

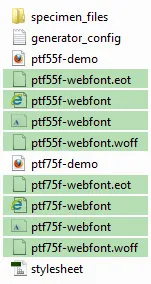
Az archívum kibontása, akkor válassza ki a megfelelő betűtípust kép 4 formátumok:

Beágyazása egy font a honlapon.
Hozzon létre egy mappát a gyökér a weboldalhoz, és a betűtípusok is, 8 font fájlokat, hozzon létre egy szolgáltatás @ font-face generátor.
Az archív, amit kaptak «stíluslap» fájl van jelen munka alapján a szolgáltatást. Ez a fájl tartalmazza css-szabályokat kapcsolatot a helyszínen font:
Másolás a fájl tartalmát, és adjuk hozzá a fő fájl stílusok (style.css) helyén, meghatározva az utat, hogy a betűtípus fájlt a betűtípusok mappát:
Marad, hogy rendelni egy új betűtípust a következő megnevezéseket:

Cím bejegyzések jelennek font PT Serif.
Továbbra is beállíthatja a méret a fejléc, és rendelje hozzá a maradék nem szabványos font.