Hogyan készítsünk egy banner új ablakban
Végén ezt a cikket megtudhatja, milyen egyszerű, hogy egy banner, ameddig annak érdekében, hogy nyílt egy új ablakban.

Hogyan készítsünk egy banner új ablakban nyílik meg
Ez az út a világ blogok, amint lesz az első hely születésük után ellenállhatatlan vágyat, hogy díszíteni, művelésére, majd arat a nyereség csodálatos eszköz.
Ha egy banner már található a sidebar a blog, menjen adminpanel site: konzol - megjelenés - kütyü.
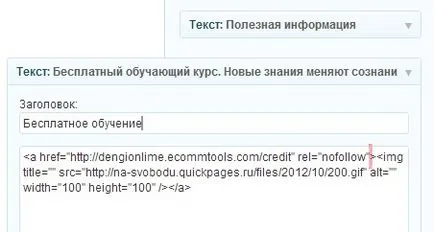
A jobb oldali oszlopban között alakult az oldalsáv widget, megtaláljuk a megfelelő, felfedi - előttünk a banner kódját. Tegyük fel, hogy így néz ki (mi van írva ott, nem számít):

Command jelenti - „megnyitni egy új ablakban.”
Ha nem használja noffolow tag, a vonal tét, hanem a tag, jobb után a linkek, melyek más források. Most, a banner megnyílik egy új ablak, és a látogatók a blog nem szabad szem elől téveszteni téged.
A végén ne felejtsd el, hogy kattintson a SAVE gombra a modul, akkor zárja be, majd menjen a helyszínre, hogy ellenőrizze az eredményt.
Ui Amikor először hozta a banner kódját a widget oldalon, akkor adja meg a megfelelő helyre a kódot (én kézzel, de lehet másolni) -, akkor ezek a kis dolgok mindig nincs ideje.
Hogyan készítsünk egy nyitott kapcsolatok új ablakba
Ha a webhely a rendszer (CMS) WordPress, egyszerűbbé válik a feladat. Jelöljön ki egy szót vagy kifejezést szeretne szúrni egy linket, kattintson a Vezérlőpult ikon linkek:
Aztán, amikor az ablak nyitva van, jelölje (jelölőnégyzet) „új ablakban nyílik meg”, ahogy a képen:

Hogyan készítsünk egy banner
Lehet, hogy érdekel, hogy többet:
- FsCapture - szoftver az egyszerű képfeldolgozó

- létrehozása screenshotok

- Hogyan csökkentse súlyát képek

Mielőtt óvatosan zárva NOINDEX, és a nofollow, de aztán meggyőzte SEO - mondják noindeks már nem divatos, és elég közel csak nofollow. Tanultam az oldalakat bemászott kódjuk hűség: a cikk a tetejét, látogatottsága jó, indexelt gyorsan a tilalom nem repül ..
helyesen mondják)) Yandex indult, mert most már értem nofollov)
Úgy tűnik zárva joker. Általában egy ilyen noindex címkét a háromszög zárójelben. Tag kettős nyílás elején a referencia, és zárás. Sajnálom a sok üzenet
Nos! Száz éve, és tanulni ... és még mindig valami újat, hogy esik neked.
Meglátom, hogy mit tettem.
Irina, akkor is látszott itt! Jó látni. Ez az én tech blog - segít más projektek számára. Néztem is, hogy már folyik ott - minden rendben van. Hamarosan írok majd ilyeneket rendezni fényképeket szép stencil - blogok tehet egy cukorkát ...
Másoltam target = »_ blank» és elhelyezni, ahol a cikk azt mutatja, megmarad, de nem történt semmi, mindent még tanácsot, hogy mit kell kijavítani
Valentine, nagyon furcsa, hogy nem működött. Kérjük, küldje el a teljes kódot - néz.
„Rel =” nofollow „target =” _ blank „> Köszönöm a segítséget itt van a kód nagyon örülök, hogy már válaszolt. A sort ti közöttetek történt. De az új ablak nem nyílik meg valamilyen okból néz ki, mint egy szakértő magad. Nagyon hálás.
Ez volt után azonnal idézőjelbe, és nem a>
P / S. És nofollow az alsó két transzparenst megnyitja a szöveg megy. Ugyanebből az okból. Vegyünk egy jó pillantást a kép cikkemben - van egy piros vonal.
Körülbelül Open Text nem értem, mind kiderült, köszönöm ezt mindketten. E. Hol kapsz ilyen tudás. Ez jó, de akkor nézd meg a kódot az oldalamon. Mehetsz az én admin? %)
Igen, ez most nyitva áll.
és az egyszerű szöveges - akkor zászlaja alatt van írva: «rel =» nofollow». Hogy került oda * * ISMERETLEN. Valószínűleg ez egy felesleges darab - akkor egyszerűen el kell távolítani.
És nem kell eltávolítani. Csak átrendezheti egy másik helyre. Ő nem itt van. Meg kell beilleszteni a
valusha / "és a target =" _ blank "
Hello, van egy jótékonysági Larisa.U blog. Szeretném beállítani a banner (a képen a gyermek), hogy ő egy al-oldalt az oldal, ami megjeleníti a banner kódját továbbítja zhelayuschim.No probléma van a beágyazott, a kód megváltozik idézetek script (a „szóló <<). Решила код сохранить в спец. окне с линейкой прокрутки, но не могу найти как это сделать. Помогите пожалуйста это осуществить,если можно или предложите иной вариант.
Köszönöm előre.
Elena, igazán akar, hogy segítsen megoldani ezt a problémát. Tanulok minden gondolkodni és írni. Mindenesetre, én nem, így a barátaim segítenek megérteni.
Elena, háromféleképpen:
1. Helyezze a dugót a helyes kódot kimenet
(De nem szükséges)
2. Használjon script (ez a megoldás)
3. És akkor hagyja kimenetre egy script a widget (ami már végre, és most az interneten, de akkor nem csak pozametnee)
Véleményem a lehetőségét, hogy a kódot a címlapon - ez jobb, mint lefordítani beruházásokat. De itt, ahogy döntsd el magad. Ha továbbra is szeretne csinálni egy külön lapon, akkor nézd elégedett ezzel a lehetőséggel. banner kódját külön oldalon
Ha igen, küldjön e-mail hozzáférést, így vegye fel a kész megoldást. Ez az én vizsgálati helyszínen.
És így - úgy gondolom, jól néz ki a widget. Csak meg kell növelni a méretét a banner, középre, és helyette nem feltűnő szó „CODE”, hogy írjon valamit pozametnee. Is használhatja a forgatókönyvet, amely látni a tesztet. Talán inkább tetszik.