Hogyan készítsünk egy favicon átláthatóságot (átlátszó favicon) »informatív blog
Hogyan készítsünk egy favicon átláthatóságot (átlátszó favicon)
Mi a Favicon?
A fájl elérési útvonalát, a méret és a képméret lehet bármilyen érvényes WWW (kivéve az Internet Explorer, amely lehetővé teszi egy ikon ICO formátumban érhető el).
Beletelt egy nap, hogy egy favicon több helyszínre. Találtam képeket, vágott, hajtott a ikon generátor, öntött helyben azonnal ideges.
Ez egy csoda, hogy a fehér éleket a képen. Természetesen én azonnal elkezdte a bűnnek helyben generátorok és egyéb ikonok. Találtam néhány más generátor oldalak, de nem lesz boldogabb.
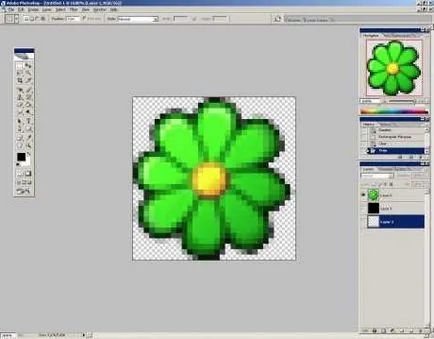
Miután egy rövid „sex játékok” a Photoshop minden történt :). Először meg kell, hogy egy képet, amely meg fogja teremteni az ikont.
Mindezt a Photoshop:

A fényképek kell szabályos. A fényképek szélessége megegyezik a magasságot. Ha legalább 1 pixel lesz más, az ikon fog fordulni a görbe.
Az ikon mérete legyen legalább 16x16 képpont. Lehetséges, és több, a generátor maga csökkenti a kép.

Létrehoztunk egy képet, szerkeszteni, kitakarította ahogy kell ecsettel. Felhívjuk figyelmét, hogy megkapjuk egyértelműen szükség van. Háttér, hogy átlátható legyen. Ez a beállítás használható, ha létre egy képet a Photoshop. Háttér tartalom. ez általában az alapértelmezett átlátszó. És hagyja.
A szerkesztés után a Ctrl + Alt + Shift + S és fenntartása a kép PNG formátumban.
És mi generál. Ennek eredményeként, a kimenet egy file * .ICO. Ami az eszköztár, a lapok és mindenhol az átláthatóság, amire szükségünk van.

Kész. Van ugyanis egy különbség. )