Hogyan készítsünk egy honlap MODx evolúció
Folytatása a 3 lépcsőben munkánk kapcsolatos tervezés egy szakaszon a főoldalon a MODx Evolution.
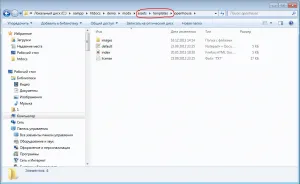
1. Ha már megvan a HTML kódolást, az utolsó hely eszközök / templates könyvtárba ahogy ebben a képernyőképet itt:

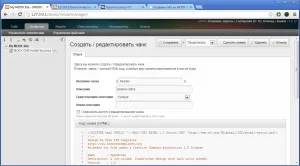
2. Jelentkezzen be az admin felületen MODx Evolution. Way elemek-> Management elementami-> darabokat. Kattintson az Új gombra darab.
Emlékszem, hogy a darabokat - strukturális darab HTML kódot.
Egy elem szót fejlécet, akkor kitalálta, mi lesz egy teljes weboldal cím + főmenüt a nyúlvány. Fogj egy szegmens elejétől a jelölést index.html iratminta Openhouse.

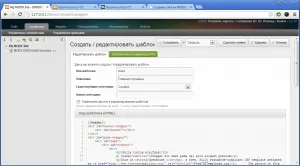
3. Ugyanezen program lehet létrehozni egy második darab - lábléc, amely tartalmazni fogja a végén egy web dokumentum + blokk elem azonosítója lábléc.



Így írnak az alap referencia + relatív útvonalát a stíluslapot az alábbiak szerint: