Hogyan készítsünk egy katalógus a művek és fényképeket a blog

Minden házivarrónő eljön az idő, amikor a munka válik egy tisztességes összeg, és azt szeretnék, hogy valahogy világosan strukturált: nem minden növény üzletben a Fair a Masters. nem mindenki tartja be az egészet munkájukat (az összeg a fizetés kellene lennie), és ami még fontosabb - a hozzászólások szentelt kedvenc munka, írás, amely töltött sok idő telt el, és néhány olvasó ásni az archívumban . Ismerős?
Ezért fogunk tenni egy online katalógus, amely egyszerre lesz tiszta áruház tényleges munka és archív kedvenc blog.
Ez a tudás segít bennünket, hogy a HTML, és kifejezetten dolgozó asztal. A táblázat segít, hogy több kép a sorban. Nem szükséges, hogy megértsük minden sor, akkor csak be kell másolni kész kódot.
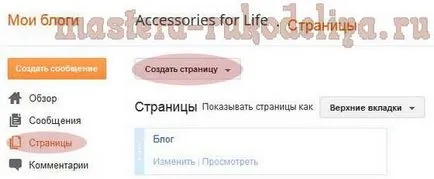
Hozzon létre egy új oldalt „Katalógus”:

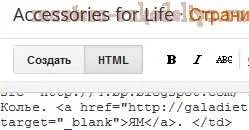
Az újonnan létrehozott oldal „Katalógus” menjen HTML módban.

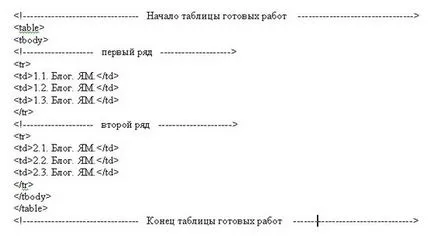
és helyezze be a következő kódot:

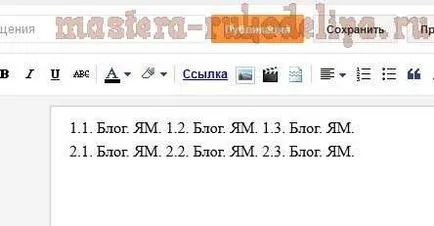
Menj vissza a „Create” módban, lásd:

Most töltse katalógusból:
Tesszük kép Munkánk helyezze a kurzort az első számok jelöli a sor számát, és az oszlop:

Ehelyett írja a nevét, a számok (írok csak a kijelölés a munka: nyaklánc / fülbevaló / karkötő, stb.) A „blog” kell kapcsolni egy bejegyzést szentelt ennek a munkának. A „NM” - utalás a munka a Fair a Masters (ha van egy bolt):

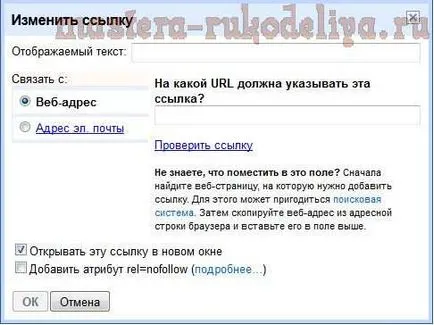
Szükségtelen és képek klikk: ez is egy linket (sokan megszokták, hogy a katalógusokat az online boltok, ahol rákattint egy fotó megnyílik a kiválasztott munka). Hogyan tegyük egy linket a fényképet a blog? Ez nagyon egyszerű. Ne kétszer az alábbiak szerint: Kattintson a képre, kattintson a „link”.

Az első alkalommal, hogy távolítsa el az előző linkre (ami nagyobb a kép mérete), a második alkalommal -, hogy egy új linket (ne felejtsük el, hogy egy kullancs „megnyitás új ablakban”).

Összehangolása minden fotó és a szöveg közepén. Kapunk például a következők:

Ha azt akarjuk, hogy osztja a munka típusa, például először az összes nyakláncot, akkor az összes karkötő, stb annak szükségességét, hogy az azonos számú táblázatok. Kiderült, nagyon világosan és interaktívan.