Hogyan készítsünk egy kívánságlistát online áruház woocommerce

Szia barátok! Ma fogunk beszélni, hogyan lehet létrehozni egy „kívánságlistát” a WooCommerce online áruház.
Gomb „Add hozzá a listámhoz” lehetőséget, hogy „össze termékek” jelen van szinte minden népszerű online áruházak, és jelenléte sok vált ismert és hétköznapi.
Nem megyek bele a részletekbe, hogy miért egy ilyen lehetőség, és mi a teendő. Azt javaslom, hogy mozogni egyenesen a tárgyra!
Létrehozása egy kívánságlistát az WooCommerce

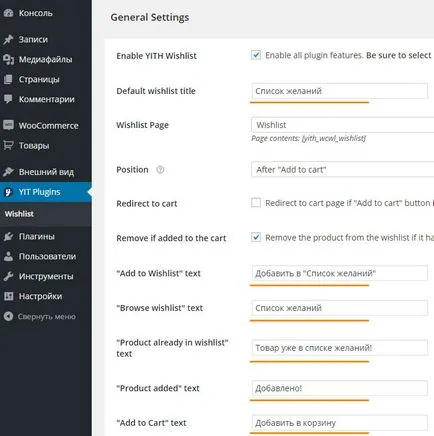
2. aktiválása után a plugin, menj YIT Plugins -> kívánságlista.
3. A következő oldalon látni fogja a plugin beállításokat és chastichnogoperevoda. Változás a rendelkezésre álló szavak magyarul.
A többi fordítás plug-in külön kell elvégezni. Ez a lecke segít átvinni plugin WordPress.

A plug-in működik fordítás nélkül, de nem hiszem, hogy túl lusta lefordítani egy kis dugó, és hagyja azt, hogy 🙂
Ennek eredményeként, a gomb jelenik meg az egyes termékek. kattintás után a tétel bekerül a „kívánságlistát”. Stílus gombra, bármikor megváltoztathatja a diszkréció és a vágy a CSS segítségével.

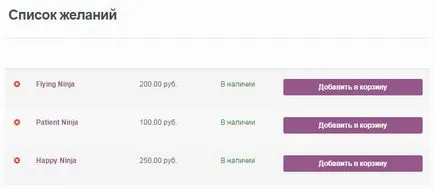
„Kívánságlistára” gombra
„Kívánságlistát” alapértelmezés szerint így néz ki:

Kívánságlista az WooCommerce
Helló újra!
Kérdéseim vannak.
Codestyling Lokalizáció bővítmény nem tudta megállapítani, Proedotor próbáltam, de nem értik, hogyan kell használni.
Van a téma Media Center.
Minden szinte fordította, de a sapka nem képes lefordítani, vagy „kívánságlistát”, nem lehet összehasonlítani, sem a nevét a kosárba. Azt kimerült havonta kell keresni.
Ne mondd? 🙂
És még ez: a listán, ott sotsknopki az rassharivaniya fölöttük van írva «Share on». Itt is, nem tudok rájönni, hogy hová kell beilleszteni a fordítást.
A legfontosabb, hogy győződjön meg arról, hogy már át a sorokat a bővítmény beállításait (az admin terület). További kérdések fordítással javasoljuk megoldani Codestyling Lokalizáció plugin.