Hogyan lehet engedélyezni egyéni stílusok JCE joomla szerkesztő
belépés

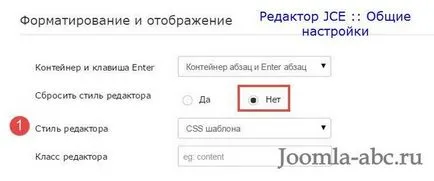
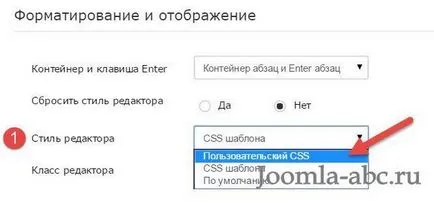
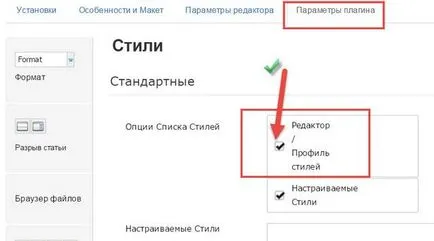
Három változat a stílus beállításokat a JCE
- Alapértelmezésben (Style JCE);
- CSSshablona;
- Custom CSS.


Ebben a cikkben, én hozzá egyéni CSS stílust. De én fogja magyarázni a jelentését a másik két lehetőség.
CSS sablon
Alapértelmezett (Style JCE)
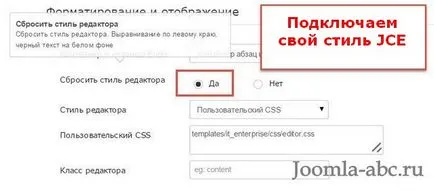
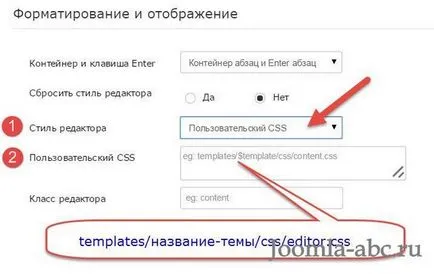
Custom CSS (Custom CSS)
Ez a választás használatával jár egyéni CSS stílust. De az első, az egyéni stílust szeretne létrehozni.
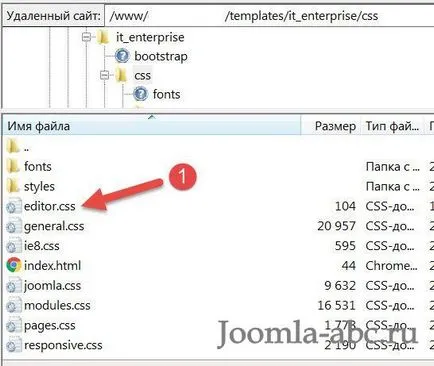
Ahhoz, hogy hozzon létre egy egyéni stílus CSS JCE
@import url (position.css);
@import url (layout.css);
@import url (general.css);
@import url (personal.css);
Miután létrehoztuk editor.css fájlfeltöltés az ő honlapján a könyvtár egy mappát egy működő sablont egy dosszié hívott css (sablonok / mappa neve-with-a-téma / css /).


Megjegyzés: Nem tudja használni @import funkció, és saját CSS fájlt, valóban felhasználó fájlt.



test árrés: 0;
padding: 0;
text-align: left;
background-color: #FFFFFF;
background-image: none;
>