Hogyan lehet iphone-változata az oldalon
A Wptouch plugin WordPress téma tudtam elég régen, de hiányzott a pillanatban, amikor azt frissített változata 2. kifizetésre került, és nőtt egy csomó érdekes funkciók. Tény, hogy ez a megoldás nincs komoly versenytársai, ami megmentett attól, hogy keressen túl sok a hálózathoz. Az egész feladat az volt, hogy biztosítsák, hogy megértsük, hogy alkalmas erre a feladatra, vagy sem.
A plugin egy ingyenes verzió, de ez nem volt érdekes számomra, mert az nem a legérdekesebb jellemzője személyre szabási (különbségeivel megtalálható a hivatalos honlapon). Mivel az online visszajelzés nem talált, azt kellett fellebbezni a fejlesztők, akik megadtak egy 7 napos tesztvezetés, mint potenciális ügyfél.
Telepítése Wptouch bekövetkezik, valamint minden más téma. Csak helyezze a Plugins mappába FTP, vagy ugyanazt a dolgot több adimn panel WordPress és aktiválja. Ez minden, a mobil webhely üzemkész és automatikusan aktiválódik, ha megy a helyszínen olyan eszközt használ, futó iOS, Android, Bada, vagy a Blackberry.
Annak érdekében, hogy tervezzen egy téma segítségével egy átlagos számítógép és Safri böngésző, akkor a következő.
- Ide Safari preferenciák (cmd +), majd a Speciális lapon engedélyezze a Fejlesztői menü.
- Menü Fejlesztési → User Agent kiválasztásához Mobile Safari.
- Most megnézheted, hogy a témát a honlapon.

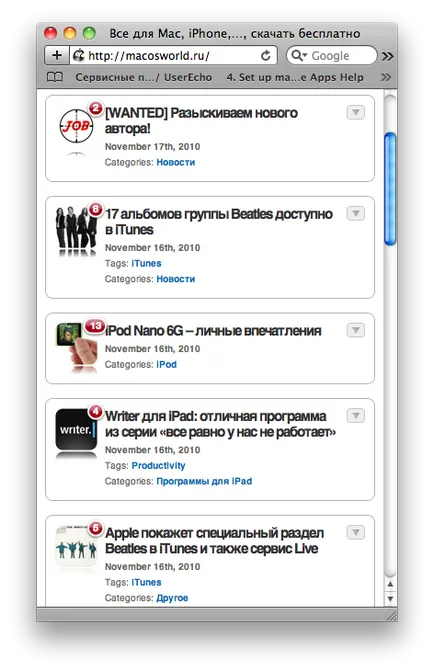
Normál dizájn és a szájt hasonlít egy ingyenes téma, és az úgynevezett Classic 2.0. de ellentétben szabad, ő gyorsan létre magad:
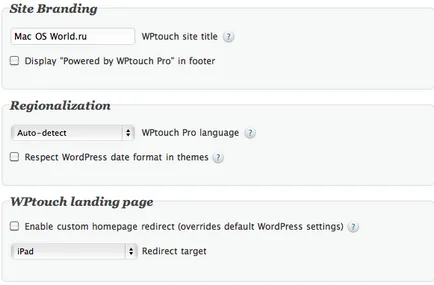
A lap Általános → Általános opciók segítségével:
- válassza ki a nevet a site
- disable logó «Powered by Wptouch Pro» pincéjében a blog
- választhat felület nyelvét (magyar eddig)

- A megadott honlap mobil témák
- változtatni az üzenet 404, valamint a hozzá saját kódját a láblécben

Tab Classic 2.0 → Stílus / Megjelenés:
- konfigurált logó (letölthető kép felbontása 540 × 88 képpont az iPhone 4). Megálltam egy kis logó formájában ikonok + egyszerű szöveges fejléc
- elérhető beállítások regisztrációs összes szöveget (font / szín / méret)
- Beállítások változtatni a háttérben
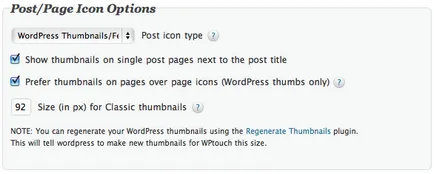
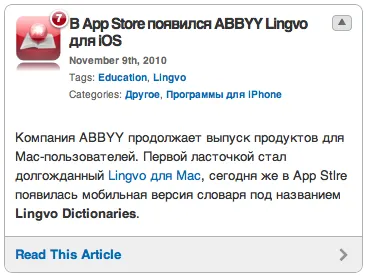
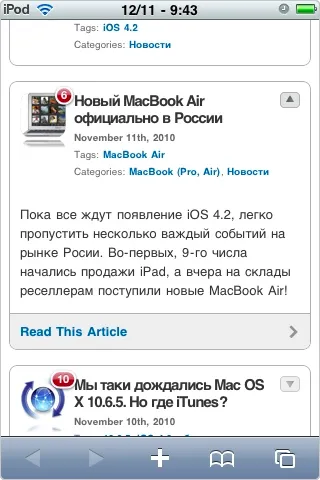
- és talán a legérdekesebb - beállítás az előnézeti kép. Az én esetemben, azt automatikusan kihúzták a területen miniatűrök blog. Úgy néz ki, nagyon szép:


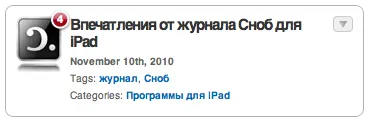
Ha rákattint a nyílra a jobb felső sarokban, hogy egy összefoglaló a cikket:

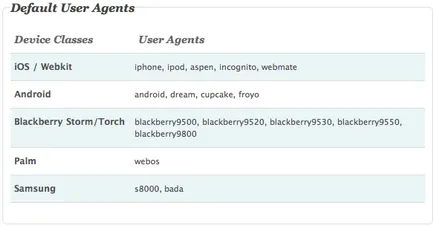
Kérjük, vegye figyelembe az információkat a Classic 2.0 → Stílus / User minőségben. Itt szerepel az összes ügyfeleinek, hogy automatikusan aktiválja a téma Wptouch:

Lehetőség van arra is, hogy regisztráljon és saját ügyfelek, mint például az iPad, de változata a téma mert még béta, és lesz egy pár hétig.
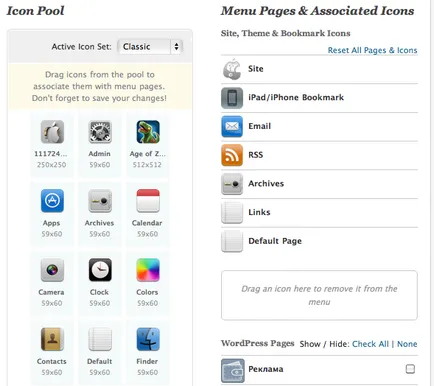
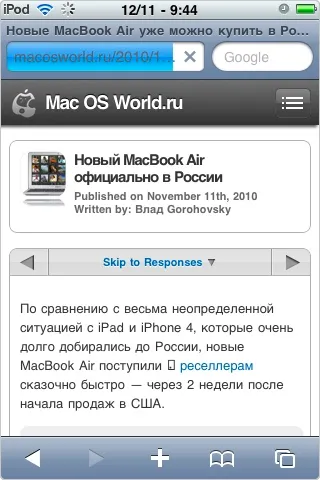
Most válassza ki a fület Menü + ikonok. Ahogy a neve is mutatja, elsősorban beállítás a felső menüben és az ikonok. Minden munkát az az elv, drag-n-drop, csak húzza az egyik rendelkezésre álló ikonok (vagy letöltött) egy menüpont. A saját ikonok, akkor a PSD-sablonok, amelyek letölthetők közvetlenül ezen a lapon. A sablon alapján, és én megújult logóját a honlapunkon a mobil téma:

Mindezek mellett, szükséges megjegyezni a következő funkciókat Wptouch:
Ha ez nem lenne elég, akkor senki sem zavar, hogy módosítsa a kódot téma a saját, jó, jól dokumentált.
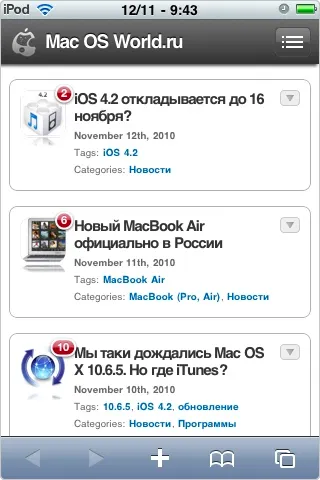
Az eredmény a következő volt:



Annak érdekében, hogy értékelje a munkát Wptouch egyértelműen, azt ajánlom, hogy látogasson el a honlapon c iPhone.