Hogyan lehet letölteni bemutatása SlideShare, szolgáltatás bemutatók
Azonban nem mindenki tudja, hogy ezen felül még az a lehetőség is, hogy töltse le a bemutatót, ami általában bemutatott egy PowerPoint prezentáció.
Hogyan lehet letölteni bemutatása www.slideshare.net?
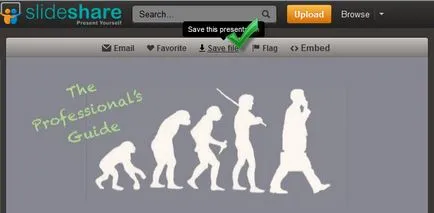
- Nyissa meg az oldalt a bemutatót.
- A tetején a kép, keresse meg és kattintson a „Fájl mentése”


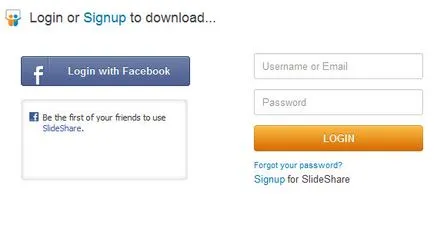
- Látnia kell az elején a feliratot le a bemutatót.
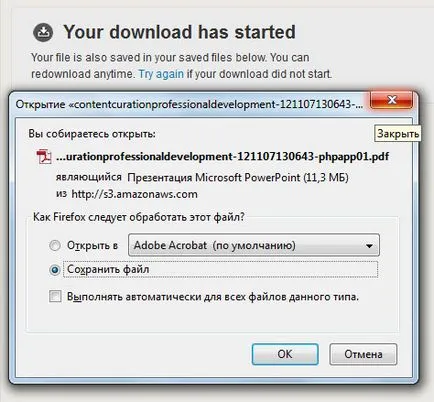
A kiegészítő ablakban válassza ki a lehetőséget, hogy mentse a fájlt nem kötelező, és függ a természetvédelmi programok a böngészőben.

- Elismerik annak szükségességét, hogy mentse a fájlt, majd néhány másodperc után (általában) a bemutatása már letöltött és használható a programon keresztül előadások.
Ugyanakkor ez nem mindig szükséges letölti a teljes bemutatót Slideshare. Például, ha érdekli csak egy bizonyos dia.
Ebben az esetben, akkor mentse el a képet a bemutatót. Ehhez meg kell, hogy a helyi menü (jobb egérgomb), és válassza ki ott „Kép mentése más néven”.
