Hogyan írjunk a css médialekérdezéseket reagáló honlap
Üdvözlöm, hogy a blogomban. Ma szeretném megmutatni, hogyan kell írni a css médialekérdezéseket és mit tesznek meg kell teremteni a sablont.
Egy kis elmélet
Tehát miért van szükségük ezeknek médialekérdezéseket? Ezek lehetővé teszik, hogy módosítsa a stílusok egyes elemeit a téma változik az ablak szélessége. Ez olyan, mint az ál hover - alkalmazza a stílusokat a tétel alatt a mutatót. Ez egy esemény - a kurzort. Médialekérdezések ugyanezt, csak nekik az esemény - változtatni a képernyő szélességét. Minden, azt hiszem, értem.
Vannak írva
Médialekérdezések írt egy stíluslapot, általában a legvégén a fájl, ahol az összes többi stílus már leírták. lekérdezés szintaxisa a következőképpen néz ki:
Lássuk részletesebben:
@media - sőt, ez az előtag az elején, és azt jelzi, hogy írunk egy média kérelmet.
Képernyő - a média típusa. Itt adja meg a képernyőn, mert ez azt jelenti, a képernyőn (vagy mobil eszköz). Ahogy alkalmazkodni a helyszín az ilyen eszközök, elegendő megadni ezt a típusát, de vannak mások.
És - a kulcsszó logikai AI azt jelenti, hogy miután ez a néhány feltételt.
(Max-szélesség: 1000px) - maga az állapot. Ha az ablak szélessége kevesebb mint 1000 képpont, a feltétel elindul, és az oldalt, hogy alkalmazza a stílusokat, hogy később ismertetjük.
Nézzük a példát
Kiváló foglalkozni média kéréseket segít példa. Fogok létrehozni egy oldalt, amely hasonlít egy cikket, és mi alkalmazkodni a mobil eszközök. Így, a jelölés:
Meghatározza a maximális tartály szélességének és középre. Most, a csökkenés az ablak nem jelenik meg azonnal vízszintes görgetést, mert rögzített maximális szélessége, és nem rögzített.
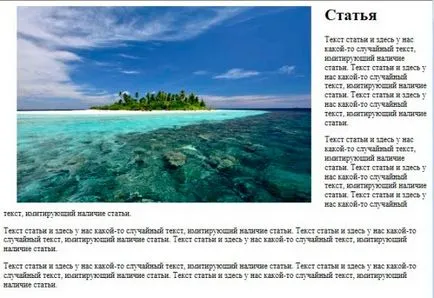
Gone a bal oldali képen, és a szöveg fog folyni körül jobbra enyhe bemélyedés. Ez így néz rám:

Én csak hozzá egy csomó random szöveget bekezdésben, hogy minden több volt, mint a valódi cikket. Ez a jelenség a cikket, és szélessége körülbelül 800 pixel. Most minden úgy néz ki, elég jó, de nézzük is csökkenti a szélessége az ablak, akár 700 pixel, például:

Úgy tűnik, hogy jól és vízszintes görgetést nem jelenik meg, de a tartalma a szöveg mellett a kép lett túl szűk. Túl keskeny vonal ez nagyon rossz. És itt jön a támogatás a média érdeklődését.
Ennek fontos feltétele a munka! Mielőtt kezdik felismerni az alkalmazkodóképesség szükséges a html a fejét tag beszúrni egy sort a kódot:
Minden, ami most minden működni fog.
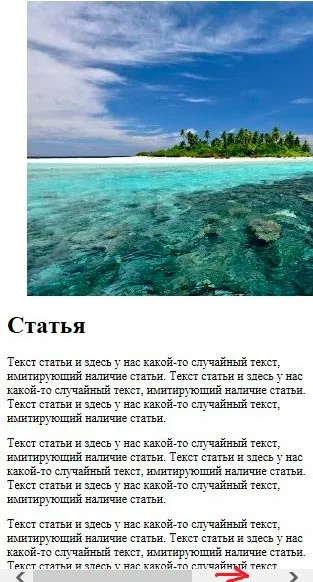
Szóval, most kell foglalkozni, hogyan kell eltávolítani a problémát. Tulajdonképpen ez elegendő lesz, hogy megszünteti a csomagolást szélessége 700 képpont vagy annál kisebb, és amikor a szélessége a szöveg maga átkerül a kép alatt. Ez is egy jó ötlet, hogy átalakítja a képet egy blokkot, és illessze a közepén. ezt a kódot minden történik:
Tovább adaptív lekérdezés
De most van egy másik probléma - a nagyobb csökkenést az ablakban eljön az idő, amikor a kép egyszerűen megszűnik beleavatkozik az ablakon, és elkezdi, hogy egy vízszintes görgetés, ami nem jó.

Körülbelül ez kezd történni a ötszáz pixel, úgyhogy hozzá, hogy pont egy másik kérés:
Magasság Megadja nekem azon a tényen alapul, hogy a kép egy kis bemélyedés, így a munka a 100 százalékos szélessége vezetne görgetni.
Kész. Most már, sőt, az adaptív oldal. Legyen ez a primitív, de adaptív.

Nyisd ki a böngésző, és csökkenti a szélessége az ablak. Először látni fogja, hogyan lehet törölni pakolás, majd a kép elkezd csökkenni arányosan méretű. És mindig is az lesz, hogy a tartalma teljes mértékben kap a dobozba. Itt van, a hatalom alkalmazkodóképesség!
Természetesen ebben a cikkben adtam neked a legegyszerűbb példa, de nagyon fontos, hogy a megértéséhez, hogyan működik egyáltalán. Ezen már az összes, a jövőben megpróbálom írjon egy pár cikket a témában.
Ön is érdekelt