Hogyan tegyük egy gombot a weboldalon facebook, google, twitter vkontakte és példáját követve a blog
De meg kell hívni a akaratuk beloweb.ru blog. Azt hiszem, ez nagyon egyszerű, és semmi több. Azt hiszem, tetszeni fog.
Nos, most elment.

Gombot a Google+
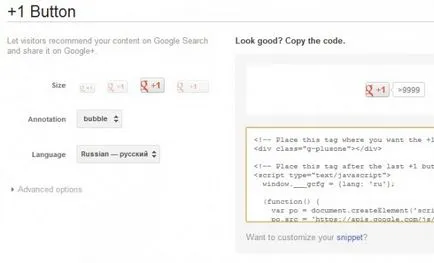
Már a kezdetektől fogva kell mennünk ezen az oldalon tekinthetők. Ezután nyissa meg az oldalt, amit képes lesz kiválasztani a gombra, hogy a legtöbb, mint, és ennek megfelelően, hogy a kódot is.

Mivel mi például beloweb.ru úgy döntött, egy normál gomb a Google+ segítségével a mérő. A kommentár kiválasztott buborék, és a nyelv, illetve a magyar. Így fordult itt van egy kód, amit tovább beágyazni a honlapon:
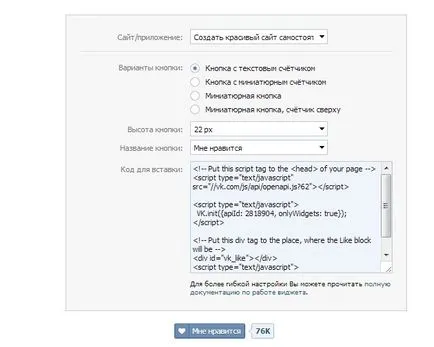
Miután ezek a lépések nem nehéz, akkor válasszon ki egy típusa a vKontakte gombra. A mi esetünkben, úgy döntünk, a normál gomb a szöveg ellen.

Mint látható, hogy a magassága a gomb 22 pixel. A gomb neve - tetszik. Mindezek az értékek, akkor megváltoztathatja egyedül.
És most a legfontosabb dolog - ez a kódot beilleszteni egy gombot az oldalon. Minden oldalon, akkor nem sokat változott, mivel az id szám, amit a fent említett.
Ezt a kódot kell beilleszteni két szakaszban a kupak a helyén, és részben a kódot a helyét az oldalon, ahol a megjeleníteni kívánt gomb.
A kód a fejléc között
és :VKontakte kódot egy gomb:
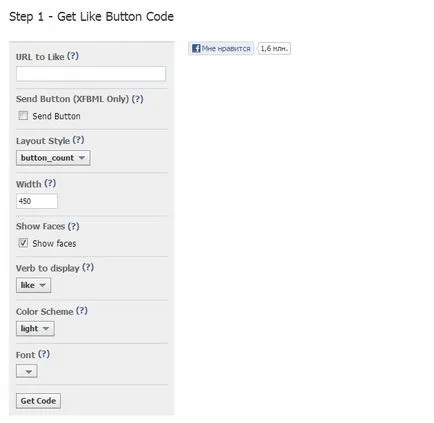
Hozzáadni ezt a gombot a webhelyén, akkor először meg kell, hogy megy itt ezen az oldalon. Aztán látjuk a következő:

Most nézzük meg, mi van néhány olyan terület a konfigurációs oldalon.
URL-t, mint a - az e területen adunk a weboldalra, hogy szeretnénk megosztani a Facebook. De ebben az esetben azt hagyja üresen a mezőt.
Küldj gomb (XFBML Only) - ha történik például beloweb.ru, akkor el kell távolítani a pipa előtt Küldés gombra. Ez eltávolítja a pipát, vagy adjunk hozzá egy extra mezőt a „Küldés” gombra.
Szélesség - a szélessége a gombok ki vannak téve.
Ige megjeleníteni - itt kiválaszthatja a szöveget a gombot „szeretem” vagy „ajánlom.”
Color Scheme - Itt lehet kiválasztani a gomb design világos vagy sötét helyszíneken.
Font - válasszuk font a felirata a gombot.
Miután kiválasztottuk a beállítás gomb «Get Code» és kattintson rá. Tovább fog megjelenni a kód ablakban, ő is be kell helyezni a két szakaszból áll:
Illessze be a kódot közvetlenül a címke után
A kód a gombot
Beírása ezt a kódot megjelenik, ha a gombot a facebook-on:
Gomb honlapján Twitter
Megy itt. És ez kinyitotta az ablakot ;-)

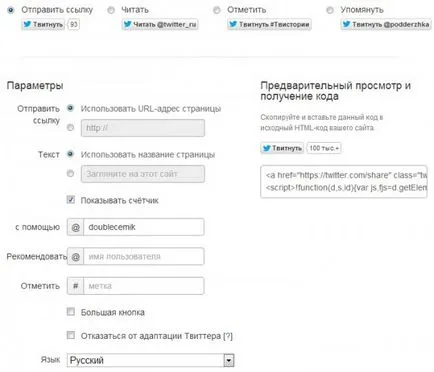
Itt tudjuk választani a számos különböző gombok, de ebben az esetben úgy döntünk, az első - Küldj egy linket.
Ezután a beállítások ablak megnyitásához. Ott hagyni mindent standard amellett, hogy a mező „segítségével”, hogy Nuno be a becenevét a Twitter.
Jobb területén helyezkedik majd el a kódot a vágólapra másolni a honlap, ahol akar. Íme a kód így néz ki:
Ez minden, amit megtanultam, hogyan kell adni egy gombot. Most arra van szükség, hogy összehangolják a magukét, és díszítjük. Példaként ahogy említettük, hogy a blog beloweb.ru.
Igazítás gombok beloweb.ru.
Kezdeni, kitaláltam egy egyszerű osztály CSS stílusok - «sochknop». És ez az, amit a CSS stílusokat magát ebbe az osztályba:
Amint láthatjuk, hogy hozzáadtam változó sochknop fényelnyelés. és az átmenetet. Ez növeli az átláthatóságot, hogy sima gombokkal. Ha nem tetszik, egyszerűen törölje a sort opacity:
Most lássuk, hogyan fog kinézni a HTML.
Mintakódok nélkül kódot (hogy egyértelműbb)
Példakód kulcskódok:
Barátok gombkiosztás, meg lehet változtatni úgy, ahogyan szeretné.