Hogyan változtassuk meg a betűtípus stílus és szín, megjelenik egy weboldalon
1. rész Miért akar változtatni?
Előfordul, hogy a felhasználó meg akarja változtatni a betűtípust, mert egyszerűen szórakoztató. Éppen ellenkezőleg, egyes felhasználók problémái vannak betűtípusok és a böngésző. Mint felhasználó akar a legjobb élményt ezen a területen kell megváltoztatni. Az általános elképzelés könnyen követhető, és ezért lehet alkalmazni, hogy a legjobbat hozza ki a közös felület kialakítása a változás után. A böngésző típusa, amely szintén használható egy csomó kérdést. Köztudott, hogy az Internet Explorer lehetővé teszi a teljesítmény, nem veszi fel a jelet. Másrészt az összes többi böngésző, hogy maximalizálja a felhasználói élményt. A gyors technológiai fejlődés felülvizsgálat most összpontosítani a végfelhasználó. Ha a teljes élményt számos a letöltések automatikusan meg kell növelni. Változás másrészt az sem szükséges, hogy a felhasználó kap a tapasztalat, hogy megfelel-e a fizikai követelményeknek. Ez ad okot, hogy az a tény, hogy néhány ember allergiás a világos színek. Másrészt, egyes felhasználók nem akarja látni a sötét színeket. Ennek eredményeként, a változás kell tenni oly módon, hogy a felhasználó megkapja a legjobb kilátás.
2. rész Betűtípusok használata az előnyöket
Ismét, ez az ötlet, amely lehetővé teszi a felhasználók számára, hogy a kihívásoknak, amelyek szembe a szabványos betűtípusok. Az alapötlet az, hogy a megfelelő betűkészlet van kiválasztva a megfelelő helyre. Serif, sans-serif, kurzív, és a fantázia a használt betűtípusokat magas. Betűtípust a szempontból webfejlesztők kell elhelyezni oly módon, hogy fokozza a hatást. Míg az oldal fejlesztés alatt áll a fejlesztő, hogy összpontosítson a kijelölt szöveget. Ez azt is jelenti, hogy a kiemelt fejlécek, oldalfejlécek és fontos pontokat. Az alkalmazás ezen paraméterek biztosítják, hogy a felhasználónak nem kell változtatni a betűtípust és stílust. Ez is az egyik módja annak, hogy vonzzák a felhasználók számára, hogy a szükséges pontokat. Az egységesség a nyomtatás van valami, hogy kell használni, és ezért meg kell tenni. Vonzzák a felhasználókat nem könnyű feladat, és az egyetlen fegyver az Arsenal, a fejlesztő és a színe a font.
3. rész: Hogyan módosítható a betűstílus a fő böngésző
Major böngészők, amelyek használják a világ az internet, Internet Explorer, Mozilla Firefox és a Google Chrome-ot. Mint alább leírjuk a módszereket, amelyeket fel lehet használni, hogy módosítsa a betűtípust. Az utóbbi része a színváltozás mindezen böngészők is tárgyalja részletesen:
Változások a Google Chrome
A folyamat, amelyet akkor kell használni a Google Chrome a következő. Ez annak köszönhető, hogy a változás font és szín:
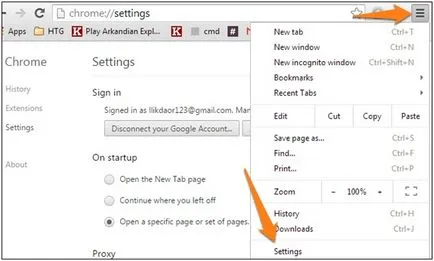
1. A három párhuzamos vonalat a jobb felső sarokban kell nyomni. Ezt követően, a felhasználóknak meg kell menni a beállítás, hogy továbbra is:

2. A Betűk webes tartalom beállítás kell nyomni:
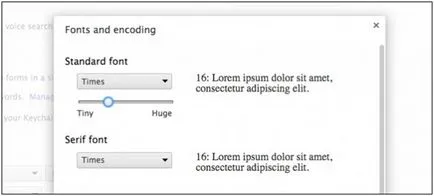
3. betűtípusok, valamint a megfelelő méret lehet változtatni könnyedén:

Mozilla Firefox
A folyamat a betűtípus változások magyarázata a következő:
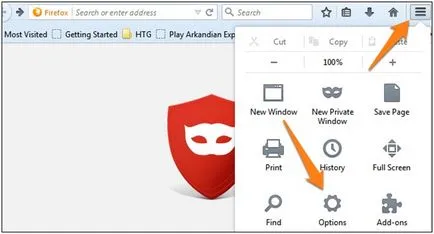
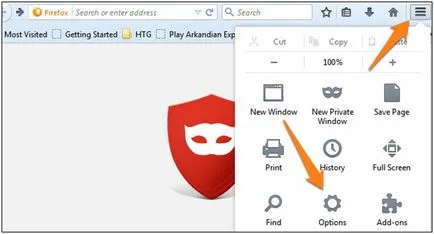
1. Ismét a három párhuzamos vonalat a jobb felső sarokban, hogy kell nyomni, hogy elkezdődjön a folyamat:

2. A következő oldalon, a tartalom a felső kiválasztva. A felhasználó láthatja Fonts:

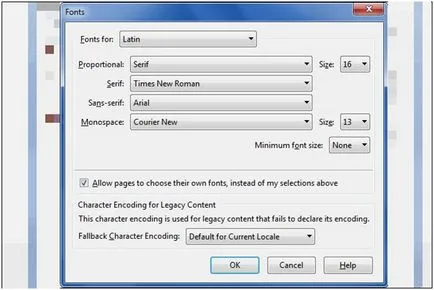
3. A felhasználó akkor kap a következő ablak, ahol meg lehet változtatni betűtípusokat. Azt is befejezi a folyamatot teljes egészében:

Internet explorer
A folyamat és a megfelelő lépéseket minősülnek alatt:
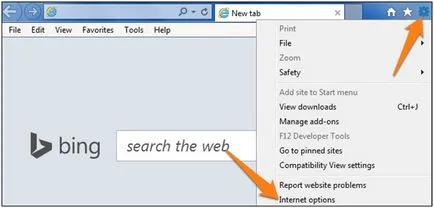
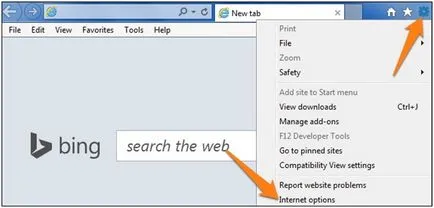
1. fogaskerék ikonra kell nyomni a folyamat folytatásához. Ezután Internet Options kell választani:

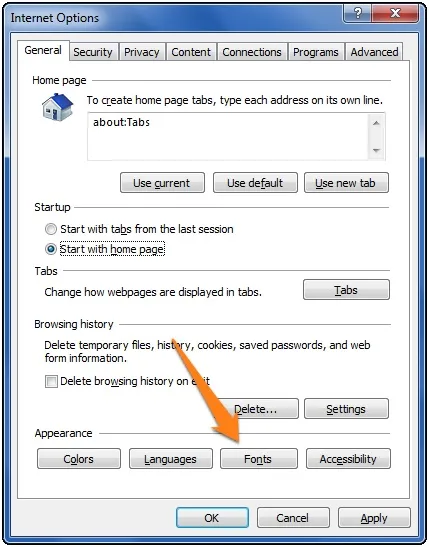
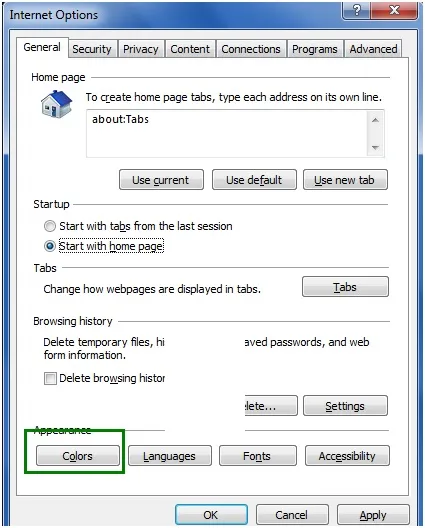
2. A megjelenése betűtípus kell választani:

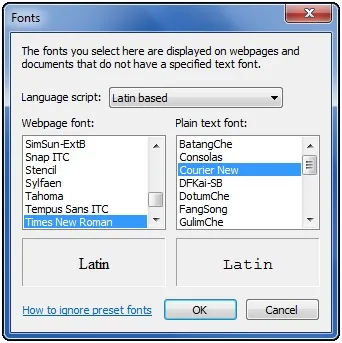
3. A következő ablakban a felhasználó megváltoztathatja a betűtípust, hogy a szeretet. Ezzel befejeződött a teljes egészében:

4. rész Hogyan kell változtatni a színét a fő böngésző
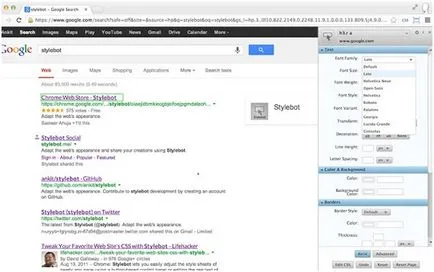
Google Chrome
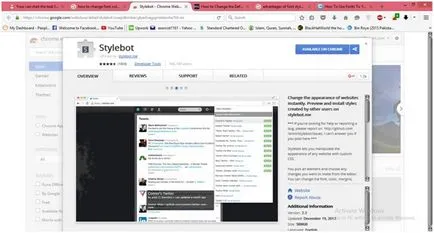
A felhasználónak meg kell követni a lépéseket, amelyek a következő, hogy a munkát.

2. Ez a kiterjesztés ismert, hogy rögzítse csak, hogy a CSS kódot társított szín. Miután ez megtörtént, a felhasználó megváltoztathatja a színét bármely internetes oldalon. Azt is meg kell jegyezni, hogy mindez megtörtént alapértelmezés szerint az alkalmazás teljesen automatizált. Azt is befejezi a folyamatot teljes egészében:

Mozilla Firefox
A lépések szerepelnek a következők:
1 lehetőségeket kell bocsátani összhangban fotó:


3 Szín fül megnyomása elérni a területen. Ezzel befejeződött a teljes egészében:

Internet explorer
Az eljárás és a kapcsolódó lépések a következők:
1. fogaskerék ikonra a jobb felső sarokban kell megnyomni. Ezután Internet Options kell állniuk:

2. A következő oldalon fül színe van nyomva, hogy továbbra is:

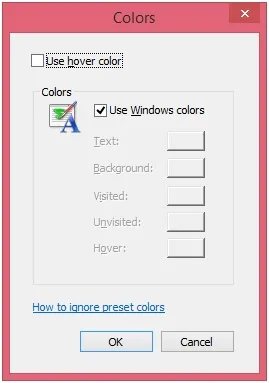
3. A szín azután módosítható a felhasználó igényeinek:

Top böngészők csak nem említett, de a részletes eljárások is magyarázható. Elolvasása után ez a bemutató, akkor módosíthatja a betűtípust és színt, ha szükséges. Az általános elképzelés is történt túl könnyű, hogy minden felhasználó követni.