Hogyan változtassuk meg a design a kész oldalon
Tehát, ha van egy kész oldalt UMI.ru. A szakmai tervezés, a gondosan megtervezett felület, egyedi formázás stílust. De mi van, ha a jelenlegi sablon nem elég fitt: akarja változtatni a kinézetét a helyszínen, hogy játsszon a színekkel, hogy személyre szabott weboldalakat, hogy illeszkedjen a vállalati stílus vagy a látás?
Először is, alaposan vizsgálja meg az összes alapvető szabályait a használhatóság és összeegyeztetni őket minden további intézkedéseket. És akció!
És lehetséges, ugyanaz, de gyöngy gombokkal? Igen!
A UMI.ru lehetősége van arra, hogy módosítsa a megjelenését a kész oldalon több módon is kombinálható, vagy külön-külön alkalmazott:
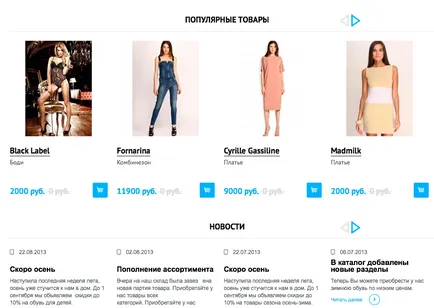
1. A legegyszerűbb - változtatni a kinézetét a oldalaira képekkel.
Eredeti mintázat:

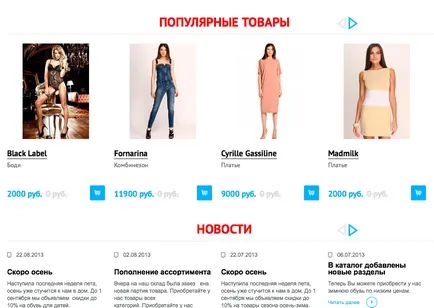
A minta megváltozott a képek segítségével:

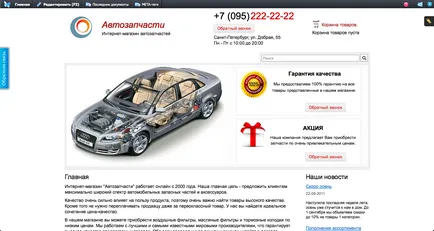
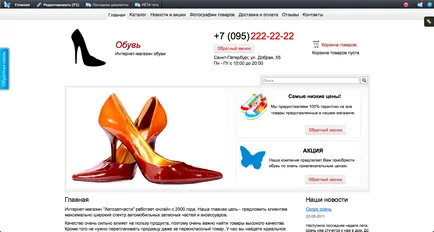
2. A legradikálisabb módon - változtatni a sablont design.
Ez a módszer alkalmas, ha azt szeretnénk, hogy teljesen megváltoztatni a megjelenését a helyszínen kiválasztásával eltérő dizájn. Ehhez egyszerűen csak megy a „Design - Tervezés Change” webhely vezérlőpulton, és válassza ki az új design. Ugyanakkor, akkor mentse az összes változtatást: szöveg, kép, szerkezetek, könyvtárak, tárgyak, stb
3. A legkreatívabb módon - szerkeszteni CSS stílusokat.
CSS - technológia leírása megjelenése weboldalak írt HTML jelölőnyelv. Bizonyos CSS stílusokat már alkalmazott a webhely a UMI.ru és leírni a megjelenése minden eleme :. szöveg, gombok, linkek, menük, „kenyér macska”, stb Ezek megváltoztatásához regisztrálnia kell az új stílus egy külön fájlban található, amely a " design „-” CSS kezelése „a webhely vezérlőpulton (elérhető fizetési ráta).
Meg lehet változtatni a CSS stílusok:
- háttérben a honlapon (beszúrni egy háttérképet, vagy változtatni a színét)
- színre, és a szög tárgyak
- betűtípusok
- bekezdés formázása
- add árnyékok, határok vagy lekerekítés tárgyak
- mozgatni az egységeket vagy változtatják formájukat
- több.
Mindez lehet tenni magad, de ha szükség van néhány alapvető ismerete szerkesztése CSS stíluslapot. Ne aggódj, nem kell írni a kódot: Minden stílus már speciális könyveket. Megérteni az alapokat segít egy jó bemutató CSS - htmlbook.ru. és hogy a megfelelő kód - CSS generátor: css3maker.com és css3generator.com. És ha vannak barátaim, akik ismerik a HTML, könnyen segíthet szerkesztési stílus.
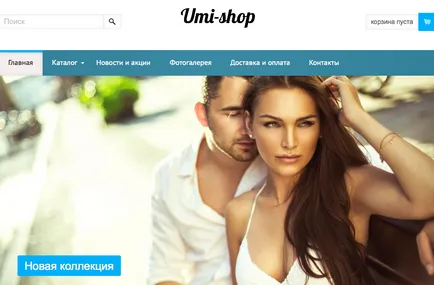
És az oldal átalakul ...
Hogyan kezdjük el dolgozni CSS és mit stílusok már az elemei az oldal - meg fogja tanulni a vezetést.
És, hogy megértsük, milyen egyszerű ez - csak néhány példa.
Hozzászólások tárgyak
Az első feladat: változó gomb színe kékről piros.
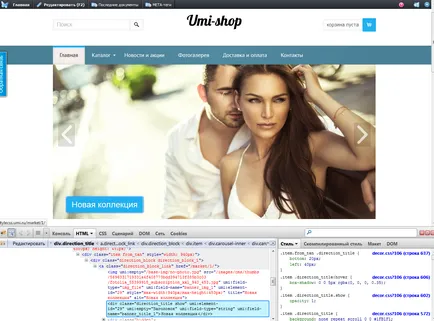
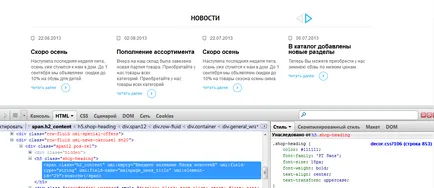
Ha a kód ellenőrző eszköz támogatása (a példánkban használjuk Firebug a Mozilla Firefox böngésző) megtalálja a kódot a kívánt elem - ebben az esetben a gomb kódját:

A jobb oldali ablakban az ellenőr „Style” regisztrált kód, különböző színek jelölik:
- fekete - egy osztály (ebben az esetben a gomb)
- zöld - CSS-tulajdonság (ebben az esetben a szín)
- kék - az értéke (ebben az esetben, kék)
- áthúzott kód azt jelzi, hogy a stílus nem működik, mert ütközik egy másik, egyre sürgetőbbé stílusban.
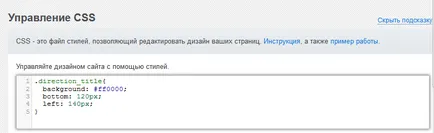
Látjuk, hogy a gomb nevű osztályt .direction_title. Ha látni néhány fragmentum a kódot felelős a szín, ez is lehetséges, hogy „lefordítani” zöld címkéket, keresve a könyvtárban. A háttér színe a gomb megfelel a háttérben tulajdonság (nem tévesztendő össze a color tulajdonság. Ez felelős a színe a font). Most kattintson hozzárendelése stílus háttér: # 1f1f1f; ahol a háttérben - a tulajdonságot, amely meghatározza a stílus a háttérben, és a # 1f1f1f - kék szín hexadecimális színkód.

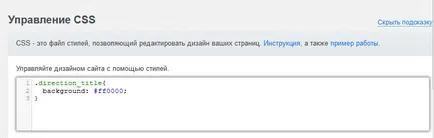
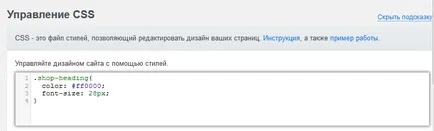
Most megy a „Design” - „CSS Management” adminzony honlapunkon és felmászik egy új értéket a gomb osztály követve ugyanazt a szintaxist, ami azt mutatja, a felügyelő a forráskód, a nyitó és záró zárójel tegye CSS-tulajdonság értékek elválasztva „” jel.
Ezért általában CSS-kód program a következő:
- rekord osztály (elem neve) - .direction_title
- tegye zárójelek - <>
- A fogszabályozó tegye ezt a gombot, stílus - háttér:
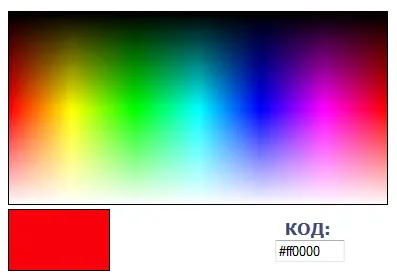
- A kettőspont utáni jelzi a vörös kód - # FF0000
- a sor végére beállított;
- ne felejtsük el a végén, hogy lezárja a fogszabályozó.



A második feladat: mozog a felfelé és jobbra 100px.
Először is, hogy a kulcs értékét tartózkodási hely az ellenőr, ha ez szükséges - „lefordítani” a önképzés. Kik az értékek alsó: 20px; left: 40px; ahol az alsó - a távolság az alsó széle a gombot az alsó széle a szülői egység, és a bal - a távolság a bal szélétől legfontosabb, hogy a bal szélén a szülői egység.
Így, hogy mozgassa a felfelé és jobbra a 100px által 100px hozzá kell alulról és balra - fordulni az alábbi 120 képpont és 140px balra. Új értéket a stylesheet már regisztrálva van egy osztály a mi .direction_title gombra. megfigyeljük a forráskód szintaxis:



változó betűtípusok
Célkitűzés: változtatni a betűk méretét és színét a cím „News”.
Keressük a címeket osztály és stílus értéket Firebug ellenőr kód, ha szükséges - „lefordítani” értékeket a könyvtárban.

Látjuk, hogy az osztály címsor „News” nevű .shop-fejléc. betűméret felel font-size tulajdonság. az értéke, amely jelenleg - 18px; és színes - az ingatlan értékét colorso # 111111 (sötétszürke).
Menj a „Design” - „CSS Management” adminzony oldalon és módosítsa ezeket az értékeket a dátumokat minket. Például, hogy növelje a méret 28px, és a színe vörösre váltott. Ahogy emlékszem, a szín van megadva hexadecimális kód:

Mentés és meglátjuk, mi történik. Felhívjuk figyelmét, hogy ha megváltoztatja a stílust elem fogja változtatni a kinézetét az összes elemet az oldalon, amelyre a stílus vonatkozik. Esetünkben .shop-címsorstílus alkalmazott fejezetek „News” és a „Népszerű elemek”.