Honlap létrehozása az Adobe múzsa
Lásd egy újabb megközelítés létrehozását helyszínen Adobe Muse itt.
Egy korábbi cikkben, röviden megmutatja a létrehozásának folyamatát egy prototípus a programban Adobe Illustrator. Mi történik ezután? Miután a prototípus jött létre, én továbbra is helyén fejlesztési programban Adobe Muse. Itt van, hogy ez történik.
Stage №1. Előzetes felkészülés.
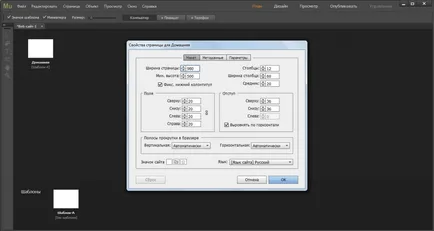
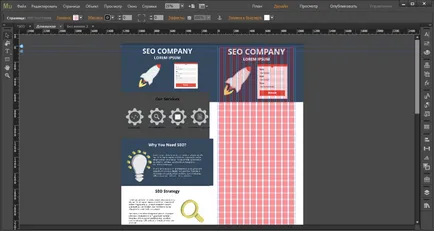
a) használata moduláris rács. Ebben a szakaszban, létrehozok egy munkadokumentumot és használata 12 hangszóró és a képernyő szélessége 980 képpont.

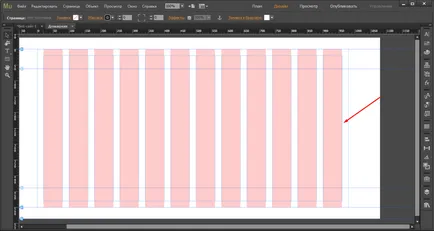
Így néz ki a végleges változat. 12 oszlop - a leggyakrabban használt méret létrehozásakor oldalakon.

Miért is? Szükség van arra, elemeket az oldalon van a méretük és a logika.
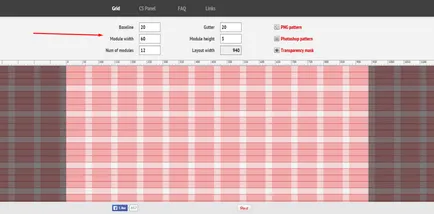
Nem korlátozzák 12 oszlopra és további moduláris rács modulargrid.org oldalon.

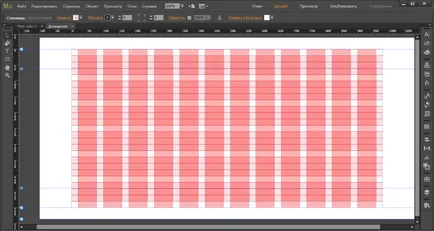
A függőleges vonalak az úgynevezett „alap vonal”. Ezt a kifejezést használják a tipográfia. Így hozzon létre egy honlapot sokkal könnyebb. Mindennek megvan a maga struktúrája. Miután létrehozta a szükséges hálózati tudom tölteni az Adobe Muse. Ez történik a végén.

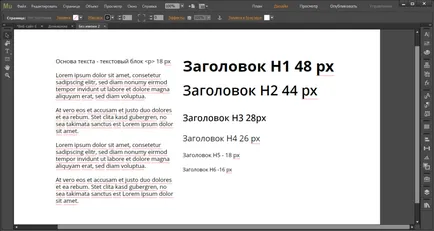
b) Tipográfia. Alapvetően, ha a fejlődő helyén használom 1 font. Legalább 2 font oldalt, és készen áll, hogy minden betűméret előre.

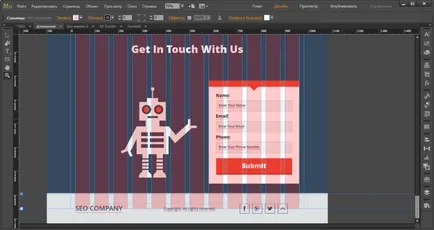
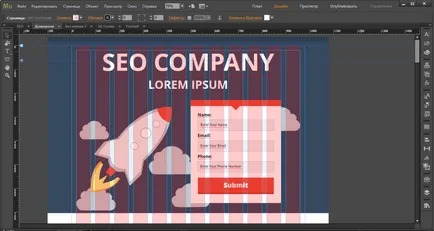
Stage №2. Miután a menteni minden képet egy külön mappába, majd állni, mielőtt a prototípus az Adobe Muse és helyezze el az oldalon.


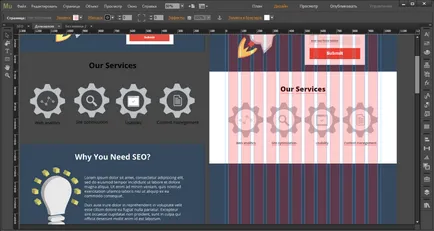
Így lehetséges, hogy nézd meg a prototípus, és a feladat létrehozása a webhely könnyebb időnként.






Stage №3. Hozzáteszem fűszer. hatásait, ha ezt a feladatot. A hatás lehet, mint például, mint «Parallax görgetés» animációt vagy a program Adge Animate.


Hogy mi történt a végén, kattintson erre a linkre.