html nyelv
Nyelv HTML
táblázatok létrehozása
egyszerű táblázatot
Táblázat - az egyik legfontosabb eszközök létrehozására web-oldalakat. Használata nélkül CSS, csak táblázatok segítségével lehet létrehozni oldalak igényes kialakítással.
Bármelyik asztal egy sor sorok és oszlopok, amelyek a kereszteződésekben a sejt. A táblázatok által épített vonalon.
Tekintsük a táblázat szempontjából HTML:
maga a táblázat által meghatározott címkék használatával
ésEgy asztal lehet egy név - tag és ;
asztal áll sorok - címkék és ;
minden húr cellákból áll (oszlopok) - Címkék és ;
sejteket (oszlopok) is nevezni, található az első sorban - címkék és .
Itt van, hogy az asztal van kialakítva egy HTML dokumentumban:
| 1. oszlop | 2. oszlop | 3. oszlop |
|---|---|---|
| Az első oszlop az első sorban | második oszlop első sorában | harmadik oszlop első sorában |
| Az első oszlopban a második sorban | második oszlopa a második sor | harmadik oszlopa a második sor |
| az első oszlopban a harmadik sorban | második oszlopa a harmadik sorban | a harmadik oszlopban a harmadik sorban |
Esettanulmány:
Készítsen egy HTML-dokumentum, amely egy táblázatot tartalmaz, ahol az első oszlopban - listája csoport tanulók (legalább 10) a másik 2 oszlop - metrikus mérések (magasság, súly); (Vagy jelek 2-ellenőrzés angol, vagy szállítás két szabványok testedzés (futás 100 m és 500 m, 1 km, és fuss 2 km hosszú ugrás, dobta a labdát, és a húzódzkodás, stb)). Az asztalt és oszlopok tartalmaznia kell a neveket.
paraméterek tag
Az a tény, hogy a táblázatok meglehetősen gyakori, és nem csak megjeleníteni táblázatos adatokat, nemcsak az a kötelessége, hogy a rugalmasság és sokoldalúság, hanem rengeteg tag attribútumok
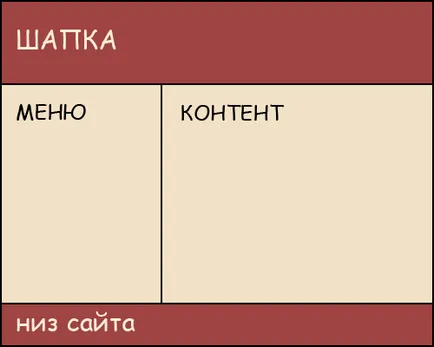
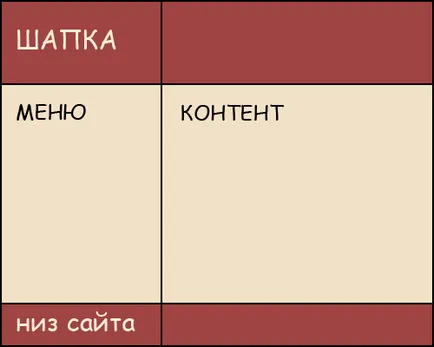
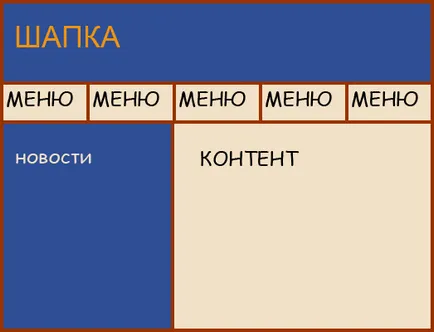
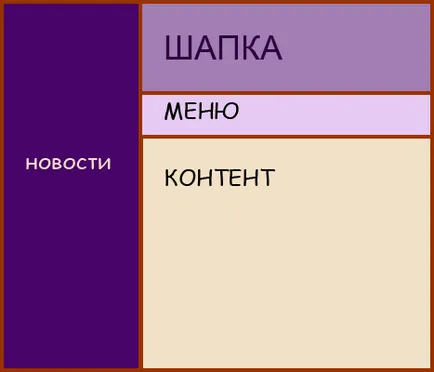
| . Az alábbiakban néhány olyan tulajdonsággal rendelkezik, a címke . amely a leggyakrabban használt: összehangolása - állítja a nyomvonal a szélén a böngésző ablak asztal. Az érvényes értékek: balra - balra igazított asztal, központ - a központ és jobbra - jobbra. Ha használt bal és jobb, website táblázaton kívüli szövegek kezd kerületi oldalán és alján; vgcolor - beállítja a háttér színe az asztal; határ - állítja a határ vastagsága pixelben az asztal körül. A jelenléte a attribútum is megjelenik a határ között a sejtek; sellpadding - határozza meg a távolságot a határ a cella és annak tartalmát. Ez az attribútum megjelenik egy üres helyet a sejtbe, ezáltal növelve annak méretét. Anélkül, hogy a szöveget a táblázat cellpadding „ragad” a keret, és ezáltal romlik az ő felfogása. Hozzáadjuk a cellpadding javíthatja a szöveg olvashatóságát. Ennek hiányában ez a tulajdonság nincs speciális jelentése határokat, de segíthet, ha szeretné telepíteni egy üres sejt közötti tér; sellspacing - állítja a távolság a sejtek az asztal (pixel); szolok - oszlopok attribútum jelzi az oszlopok számát a táblázatban, így a böngésző a felkészültsége a kijelzőn. E nélkül a tulajdonság a táblázat csak akkor látszik, elvégre annak tartalma betöltődik a böngészőbe, és elemezték. Használata oszlopok attribútum lehetővé teszi több felgyorsítja a kijelző a tartalmát az asztalra; szélesség - meghatározza a szélessége az asztalra. Ha a teljes tartalom szélesebb, mint a megadott szélessége a táblázat, akkor a böngésző megpróbálja „squeeze” a megadott méret rovására szöveg formázását. Abban az esetben, ha ez nem lehetséges, például a táblázatban a kép szélesség attribútum figyelmen kívül hagyja, és az új szélessége a táblázat kerül kiszámításra alapján ezek tartalmát; magasság - a magassága az asztalra. Néha böngészők magassága a táblázat által megadott magasság tulajdonság. figyelmen kívül hagyni. Esettanulmány:  Feltérképezésére határait a táblázat megfelel két paramétert: váz - állítja a határ típusáról az asztal körül, és a következő értékeket: void - nincs határ; fölött - csak a felső keret; alább - csak az alsó keret; hsides - csak a felső és az alsó keretek; vsides - csak a bal és jobb oldali keretben; LHS - csak a bal oldali keret; RHS - csak a jobb oldali keretben; box - mind a négy keretet. szabályok - meghatározza azokat a belső határok az asztal, és tegye meg a következő értékeket: none - nincs határok között sejtek; csoportok - csak a határ között a sorok és oszlopok csoportok csoportok (később tárgyaljuk); sorok - a határok sorok között csak; oszlopai - a határ bármely oszlop csak; Az összes - megjeleníti az összes határokat. paraméterek tag , .igazítsa - Meghatározza az összehangolás a tartalmát sejtek vízszintesen, lehetnek: a bal (jobb), jobb (bal), a központ (központ); bgcolor - a háttér színét a sejtvonal; bordercolor - Színes vonal keret; char - Align cella tartalmát viszonyítva az adott karakter; charoff - Offset cella tartalma a nevezett karakter; valign - Alignment cellatartalom függőlegesen, értékeket vehet fel (felső), alsó (fenék), a középső (középen). röv - rövid leírása A cella tartalmát; igazítsa - Meghatározza a nyomvonal a cella tartalmát vízszintesen; háttér - Meghatározza a háttérképet a cellában; bgcolor - a háttérszín a cella; bordercolor - Keret színe; - magasság a sejt; nowrap - Megakadályozza csomagolásban. Hozzátéve nowrap attribútumot az címkéhez Esettanulmány: alkalmazásával regisztrációs címkék, a méret a táblázat, és egyesíteni sejtek létrehozása HTML-dokumentumok - site design drótvázakat:

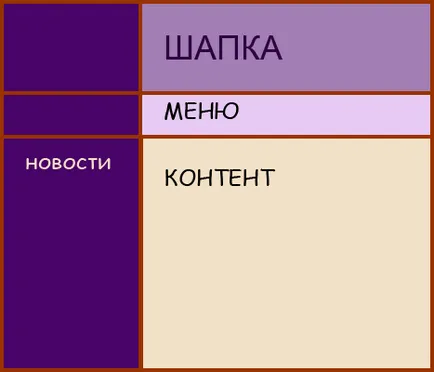
Most megpróbál létrehozni egy elrendezést:  Ró vizuális rács, három sort és két oszlopot. De az első oszlop első sorában tartalmaz három sorban.  Rowspan lehetőség tag
| ||||||||||||