Infographics Az Adobe Illustrator
Ebben a leckében megtanuljuk, hogyan kell felhívni infographic a szokásos eszközeivel Adobe Illustrator. Azt is megmutatjuk, néhány módja változtatni a kinézetét a grafikon, miközben a dinamikus funkciói, vagyis képesek leszünk szerkeszteni grafikus adatokat elvégre transzformációk. Kezdjük!
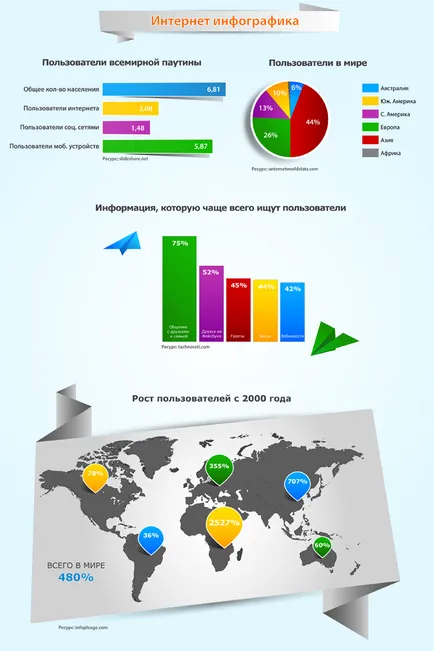
Az első fázis a munka rajz infographic az információt keresni és adatfeldolgozás. Ebben az útmutatóban használtuk a statisztikai vett az interneten.
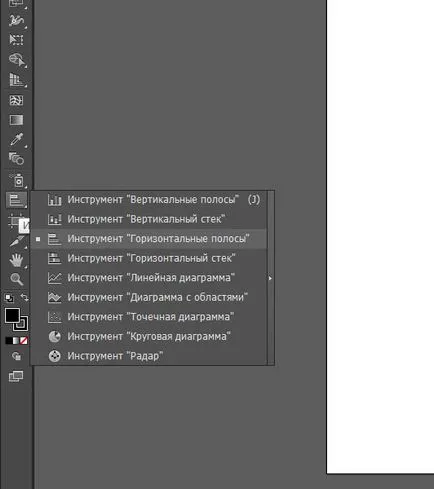
Nyisd Adobe Illustrator, válassza az Eszközök Bar Graph eszköz gombra vagy J ( «függőleges csíkok"). Meg kell választani az eszközt „Vízszintes csíkozódás”.

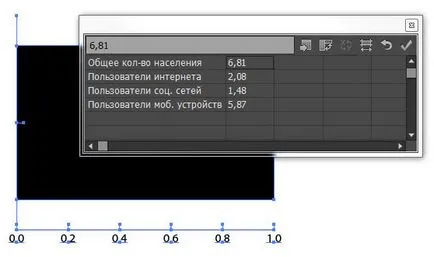
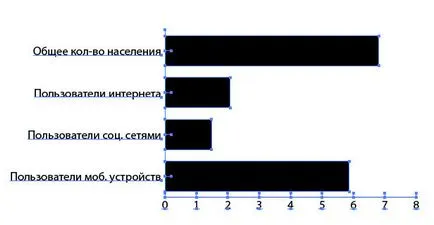
Kattintson az egér egy üres oldal egy új dokumentumot, és adja meg a kívánt méretet grafika (akkor módosíthatja azt). Megnyomása után az „OK” ablak előtt van egy jele, hogy mi lesz, hogy töltse ki a statisztikai adatokat. Kattints a cella a táblázatban - úgy feketével kiemelve. Az információt be kell vinni a szöveg beviteli mezőbe tetején található az ablakon. Kiválasztása a szükséges sejteket a táblázatban is elvégezhető a kurzort.



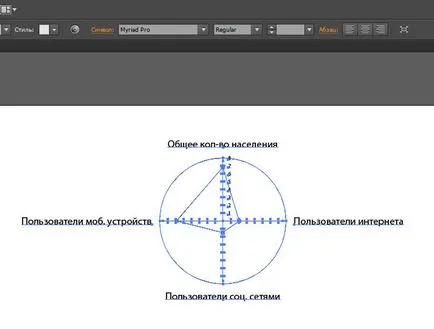
Például megváltoztathatja a megjelenését a grafikonon. Azért választottam a forma „Radar” chart. Tulajdonságok kizárólag megnyomása után az „OK”.

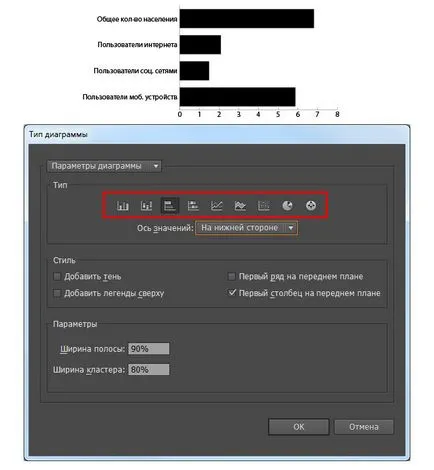
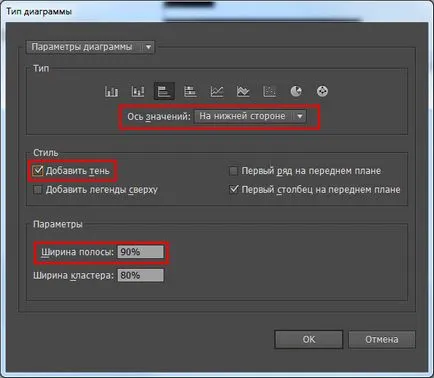
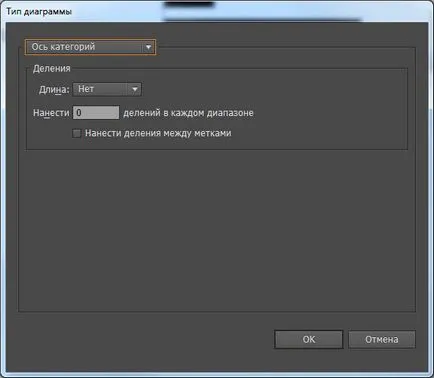
Vizsgáljuk meg a Graph típusa mezőben ( „Diagram típus”). Itt meg tudjuk változtatni a Bar Szélesség (sávszélesség), Érték Axis (tengely értéke), és még Add Drop Shadow (árnyék hozzáadása).


Sok grafikusok hogy ugyanazt a hibát: ők átalakítani dinamikus csoportot menetrend rendszeres vektoros objektumokat. Csinálni rasgruppirovki grafikus objektum (Shift + CMD / Ctrl + G). De ebben az esetben, hogy elvesztette a képességét, hogy változtatni az objektum adatait. Ezért nem teszi ezt a hibát, és tartsa a lehetőséget, hogy módosítsa az adatokat. Hogyan változtassuk meg a megjelenését a grafikon, megtudhatja egy kicsit később.
Most hozzunk létre két dinamikus grafika.
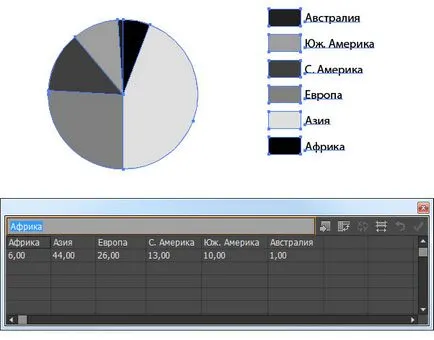
Az első grafikon „Az internet használata a világ” stand up segítségével Pie Graph Tool (kördiagram).

A második grafikon felállni keresztül «Column Graph eszköz» szerszám (függőleges csíkok).
Hogyan működik az ilyen típusú grafikonok nem különbözik dolgozik az első ütem (lásd. 1. lépés).

Most hozzunk létre egy hátteret, ami a grafika. Úgy döntött, hogy a stílusa „Origami” (mert ez a stílus népszerű manapság). Használata Téglalap eszköz szerszámmal, kulccsal M ( „téglalap” eszköz) hozzon létre egy téglalapot, és töltse ki radiális gradienst a fehértől a halvány kék.

A folyamat során a Elemek hozzáadása a háttérben fog változni annak méretét.
A Toll eszköz szerszám vagy kulcs P (Tool „Pen”) hozzon létre egy formája papírszalag, ami a hely nevét. A festék a tárgy lineáris gradienssel fehértől szürke.
gradiens iránya megfelel az irányt sugarak a fényforrástól. Minden ezt követő részében a szám kerül ugyannak a képzeletbeli forrás. Ahhoz, hogy hozzon létre egy jó képet, a választás az általános világítás egy nagyon fontos pont. Ezért meg kell figyelni, hogy a választás a világítás.

Megteremti a benyomást egy hajtogatott papír ugyanazt a Pen Tool (P) (Tool „Pen”). Megváltoztatja a lineáris gradiens színes, meg fogom mutatni, hogy a fény ezeken a felületeken.

Készítsen néhány kontrasztot a világos és a háttér papírlap, rajz egy árnyék. A «Ellipszis eszköz» (L) (Tool „Ellipse”) készít egy kört, és töltse ki a radiális gradiens szürke és fehér.

Átalakítás a kört ellipszis, a szerszám Selection Tool (V) és opt / Alt súgó gombot.

Alkalmazzuk a opak réteg módot Multiply (szorzás) és helyezze a szalag alatt.

Ugyanez az elv létrehoz egy árnyék a papír tetejére. Itt van, amit kaptam:

Hozzon létre egy másik papírlapra, de nagyobb, mint az előző, azonos elv a fent leírt módon. Van ez:

Helyezzük a listán, a világ térképe.

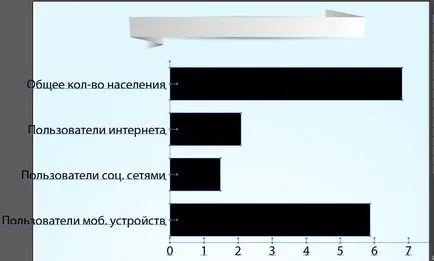
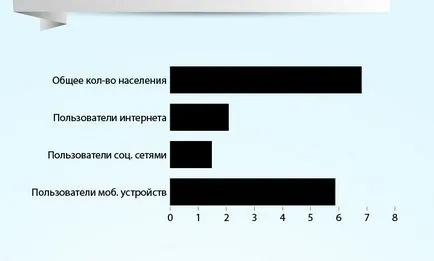
Itt az ideje, hogy visszatérjen a menetrendek. Helyezzük az első grafikon a lapon.

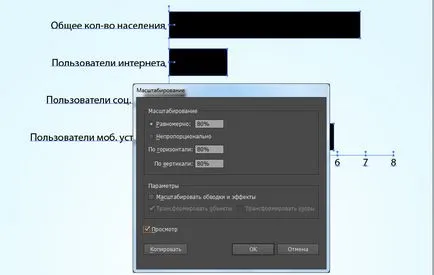
Mint látható, a grafikon túl nagy, ezért csökkenteni kell. Ehhez a Selection Tool (V) ( «kiosztás») lehetetlen. Ezért válasszuk a menetrend, és menjen az Object> Transform> Scale (Object> Transform> Scale), és állítsa be a kívánt értéket a százalékos csökkentést.

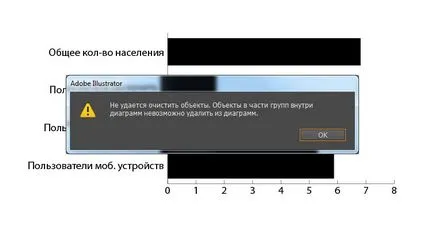
A példa a grafikonon, lássuk, hogyan kell változtatni anélkül, hogy elveszítené az elemek dinamikus funkciókat. Például, azt kell, hogy távolítsa el a tengely. Ehhez, úgy döntünk, az egyik, és a Direct Selection Tool (A) ( «Közvetlen kiválasztás") Kattintson a Törlés gombot.

Mint látható, ez lehetetlen. De nem tudok csalni - letiltja hurok a stroke és a tárgy láthatatlanná válik.

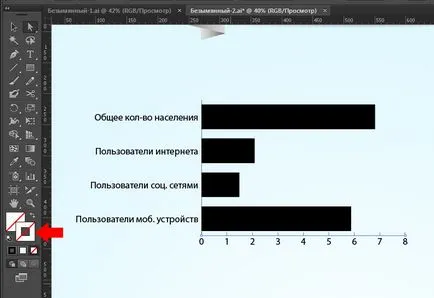
Tegye mindkét tengely láthatatlan.

Azt, hogy a számok és látható.

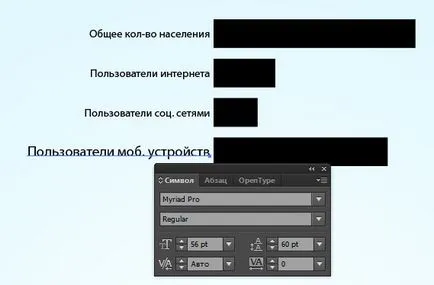
Ezután válassza ki a szöveget a Direct Selection Tool vagy nyomjon meg egy „Direct Selection”, és a Karakter panel az Ablak> Szöveg> Karakter (Ablak> Szöveg> Karakter) módosítsa a paramétereket a szöveget.

Használata Lasso Tool (Q) (Tool "Lasso"), vagy a Közvetlen kijelölési eszköz (A) pont kiválasztásához az alábbiak szerint tartja a Shift billentyűt meghosszabbítsák orsókat Direct Selection Tool.

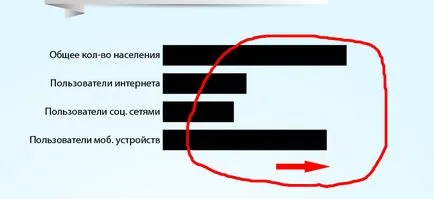
Most fogunk dolgozni az oszlopokat. Alkalmazzuk az összes beállítást a Megjelenés panel panel az Ablak> Megjelenés menüben (panel „Design” az Ablak> Megjelenés menüben). Cseréljük ki a kitöltés oszlopban a kék és a fehér lesz, hogy a szélütés.


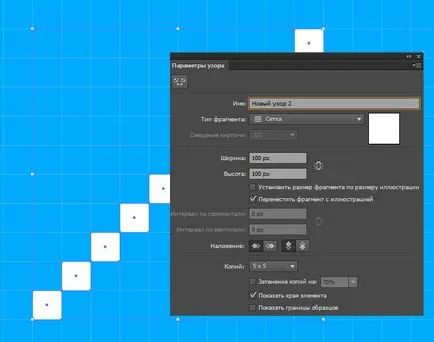
Jelölje ki az összes négyzetet, és megy az Object> Minta> Új. Az Ön Panelmintákat megjelent mintát teremtett minket.

Jelölje ki oszlopon „közvetlen kiválasztása” eszköz. Nyissa meg a „Megjelenés”, és kattintson a bal alsó sarokban a „Új kitöltés.” Ezután kattintson a pop-up téren a töltelék menü - kapsz egy doboz minták minták és raklapok. Válassza ki a mintát létrehozta a munkadarabot, és csökkenti a homály, hogy 60%.

Újabb kitöltés és alkalmazza a lineáris gradiens kék színű, az egyik szélét, ami 0% -os az átláthatóságot. Így már kitakart egyik oldalán rovatunkban.

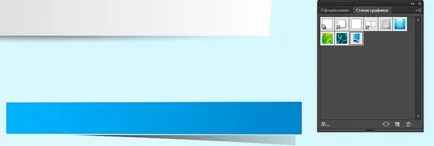
Hozzon létre egy árnyék oszlop alatt. Ehhez válassza ki az oszlopot, újabb töltse ki a Megjelenés panelen, és tegyük az összes többi. Vonatkoznak rá, gradiens fekete világosszürke.

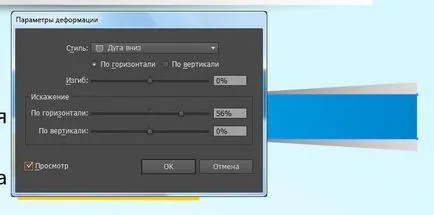
Lapozzunk töltse ki és menj a Hatás> Warp> Arc Alsó (Hatás> Warp> Arc le), és alkalmazza a paramétereket az alábbiak szerint.

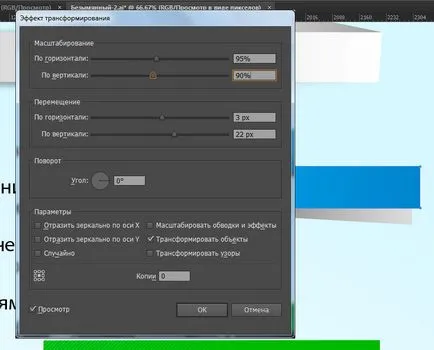
Akkor megy a Hatás> Trancform Torzítása> Trancform (Hatás> torzítja, és átalakítja> Transform), és állítsa be a paramétereket az alábbiak szerint.

Telepítse az átlátszóságát a kitöltési mód Multiply légrácsot.

Annak érdekében, hogy ne ismételje meg ezeket a lépéseket a többi oszlopot, és időt takaríthat meg, kivéve, ha a stílus az oszlop alsó gomb „Új grafikus stílus.”

Alkalmazza ezt a stílust, hogy az utolsó oszlop, és változtatni a színét.

Mi ugyanezt a stílust és a középső oszlopot, de eltávolítja az árnyék beállításokat.

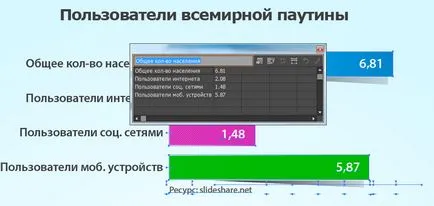
Lássuk akkor lehet módosítani az adatokat a chart. Ide Object> Graph> Adatok (Object> Graph> Data).

Mint látható, az ablak meg. Ez azt jelenti, hogy a menetrend mindig meg lehet változtatni.
Azt is megváltozott, és a többi grafikonok segítségével ugyanazokat az elveket. Hozzá egy kis fűszer, információkat, amelyek érdekesek lehetnek a felhasználóknak van ez a lap, infographics.

Infographics mindig dinamikus, hogy bárki változtatni, ha szükséges. Az adatok nem lehet tartós, ha változnak. Ezért a menetrend dinamikusnak kell lennie, hogy bármelyik pillanatban lehetett kijavítani az adatokat, hogy ne dolgozza át a teljes ütemezését.
Kellemes dolgozni az új készségek!