Jelző hozzáadása, hogy a térképet a api - szórakoztató web-térképkészítés
Most fogunk hozzá a marker a térképen jelzi a tárgy, például a jegyzet a térképen Nyizsnyij Novgorod, hol van az Opera és Balettszínház. AS Puskin.
Először meg kell tudni, hogy a koordinátákat.
Ahhoz, hogy hozzá a marker a térképet van szüksége a mi kódot hozzá három sor:
var pont = új YMaps.GeoPoint (44.017152,56.315455);
var helyjelzőt = új YMaps.Placemark (pont);
Az első sorban mi meg a koordinátákat a marker.
A következő sorban, átadjuk a kivitelező YMaps.Placemark helyét földrajzilag, és ez eltarthat egy listát a paramétereket kell alkalmazni ezen a ponton.
A harmadik sor hozzáad egy címkét a kártyát.
A címkék olyan interaktív, akkor lehet használni, hogy kattintson, és mozogni.
Alapértelmezésben címkék várható esemény «kattintson», amely esetben a hallgatók is, például azt mutatják, egy balun (információk box).
Teljes kód, például:
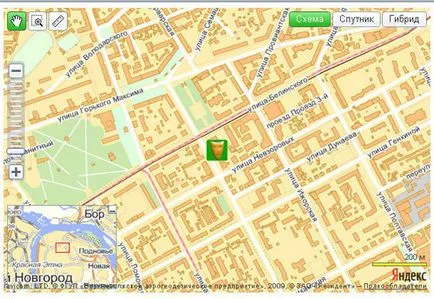
Töltse le ezt az oldalt a böngészőben, látni fogjuk,

A címkéket, megadhat egy ikont, amely meg fog jelenni az alapértelmezett ikonra.
Az ikon áll számos egymásra képeket.
Ahhoz, hogy hozzon létre egy ikont kell adnia egy ikont, annak mérete, valamint ellensúlyozza a címke helye.
A legegyszerűbb ikonok alapján a standard stílusok, beépített API-t.
Az ikonok vannak különböző színekben.
Néhány egyszerű ikonok ágyazott Yandex.Maps API:
A címke ikon akkor helyezze szöveges tartalom.
Normál ikonok striák szélessége és magassága a tartalomtól függően.
Ikon kinyújtva egy bizonyos értéket, amely be van jegyezve, mint az alapértelmezett.
A tartalom a védjegy ikon lehet változtatni setIconContent () metódus
Például placemark.setIconContent ( «Operaház");
és beállíthat egy egyéni ikont a címkén.
Ezt használja YMaps.IconStyle osztályban.
Ahhoz, hogy hozzon létre egy új ikon, akkor létre kell hozni egy új stílust a YMaps.Style osztály konstruktor.
Ez az osztály tartalmaz egy sor olyan adatot, amelyek meghatározzák a megjelenését különböző tárgyakat helyezünk a térképen, különösen stílus megjelenik a ikon.
Akkor is kell hivatkozni a stílus ikon árnyékok.
Ez után lehet használni.
Például hozzon létre egy ikont azonosítani tetra.
var s = új YMaps.Style (); - határozza meg a stílust
s.iconStyle = új YMaps.IconStyle ();
s.iconStyle.offset = új YMaps.Point (-15, -15); - meg kell határozni ikonra tolva a helyét pont Tokko
s.iconStyle.href = «files / theater.png»; - Egy kép file icon
s.iconStyle.size = új YMaps.Point (30, 30); - kérje az ikon méretét
Megváltoztatása vonal var helyjelző = new YMaps.Placemark (pont);
adjuk hozzá a létrehozott stílus
var helyjelzőt = új YMaps.Placemark (pont,);
Változás a térkép közepén
map.setCenter (új YMaps.GeoPoint (44.017152,56.315455), 15, YMaps.MapType.MAP);
Megváltozott egy böngészőben

Teljes hibajavító kód