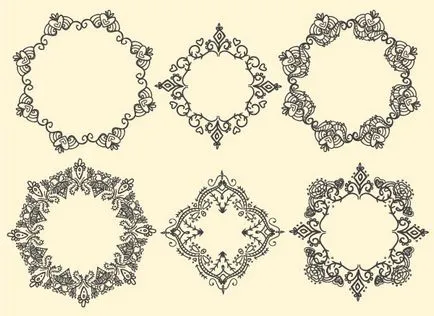
Keret, kézzel rajzolt Adobe Illustrator
Ebben a leckében fogjuk létrehozni minták segítségével a Foltecset / Foltecset Adobe Illustrator. Ez a lecke sokkal kényelmesebb, hogy folytassa a tabletta, azonban, és az is elég lehet, hogy megbirkózzon nélküle. Meg fogja tanulni elvei létre egy ilyen mintát, és képes lesz, hogy saját eredeti változat.

1. Hozzon létre egy része a minta
Ha van egy tabletta, használni, mint a minta könnyebb elemek, kézzel készült. Azonban, az egér segítségével, ezt a leckét is elvégezhető. Hozzon létre egy új dokumentumot 800 × 800 méretű px, vagy úgy.
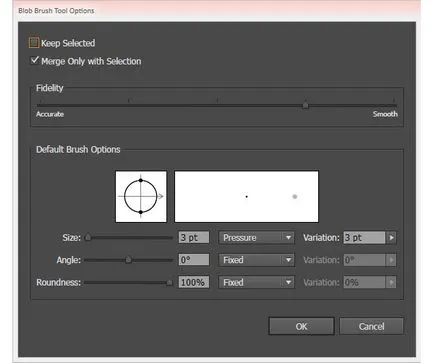
Vegye eszköz Foltecset / Foltecset (Shift-B). Nyomja meg az Enter, hogy nyissa ki az eszköz lehetőségeket. Válasszon egy ecset méretét a 3 pont, győződjön meg arról, hogy van benne nyomás / nyomás opciót. Állítsa Fidelity / Acc az alábbiak szerint.
Törölje a lehetőséget tartani Selected / Save kiválasztott, és ellenőrizze a beállítást Egyesítés Csak Selection / egyesítés csak dedikált. Így könnyebb lesz, ha szerkeszteni levonni.

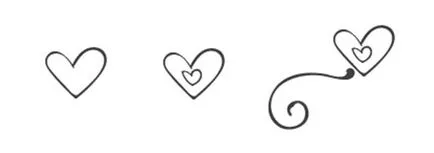
Most, hogy a szerszám használatra kész, kezdjük megalkotásánál mintát. Akkor kezdődik a központi elem és virágzik. A mi esetünkben ez a szív egy kisebb szív belsejében és fürtök a bal. Ebben a lépésben tökéletesen működik festett ovális, kristályok és virágok.

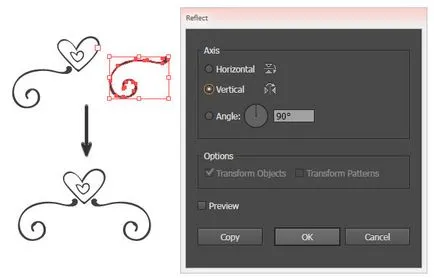
Alt Tartsa jobbra curl kiválasztás / kijelölés eszközzel (V). Így kettős ez az elem. Kattints rá, jobb klikk, és válaszd a Transform> Fényvisszaverő / Transform> tükrözik, és válaszd a függőleges tengely / A függőleges tengelyen. Helyezze a tételt tükrözi közvetlenül a szívbe.

Végül hozzáadjuk teljességében az alján a tervezési, hozzátéve, a V-alakú elem. Emellett újabb két kis fürtök oldalán. Ha szeretné, hogy a minta tökéletesen szimmetrikus, ismétlődő elemeket, és tükrözi azokat. Végén csoportos őket (ellenőrző-G) az összes design elemekkel együtt.

2. Forgatás mintázat elemek
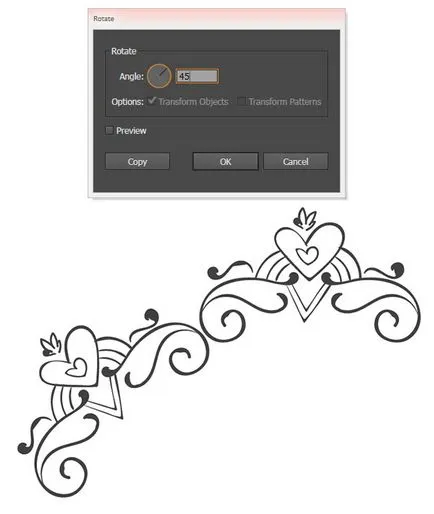
Másolja be a csoport a mintát. A szerszám forgatása / Forgatás ® forgatni a csoport által 45 °. Helyezzük a csoport jobbra elfordul az eredeti.

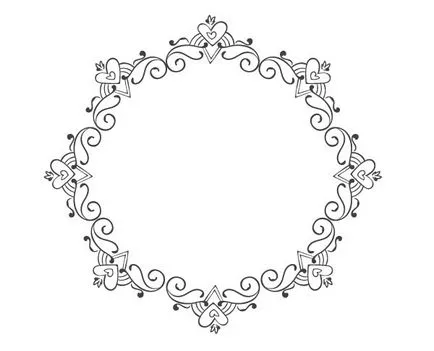
Másolás, beillesztés, és forgassa a minta elem újra és újra, amely egy kör vagy nyolcszög. A paletta Align / Önterülő biztosítása érdekében, hogy a felső és alsó tagja vonalban vannak a függőleges központokban.

A méret, a térköz és az általános alakja a keret függ a csoportból elemeket és maguk az elemek. A mi esetünkben, a minta alapján vízszintes hosszúkás elemek hangsúlyt fektet a központi elem. Mi forgatni a fő eleme a 45 °, így kaptunk egy nyolcszög alakú. Csoport minden eleme a minta, létrehozását követően is. Az első elegáns keret befejeződött.

3. Alternatív keret stílusát
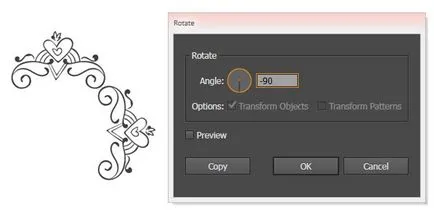
Tovább keret stílusát lehet létrehozni forgó elemek 90 ° -kal. úgy, hogy a végén lényegében egy négyzet. Másolás, helyezze, és kapcsolja be a kulcsfontosságú eleme, hogy a -90 °.

Ezután másolja a két elem, illessze be őket, és kapcsolja be a 180 ° C. hogy elérjék a tökéletes beállítást. Ha ez a terv túl szögletes a szöge, adjunk hozzá további elemeket a szögek az elemek közötti kerekíteni a teljes minta. Ha szükséges, akkor is hozzá elemeket a belső, illetve a széleit.

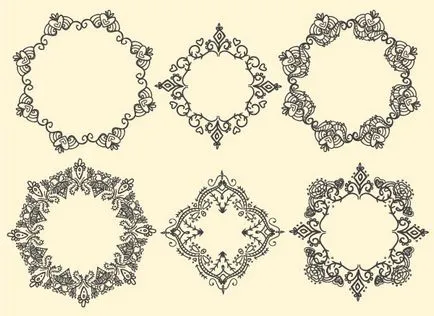
Eredmény!
Figyeljük meg, hogy a különböző mintákat négy, hat vagy nyolc oldala. Kísérlet és hozd létre a saját mintákat.

Translation - Dezhurko