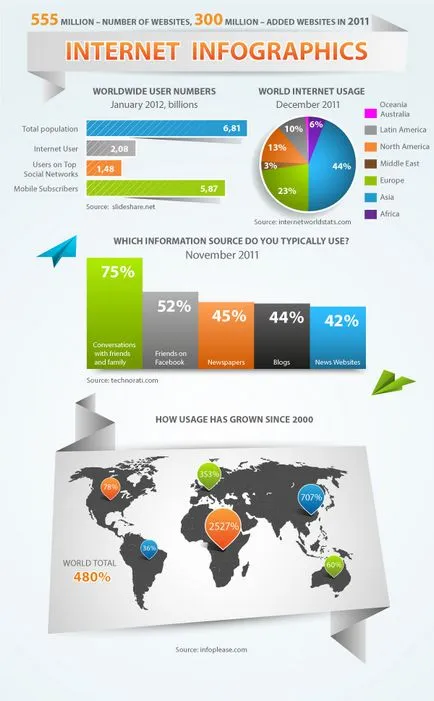
Lecke illusztrátor - megteremti infographic vektor képes dinamikusan változtatni adatok

Ebben a leckében megnézzük, hogyan lehet létrehozni vektorgrafikus adatok szabványos szerszámok használatával az Adobe Illustrator. Azt is nézd meg néhány módszer, hogy változni fog a megjelenése a grafikonok, miközben a dinamikus tulajdonságok. Azaz, lehet szerkeszteni az adatok ábrázolása, elvégre transzformációk. Nos, kezdjük!

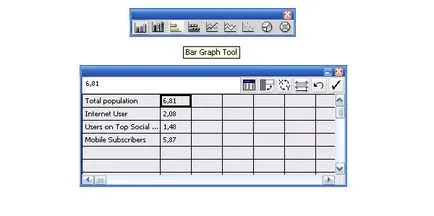
Minden információ kerül a megfelelő cellában az asztalra. Elosztása a szükséges táblázat sejtek alkalmazásával végezzük a kurzor. Az információk megadása után kattintson a gombra Applyv ablak Graph Data, ez létre fog hozni egy ütemtervet.


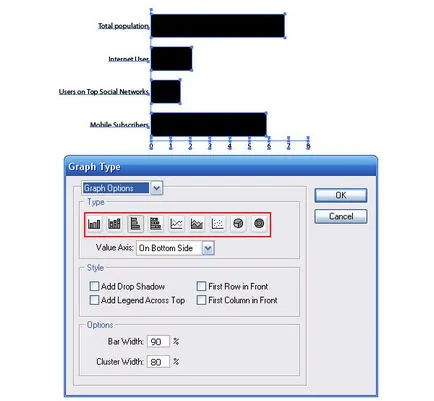
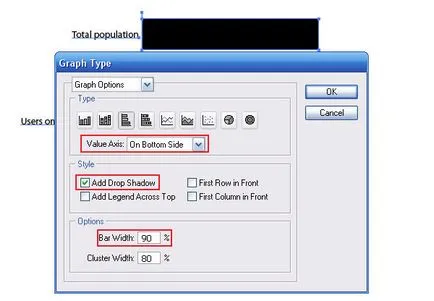
Menetrend megjelenésének megváltoztatására csak akkor kattintson az OK gombra a párbeszédablakban.

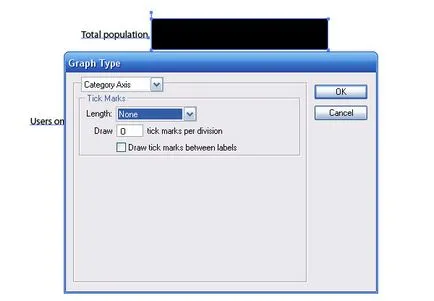
Vizsgáljuk meg a Graph Type mezőben. Mint látható, meg tudjuk változtatni a szélességét, pozícióját adja meg a tengelyek, és még hozzá egy árnyék.


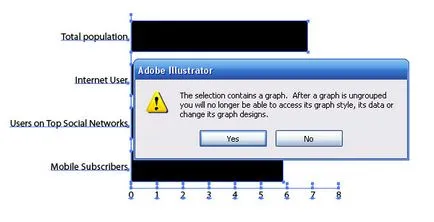
De mint azt mindannyian tudjuk, hogy ez nem elég, annak érdekében, hogy a megfelelő típusú grafika. És itt sok tervezők, hogy ugyanazt a hibát: átalakítani dinamikus grafikont a szokásos csoport vektoros objektumokat. Ez úgy történik, Csoportbontás tárgyak gráf (Shift + CMD / Ctrl + G). Az a tény, hogy elveszíti a képességét, hogy az adatok kezelésére, jelentették predkprezhdeny ablakban.

Nem fogjuk ezt a hibát, ne dinamikai tulajdonságainak a grafikon. Arról, hogy hogyan kell változtatni a megjelenését ilyen állapotban, akkor tanulni egy kicsit később.
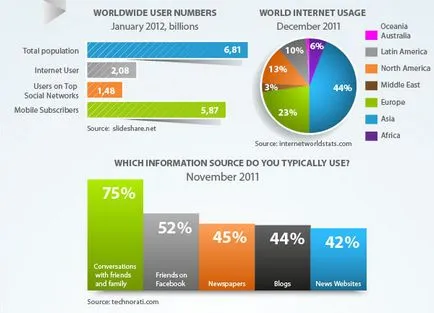
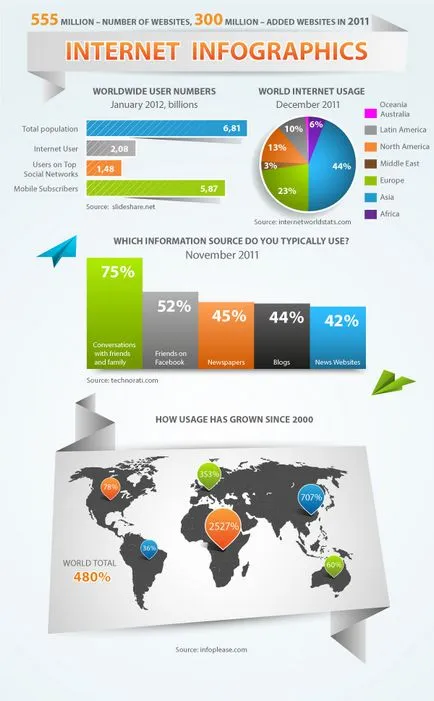
Most hozzunk létre két dinamikus grafika. Ahhoz, hogy hozzon létre egy menetrend „Internet World Stats” (forrás: internetworldstats.com) használtam Pie Graph eszköz

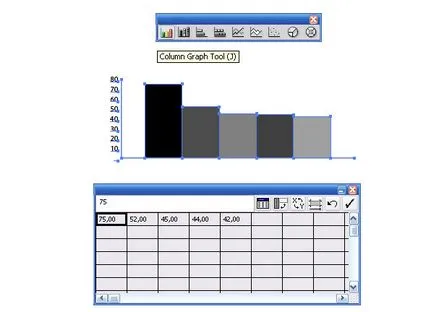
Ahhoz, hogy hozzon létre egy gráf „Információforrások” (forrás: technorati.com) Régebben a Column Graph eszköz

A működési elve A diagramok ugyanaz, mint az első ütemezés (lásd. 1. lépés).
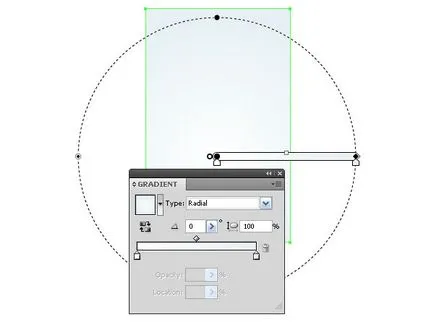
Ebben a lépésben a mi útmutatónkat titkait munka Illustrator hozza létre a teljes design a infographics. Úgy döntöttem, hogy origami módra (ez a stílus nagyon népszerű manapság). Használata Rectangle Tool-eszköz (M) hozzon létre egy téglalapot, és töltse ki a radiális gradiens fehér színű.

A szélessége a téglalap 600 px (összhangban a vevői követelmények). A magassága lehet változtatni a folyamatot, hozzátéve terméket.
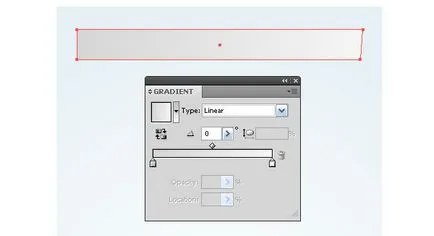
Segítségével illusztrátor Pen Tool (P) létrehoz egy vektor alakja egy papírcsík, melyik lesz a neve a infographic. Töltsük egy tárgy lineáris gradiens fehértől szürke.

gradiens iránya megfelel az irányt a fényforrás. Az összes alábbi elemeket fogja fedezni ezt a közös forrásból. Global világítási megoldás - ez az első jele a jó design.
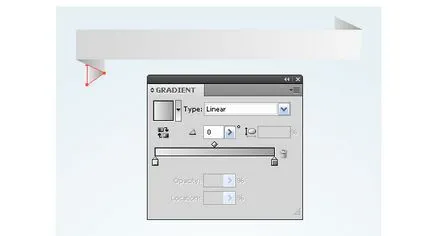
Hozzunk létre egy pár kanyarral vektor papírszalag a Pen Tool (P). Segítségével lineáris színátmenetek így játék a fény és árnyék, ezeken a felületeken.

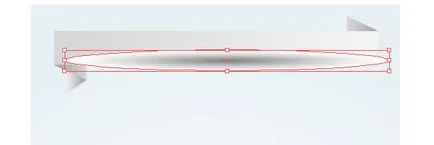
Ahhoz, hogy hozzon létre egy kontraszt a világos háttér, és egy papír szalag létrehoz egy árnyék. A Ellipszis eszköz (L) hozzon létre egy kitöltött kör radiális gradiens szürkéből fehérbe.

Átalakítás egy kört egy ellipszis, a Selection Tool (V) és lenyomva tartja az Opt / Alt

Alkalmazza a kerülete keverési módot Multiply, és keverjük alá papírszalag.

Ezzel a technikával, hozzon létre egy árnyék a tetején a szalagot.

Készítsen egy másik papír szalag, amint azt az alábbi ábrán.

Technika létrehozására ilyen tárgyak a fent leírt. Található ezen a szalagon vektoros térkép a világ. Tudod letölt egy ilyen térkép itt

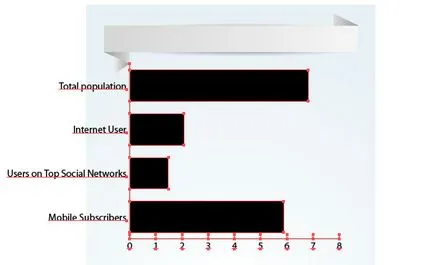
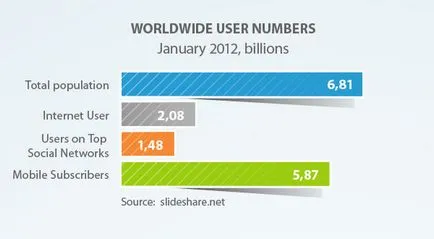
Itt az ideje, hogy visszatérjen a chart. Helyezzük az első grafikon a létrehozott design. Mint látható, ez csökkenteni kell.

Ez azonban nem lehet tenni a segítségével egy illusztrátor a Selection Tool (V). Ez nem jelent problémát. Válassza grficheskie vektoros objektumokat, és menjen az Object> Transform> Scale ... és telepíti a szükséges mennyiségének csökkentésére.

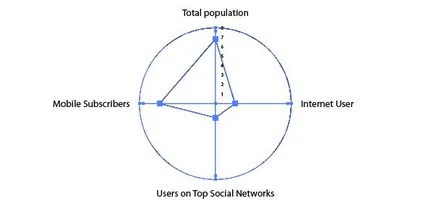
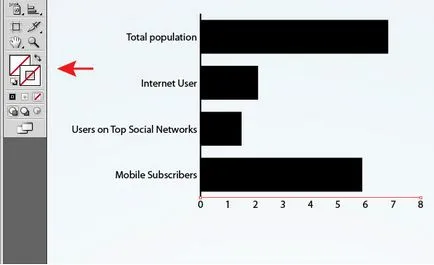
Vegyük például az e-diagramja megnézi, hogyan kell átalakítani annak elemeit, anélkül, hogy elveszítené a dinamikus tulajdonságait. Úgy döntött, hogy eltávolítja a tengely. Válassza ki az egyik közülük a Közvetlen kijelölési eszköz (A) és nyomja meg a Törlés gombot.

Mint látható, hogy meg lehet csinálni. De nem tudjuk kikapcsolni a stroke az utat. Ebben az esetben a tárgy nem lesz látható.

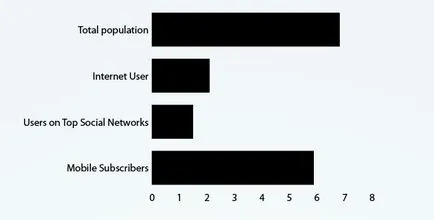
Láthatatlanná mindkét tengelyen.

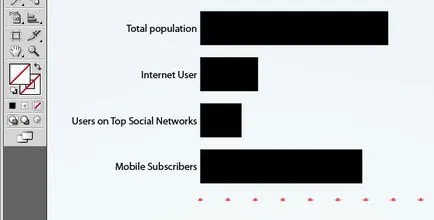
Ahhoz, hogy a láthatatlan ábrákat kapcsolja ki a kitöltés.


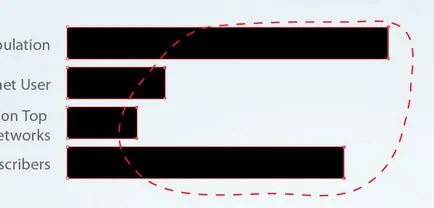
Válassza a Lasso Tool (Q) vagy Direct Selection Tool (ad) pont látható az alábbi ábrán látható, és tartja a Shift billentyűt, és meghosszabbítja orsókat Direct Selection Tool (A). Itt szeretném megjegyezni, hogy az átalakulás, mint a változás nagysága az egyes elemek vagy azok mozgását a másikhoz képest dinamikus elemeket, el kell végezni befejezése után az adatokat. Ellenkező esetben adatainak változásával visszatér az elemek a helyén, és a helyes arányokat. És azt hiszem, ez érthető.

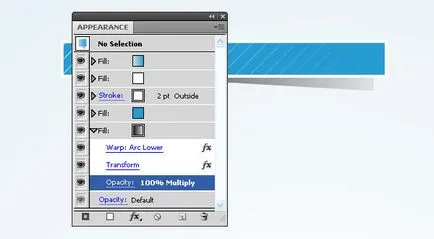
Most dolgoznak a megjelenése vektor oszlopok. Minden átalakítások fogunk végezni a segítségével illusztrátor panel Megjelenés (Ablak> Megjelenés). Cseréljük ki a kitöltés oszlop kék. Alkalmazható lökete fehér.


Jelölje ki az összes négyzetet, és menj az Edit> Define Pattern ... majd kattintson az OK gombra a párbeszédablak

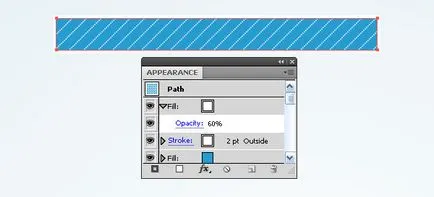
Válassza ki a grafikus oszlop és egy új töltési a Megjelenés panelen. Alkalmazható a öntési minta, amely azért jött létre az előző lépésben, és csökkenti az opacitást 60%

Újabb kitöltés és vonatkoznak rá a lineáris gradiens, amely két kék csúszka, melyek közül az egyik 0% átláthatóság

Hozzon létre egy csepp árnyék az oszlop. Új kitöltés és helyezze az összes a Megjelenés panelen. Ez a módszer a lineáris gradiens feketétől a világos szürke színű.

Tartása a tölteléket ezt, menj Hatás> Warp> Arc Alsó ... és állítsa be a paramétereket mutatja az alábbi ábra

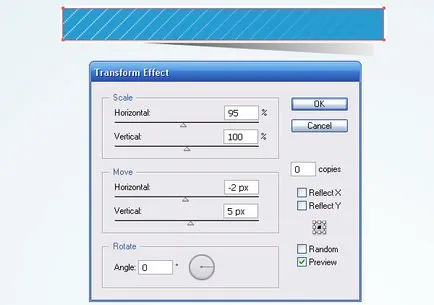
Most menj Hatás> Átalakítás Torzítják> Transform ... és állítsa be a beállításokat a párbeszédpanelen.

Alkalmazható kitölteni Multiply keverési mód. Ez is lehet tenni a panel illusztrátor - Megjelenés.

Annak érdekében, hogy ne ismételje meg a lépéseket a többi oszlop a grafikonon tartani a grafikus stílus a megfelelő panel.

Alkalmazza a grafikus stílus az alsó oszlopra. Cserélje lineáris gradiens színű, és kitölti az egyik Megjelenés panelen.

Mi ugyanezt a stílust a középső oszlopban. Távolítsuk el az alsó töltse árnyék ebben az esetben.


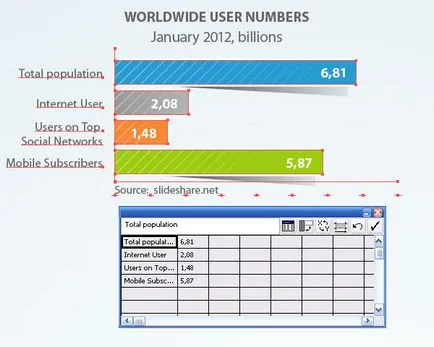
Lássuk mi ütemtervet is dinamikus. Folytassuk Object> Graph> Date ...

Mint látható, igazam volt.
A fent ismertetett technika, már megváltozott a design a többi grafikonok.

Ahhoz, hogy a leckét Illustrator tartalmaz, nem csak a műszaki információkat, de az is kiderült, egy érdekes statisztika adatai az interneten, úgy mutatva azt grafikus formában.

Ez a lecke létrehozásáról szóló infographics Illustrator hozta létre nekem az angol internetes kiadásában Designmodo. Ma már közzé orosz változata ez a bemutató.
Legyen naprakész a legfrissebb híreket vektor grafika, új dolgozó osztályok az Adobe Illustrator, cikkek és interjúk szentelt grafikai tervezés. RU.Vectorboom csapat dolgozik az Ön számára!