Lecke kézi nyomkövetés adobeillustrator
Ebben a leírásban megmutatom, hogyan kell felhívni a reális képet szilva kézzel követése. Mi ez? Általában a nyomkövetés, a The átalakítása raszteres képeket vektoros. Persze, van automatikus útvonaltervezést, de ha úgy dönt, hogy feltárja a illusztrátor, akkor ez a funkció nem is igazán szüksége van. Az a tény, hogy például, a legtöbb hulladékot nem csak fotózni autorouting: ez van kialakítva, a túl sok ellenőrzési pont, és szerkesztheti a képet egyszerűen irreális, és a dokumentum mérete jelentősen megnő.
Kézi nyomkövetés - ez valójában egy rajz leckét, mikor kell vágni körvonala körül mozog a kép, majd a „festék” őt. Ha egy törekvő illusztrátor, ez a lecke lesz az Ön számára a jó gyakorlat, hogy működjenek együtt, ceruza és szerszám MeshTool. És most folytassa közvetlenül a leckét.

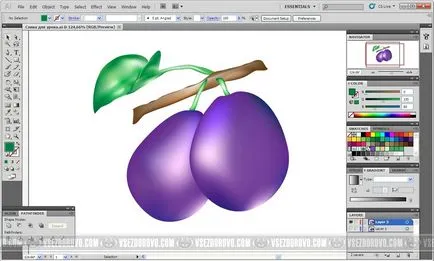
Az 1. ábrán látható egy kép, ami az alapja a jövő illusztráció. Ez egy vázlat húztam egy pár évvel ezelőtt, és most is hasznos számunkra. Nyissa meg a program az Adobe Illustrator (Van változat CS5), hozzon létre egy új dokumentumot, és helyezze fel vázlat (File - Place - nyissa meg a kívánt képet a számítógépen). Ezután meg kell, hogy ez a réteg félig átlátszó, annyira, hogy már látható, de nem zavarja a rajz. Én, mint ez: I válassza ki a képet, és mozgassa a Transparency paletta Opacity csúszkát 30-40% (válassza a maguk számára a legkényelmesebb beállítás). 2. ábra - mi történjen. Felvázolni nem akadályoz meg minket, hogy dolgozzon, rögzítse azt. A Rétegek panelen mellett a réteg neve két négyzet: az egyik festett szem, a másik üres. Itt vagyunk az üres és tolja; akkor zár, mondván, hogy a réteg le van zárva, és nem a manipuláció a bélyegképek nem lehet.

Most egy új réteget (a Rétegek panelen CreateNewLayer gomb), és indítsa el a festészet. Lehetséges szerszám PenTool vagy PencilTool. Válasszak egy ceruzát, mert a tabletta még nem szerzett, és amikor felhívni az egér, a kéz remeg egy kicsit, és a vonalak nem egyértelmű. Amikor az áramkör jön létre, és elengedem az egér gombját, az út enyhén simított (simító paramétereket lehet beállítani a ceruza menü duplán kattintva az eszköz).
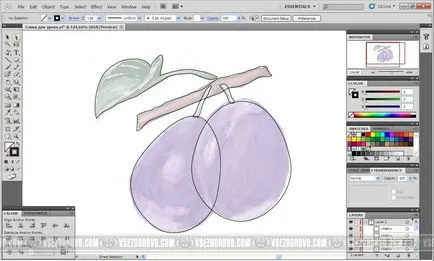
Kezdeni, rajzoljon egy gallyat. A mi feladatunk -, hogy hozzon létre egy hurok. Ezért bekerítik a gallyat, látható az alsó réteg hurokzárásra. Az eredmény egy olyan szabálytalan alakú téglalap. Ha a munka nélkül grafikus tábla, utad bizonyos mértékig egyenetlen lesz. Hogy összehangolják, a lehető legközelebb a kontúr a vázlat, akkor használja az eszközt DirectSelectionTool (Selection). Miután kiválasztotta, válassza ki a szükséges referenciapontok, amelyek „leütötte” a képből, tartsa lenyomva a Shift billentyűt, és húzza őket a helyére. Nagyon kényelmes használni, és útmutatókat. Röviden, akkor be kell másolni a lehető legszorosabban az eredeti. Valami ehhez hasonlót (3. ábra).

Nem vágynak az ideális egyenlő kontúr - abban az esetben, szilva és egyéb gyümölcsök, bogyók, virágok és ez nem sok értelme van. Ha nyomon követni az emberi arc -, hogy amikor szükség van a pontosság. Ugyanígy, és felvázoljuk a többi elem - levél, két szilva és két levélnyél. Összesen hat olyan hurkok (4. ábra).

Adok néhány hasznos tipp. Először is, ha szerkeszteni a kontúrok már kidolgozott lehet zavarni, ha dolgozik, a következő. Azt javasoljuk, blokkolja az összes keresztező, és hogy a közeli tárgyak, a félreértések elkerülése végett. Zárás egy objektumot, kattintson a réteg nevét, és ő „kibontakozni”, megmutatja az összes tárgy, amely rajta. Válassza ki a kívánt, és zárd őket.
Másodszor, lehet, hogy problémái vannak a szélei húzott kontúrok. Saját ajánlás ebben a kérdésben - nem egyértelmű vyrisovyvaniem élek, de csak azért, hogy a kontúrok egy kicsit hosszabb, és elrejti őket alatt elhelyezkedő tárgyak felett. A kivétel csak a legfelső objektumot - szükség van az egyértelmű. Annak érdekében, hogy egyértelmű, azt fogja magyarázni, hogy pl. A legfelső objektumot bennünk - ez a csatorna, a jobb oldalon található. Drain marad, mintha a jobb, ezért jobb (bocsánat a tautológia) széle nem lehet húzni a - még mindig mögé a legjobb szilva. Megteheti az alsó szélét a levélnyél (ezek mögé szilva), és egy levél széle (el will hide után szál). Remélem világosan meg kell magyarázni.
A harmadik tanács - mintegy rajz szilva. Ahelyett, hogy egy ceruza használata megfelelő «EllipseTool» szerszám (ellipszis). Lenyomva tartja az Alt billentyűt, felhívni egy ovális a régióban szilva, néhány emlékeztet a kontúr, és szerkeszteni, így egy kicsit egyenetlen. A következő lépés előtt biztos, hogy kinyit minden tárgyat.

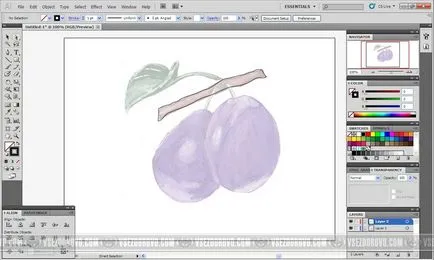
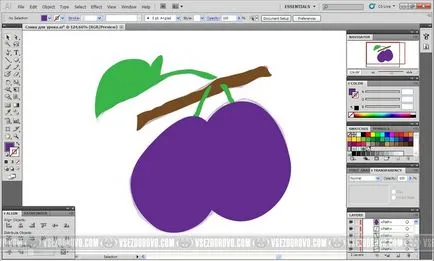
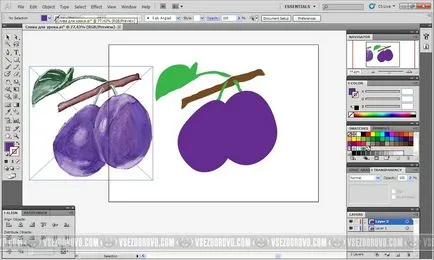
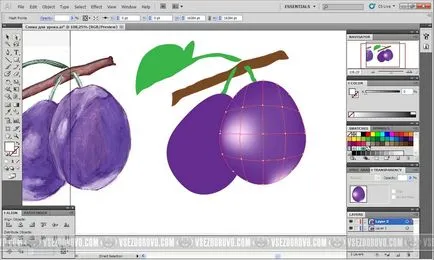
Most nem kevésbé fontos feladata - festeni a képet. Szeretem használni ezt az eszközt MeshTool. Ez nem a legkönnyebben használható eszköz, de ha használja ügyesen, akkor létrehozhat látványos képeket. De a fő, plusz az ő -, hogy Mesh lehetővé teszi, hogy háromdimenziós képet hatása kétdimenziós térben. Először be kell állítania a célokat alapszín. Hozzon létre egy kitöltés minden objektum: levél levélnyél és legyen zöld, gally - barna és szilva - lila. Színeket válasszon, amelyek fog dominálni a tárgy (lásd 5. ábra). Akkor kinyit vázlat réteget és mozgassa az oldalán látni. Is, hogy világosabb (Opacitás = 100%) (lásd a 6. ábrát).

Tehát MeshTool eszköz - ez, sőt, van egy színátmenet háló, azaz hálózathoz, a kereszteződésekben a tengelyek, amelyek hotspotok. Ezeken a pontokon, valamint a grid-sejtek, képesek vagyunk, hogy bármilyen színű, és az összkép egy tárgy alakítjuk gradiens háló, úgy néz ki, mint egy összetett gradiens.
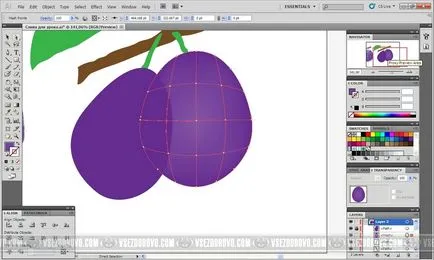
Kezdjük szilva a jobb oldalon (az egyik, hogy balra, zár). Kiválasztása a vázlatot rajzolt, és kattintson az Objektum - CreateGradientMesh. Megjelenik egy párbeszédablak, amely akkor ki kell választania a számot a sorok és oszlopok (sorok és oszlopok). Tedd mindkét területen értéke „4”, és a területén Megjelenés - értéke «ToCenter», Highlight = 20%.

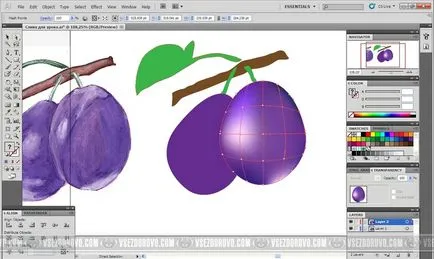
Most azt kell hangsúlyozni, a színe a vakító fény és árnyék, hogy a látszatot keltik, háromdimenziós objektumot. Ehhez válasszuk ki és jelölje DirectSelectionTool rögzítési pont, a szín, amelyben meg szeretné változtatni. Ez látszanak (válnak árnyékos, míg a többi marad festetlen), amint azt a 7. ábra Most akkor lehet alkalmazni, színes rá. Veszem halvány rózsaszín, szinte fehér. Ugyanez történik rögzítési pont a jobb alsó (lásd 8. ábra). Ezek a mi ajánlatunk.

Ezután ugyanúgy, különös tekintettel a kezdeti vázlat, jelöli az árnyékban. Add sötétkék árnyalatú azokon a helyeken, amelyeket meg kell árnyékos, hozzon létre színátmeneteket (lásd 9. ábra).

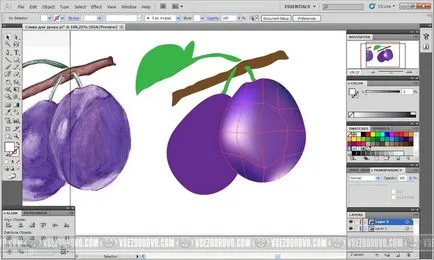
Lefolyni nézett reálisabb azt javaslom, egy kicsit mozgatni színátmenet háló. Ehhez ugyanazt az eszközt DirectSelectionTool jelölje kulcsfontosságú pontokat viszont, és húzza őket bármelyik irányba. Kapunk valamit (lásd 10. ábra).

A folyamat során vettem észre néhány hiányosságot, különösen, túl sima kontúrja a legfelső szilva. Korrekciója ezt azáltal, hogy a mélyedés a szár - Nyíl eszközt (DirectSelectionTool) húzza a felső helyzetben kissé lefelé. Plum mozgott, de ne aggódj - Majd csak mozgatni az objektumot ki a kurzor gombokat. Hűha! (Lásd a 11. ábrát).

A fennmaradó tárgyak - egy második csatorna, levélnyél, gallyak és levél - szerkesztés azonos módon, a gradiens háló. Ennek eredményeként a kemény munka jutunk elég reális vektor (lásd 12. ábra).

Távolítsuk el a réteg thumbnail mentse el a dokumentumot, és csodálom a remekmű!