Legjobb Slider wordpress - Plugin lazítás csúszka, minden a weboldalak létrehozása
A blog egy csomó képet, és keresik a módját, hogyan gondoskodjon a demonstráció a legkényelmesebb és szép? Az egyik gyakorlati lehetőségeit tekintik galéria a csúszkát. Azonban csúszka csúszka viszály: néhány makacsul megtagadja működik megfelelően, míg mások bütykölni finomhangolás, a harmadik pedig a problémás ágyazva a témát kódot. Ma kínálunk, hogy megismerjék a legsokoldalúbb és egyszerű plug-in, amely segít létrehozni egy csúszka nem probléma a webhelyen. Tehát, megbeszéljük Könnyítésében csúszka Lite.
Minden, amire szüksége van -, hogy telepítse a bővítményt, töltse le a szükséges képek és illessze be a kódot a téma. Nem vékony-specifikus beállítások nincsenek itt. Az egyetlen hátránya a dugó - a korlátozás számának csúszkák. csak 1 csúszka lehet beilleszteni az ingyenes verzió.
Tehát telepíteni a bővítményt, majd aktiválja a beépülő modul. A telepítés után a plug-in önmagában generál menü «Diavetítés». Dolgozni egy csúszka, menj a «Slideshow \ szerkesztése Slideshow». A fényképek megrakott «Add Képek»:
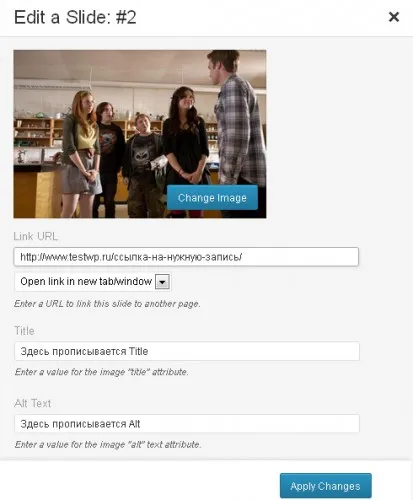
Ha megnyomja a gombot, a képernyőn megjelenik az összes szokásos könyvtár WordPress kép: nincs meglepetés, haladunk, mint korábban -, hogy töltse le a kívánt képet, vagy válasszon az is, hogy már léteznek. Miután feltöltötte az összes képet, meg kell nyitni minden, és adjunk hozzá néhány elemet a beállítás.

Ebben az egyszerű módon jön létre a webhelyen egy jó csúszka képeket. Valószínű, hogy az alak a csúszka nem teljesen felel meg a stílus a helyén. Nem számít - minden korrigálható. De először meg kell változtatni a képek felbontása:
Ne felejtsük el, hogy csökkenteni kell a képek méretét, hogy szem előtt tartva -, hogy azok egységes kapcsolatban egy már betöltött csúszkát. Elvileg a plugin maga növeli vagy csökkenti a méretét a kép, de még mindig figyelembe kell venni az eredeti kép arányait. Azaz, ha a kép egy négyzet, a bővítmény nem lesz képes arra, hogy ez négyszögletes - ő csak levágja a felesleges alatt a kívánt formátum:

A képen látható, amit a kép egy része már vágva. Így vezetett dugó kép alatt egy szabványos méretű. Ön kikapcsolhatja a plug-, mint a zsarnokság - erre megyünk a «Diavetítés \ Settings \ kép átméretezés». Miután ez a plugin egy képet jelenít meg olyan formában, amelyben elfér egy adott keret:

Tehát, hogy ne ilyen problémák kezelésére, egyszerűen testre összes kép alatt egy szabványos, akkor a csúszka nem lesz semmi, önkényesen vágni és elrontani.
Akkor lehet szabni a kinézetét a hatása, mint lapozunk a képek:
Ha az ingyenes verzió, csak választani a két hatás között - Slide és Fade. Fade hatás valójában nem a legjobb, így a kiválasztás kicsi. Azt is meg a megjelenítési ideje egy képet, de itt nem tudja megváltoztatni az intervallumot, amely alapértelmezés szerint - egy alapértelmezett értéket a csúszka.
Nyilak beállítása a következő:
Eredetileg azt állította, hogy a nyilak jelennek meg benne, de akkor egyszerűen kikapcsolni őket ( „Disable”), vagy módosítsa a kép csak akkor, ha a kurzort a csúszka is (a fenti az egérrel rámutatnak True). Továbbá azt lehet levezetni a csúszka (pozíció kívül).
Hasonlóképpen, konfigurálható ikonok, amelyek kapcsolódnak egy adott képet a csúszkát.
Akkor egyszerűen kikapcsolja az ikonok, a kijelző testre Ehhez vigye a kurzort vagy változtassa meg a helyét.
Végül, az utolsó konfiguráció - automatikus lejátszás csúszka:
Az egyetlen dolog, ami igazán érdemes rögzíteni - a szünet után kikapcsolja az automatikus lejátszás csak nem éri meg. Az egyéb kényelmi beállítások diavetítés \ Customize, de nagyobb mértékben kapcsolódnak a szerkesztési típus csúszka (CSS). De valójában ez nem feltétlenül szükséges.