Logoentwürfe, honlap készítés
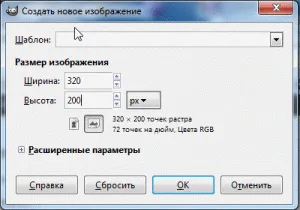
Indítsuk el a GIMP-2.8 programot. A munka ablakban a „Fájl” menüben válassza ki az „Új kép” a párbeszédablakban állítsa be a jövő méretei a képet. Méretek lehet önkényes, annál jobb, így könnyebb lesz vele dolgozni. Nos, a megfelelő méret mutatnak már a Photoshop. Az én például vettem egy képet mérete 320x200:

Ezután lesz még itt a dolgozó ablak jelenik meg:

Következő lesz álmodni fel egy kicsit több mint a feliratokat, és talán képeket, hogy majd forgatni. Van egy csomó a képzelet a példában nem befektetni, és egy egyszerű felirattal:

Most nézd meg a jobb oldali oszlopban a program. Mi két réteget alkotott - a háttér réteget, és a réteg a felirat. Ezeket a rétegeket kell vonni. válassza ki a „Merge látható réteg” erre kell tenni a jobb oldali egérgombot és menük.
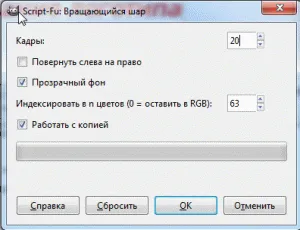
Egyesítése után a rétegeket az aktív ablakban megnyithatja a menüt „Szűrő” egy szűrő „animáció” és ott válassza a „forgó labda ...”. Ekkor megnyílik egy ablak van:

Az ablak ki ugyanazokat a számokat, és nyomjuk meg az OK gombot, akkor kap valamilyen tojást, teszünk labdát Photoshop:


Miután rákattintott az „Export” felbukkan egy másik ablakot, ahol letette az értékeket az alábbiak szerint, és nyomja meg az „Export”:

Ebben az első szakasz végére. A GIMP kikapcsolható, és bemegy a Photoshop. A Photoshop, kijavítjuk a tojás alakú a tálba, és állítsa be a tényleges méretet, amire szüksége van.
Felfedezése után a korábban elmentett képeket látunk egy animációt 20 képkocka. Annak kiderítésére, hogy formálja a világot, az összes réteg és átalakítja az alak egy labdát kiválasztásához. Ehhez kattintson az egérrel az első keret, tartsa lenyomva a Shift billentyűt, és egy kattintással az utolsó keretet. Ezután a menüben az „Edit” beállítás „Free Transform” és tartsa lenyomva a Shift billentyűt, összehúzza a szélén falak a központ felé, amíg van egy labdát.

Most nézd meg, hogyan működik mindez. A menü „ablak” válassza „Animáció”, és egy olyan reprodukció, és csodálom a teremtés. És most már csak azt kell tartani a labdát, majd illessze be a megfelelő helyre.
A "Fájl" menü "Save for the Web ...", és mentse el GIF kiterjesztés. Ennek eredményeként, akkor kap itt körhinta:
És egy kicsit a mérete ... .Egy átméretezni képeket be kell menni a „Fájl” menüben válassza a „Képméret”, és tegye annak méreteit is.