MODx revo - hozzanak létre egy webhely sablon alapján
Úgy döntöttem, hogy írjon egy új ciklus tanulságokat létre egy sablon-alapú weboldal MODx forradalom. Tekintettel arra, hogy a megközelítés a fejlődés a helyszín és a nyújtás minták megváltozott, és szeretném megosztani azokat (az oldalsáv a jobb oldalon található a teljes ciklus korábbi cikkek, helyszíni telepítést, CNC, stb ugyanaz marad (hogy azok előtt hogy hogyan tovább), az innováció megtervezésével kezdődik az integrációs folyamat. Ennek része a mai leckét fogunk költözni (létrehozni) a html sablon a MODx Revo.
Én remake személyes portfolió weboldal, mint általában elő magam egyszer, úgy döntött, hogy vesz egy kész sablon a rács alapján Bootstrap 3. A harmadik bootstrap nem választotta véletlenül: az első helyen - ez egy jó, rugalmas keret. Másodszor, sok a kiegészítések modstore.pro használja a stílusokat. Természetesen lehet mászni a darabokat, és pereverstat meg magának, de ez egy másik aranyér, könnyebb rögzíteni a kulcsrakész megoldást. Vettem egy sablont nevű Meheraj ($ értékben 10): Meheraj - Personal Portfolio sablon. Nem fog terjedni. Használd az (így jobban megtanulják a szakaszon), ha nem, menj a cikket: MODx sablon - hol kell kérni őket (letöltés, rendelés, vásárlás).
Fájlok feltöltése MODx
Van egy sablont tartalmazó html, css, js és egyéb fájlok strukturált mappákba.

Ezek a fájlok (html - ezek vörösek az én esetemben) önteni (letöltés) a szervernek, hogy otthont a MODx. Én általában tartani az összes fájlokat a «eszközök«.
Akkor tárolja sehol, hozzon létre egy tetszőleges mappába (könyvtár) és az ott tárolt. Lehet tölteni az összes, közvetlenül a gyökér a helyén, akkor nem kell változtatni a fájl - nem ajánlatos megtenni.
Ha dolgozik egy igazi otthont a fájlokat a legegyszerűbb módja annak, hogy töltse fel FTP-n keresztül manager, például a FilleZilla. ha a helyi szerveren, akkor csak másolja. Ennek eredményeként, akkor kap a következő.

Transzfer a sablon kódját.
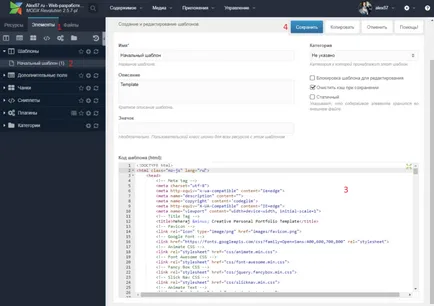
Menj a lap „Elements” - „sablonok” - „Basic sablon” nyissa meg, és távolítsa el belőle a tartalmát, és a helyére másoljuk az összes kódot a fő html sablon fájl (index.html), és mentse.

Ha kinyitjuk a főoldalon, akkor nézze meg a következő.

Úgy néz ki, ijesztő, ne aggódj. Nyomtató tiszta HTML (anélkül, hogy a css, js, képek), valamint az utak nekik cserélni). Minden pick-up (képek, stílusok, szkriptek), meg kell változtatni a módon. Hogy ez a legegyszerűbb módja annak, hogy a Notepad ++ közvetlenül a számítógéphez (pre-másolatot az eredeti fájl), majd másolja be a kódot. Nos, akár közvetlenül az admin felületen MODx (Javasoljuk, hogy telepítse a bővítményt ász - világítja meg a kódot, és azt Emmet).
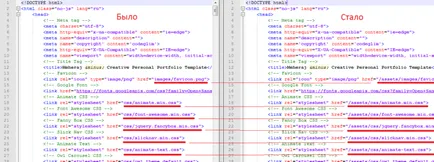
Szerkesztése a megadott elérési út

A változások mentése után, ha helyesen megváltoztatta egész úton, meg kell fejest teljes oldalt.

Néha, a fejlesztők betöltött képek CSS segítségével. így talán meg kell változtatni a CSS.
A következő leckében fogjuk kezdeni, hogy integrálja a sablon MODx (verte meg a darabokat, végre szintaxis létrehozásához töredék).