Munka nézetek drupal modul
Az egyik leghasznosabb Drupal modulok létrehozása az oldalon. Ez a Views modul. Ezen kívül azt is az egyik legnehezebb, és valószínűleg a legnagyobb (archív Drupal 6-12 súlya körülbelül egy megabájt, archív megtekintés 6.x-2.6 súlya fél megabyte).
A lényege, hogy a modul egyszerű - megjeleníti az adatokat az előírt formában, a kimenet lehet állítani sokféleképpen, és minden lehetséges módon átalakítani. Először, meg kell tölteni a modult. és telepíteni (ez megbeszéltük az előző óra). Aktiválása szükséges modul 2 (mennek az archívumba 1 Views) Views and Views UI. Az első következtetés az adatbázisból listák mivel kérdezted, a második - egy vizuális héj, amelyen keresztül teremt nézete. Aktiválása után a menü «adminisztrációja → Honlapkészítés» (Kontroll → Site Design) jelennek Views fülön. Menjünk.

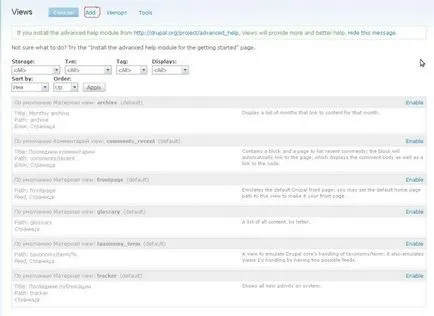
Itt látjuk a nézeteket, amelyek alapértelmezés szerint létrejön, ott lehet, attól függően, hogy a modulokat telepített. Ezek a fajok inaktívak, akkor lehet referenciaként a «engedélyezése», és használja a saját céljaikra. De. WE. igaz „Jedi” megpróbálja tenni a maga (bár kicsi, csúnya és törött). A gombra kattintva «Add».
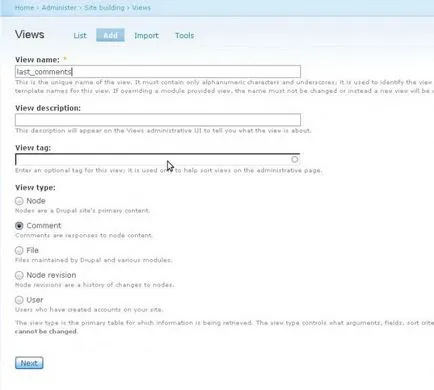
Úgy tűnik, az első menü létrehozása faj.

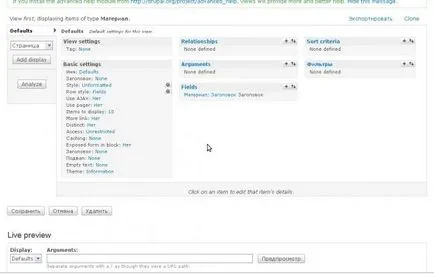
Itt 2 kötelező mezők: cím (. Faj nevét adja meg angol kisbetűvel) és Type (típus megtekintése - ez az, ahol mi lesz az információkat kimenet). Írjuk fel a cím első (ahogy ez az első született, nem?), És a típus fajok jelentenek „Anyag» (Node), megjeleníti anyagokat. Kattintson a «Tovább», és kap az oldalra, ahol akkor a kimeneti paraméterek, kezdetben úgy néz ki, szörnyű, de ez csak az első alkalommal.

akkor létrehozhat több kijelző (típus O, a leggyakrabban használt az az egység, és az oldal). Egy kijelző már ott van - alapértelmezett, ha azt szeretnénk, hogy hozzon létre több hasonló kijelzők, beállíthatja az alapbeállításokat az alapértelmezett, Kivetíthető örökli ezeket a beállításokat. Ha azt szeretné, hogy a kijelző beállításai eltérnek a beállításokat alapértelmezett, akkor kell újra kell tanítani, mert ez az elhagyás gomb.

Adjunk hozzá egy blokk.

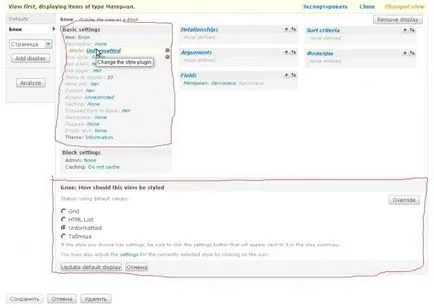
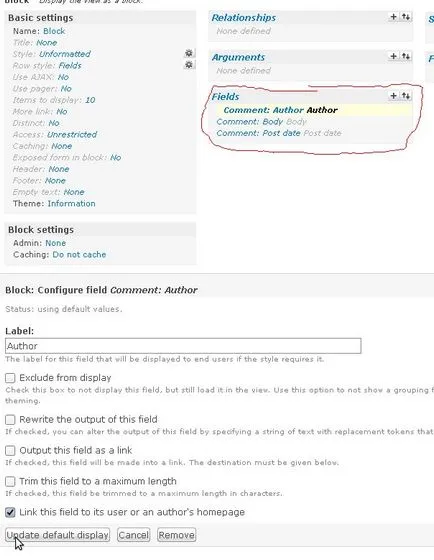
Tekintsük Fields blokk, ez az egyik legfontosabb, mert ez úgy döntünk, mely mezők (Fields) jelenik meg ebben a formában.
A blokk akkor megjelenik két gomb, az első, aki a területen, a második mezőben kell elhelyezni kívánt sorrendben.
Ha rákattint hozzá egy mezőt, akkor a mező alján megjelenik, hogy adhat, és legördülő listából válogatás. Ha azt akarjuk, hogy adjunk fejléceket a kimeneti anyag, meg kell választani Csomópont: cím, és a Hozzáadás gombra.


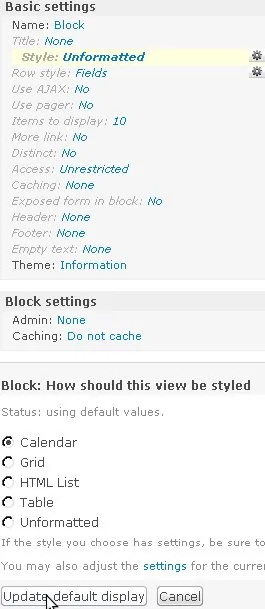
Nézzük részletesebben a «Alapbeállítások» részén, itt összefoglalja a főbb jellemzői a faj. Ha ismét megnyomja a tulajdonságok a szerkesztési panel alján megjelenő.

Megbeszéljük a főbb jellemzői:
Név. Display nevet nem lehet megváltoztatni, de ha sok kijelzők, segít elkerülni a zavart.
Cím. Cím megjelenítése (ebben az esetben a blokk fejléc, az alapértelmezés).
Stílusban. O stílusban. Egy nagyon fontos tulajdonság határozza meg, hogyan jelenik meg a megjelenést. Összesen 4 variánsok (ha nem a modulokat):
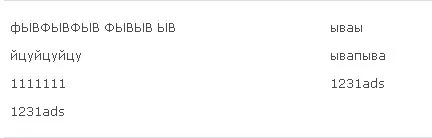
Rács - A számok származnak „rács”, akkor meg az oszlopok számát, igazítás (vízszintes / függőleges), és hogy a csoport bármely területen, vagy szükség.

Az ábrán megjelenik az oldal címe, Stílus: Kapzsiság. Csoportosítása területen: Semmi. Oszlopok száma: 4. Alignment: Vízszintes.
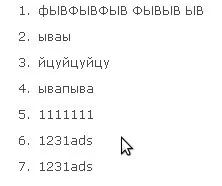
HTML listát. rendszeres HTML tulajdonságok listája csoportosítása területen (hasonlóan a Greed), és a lista típusát (Unordered- normális, rendezett - számozott)

ugyanaz címoldalára, de Stílus: HTML listát. Lista típusa: Rendezett.
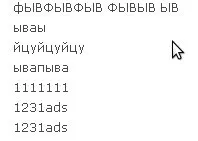
Formázatlan - adatok jelennek meg a formázás nélkül is lehetséges, hogy egyszerűen elérheti őket.

Táblázat. mező (field) jelennek meg a táblázat oszlopai lehet állítani, hogy rendezni bármely területén.
Használja AJAX. hogy használja-e AJAX megjelenítéséhez típusát. Ha például használja lapszámozás, az oldal átmenet nélkül történnek betölteni az oldalt.
Használja pager. Függetlenül attól, hogy az adatokat az oldalra, az oldal megmutatja 2 sposobomi: Full (1 2 3 4 következő> utolsó ») és a Mini (1 4 >>), Páger elem tulajdonságot akkor kell, ha több lapozó az egyik alak.
Elemek száma oldalanként. Hány bejegyzés jelenik meg 1 oldalon.
Különbözőek. Ha engedélyezve van, a csak az egyedi bejegyzés jelenik meg.
Access. meghatározza hozzáféréssel, Role - Csak azok a felhasználók egy adott szerepet, Engedély (hozzáférési jogok) - csak azok a felhasználók bizonyos hozzáférési jogok (User management → engedéllyel).
Cache-t. hogy a tárolt blokk.
Fejléc, lábléc. akkor másold be a szöveget, hogy az lesz, hogy a blokk, és utána, beilleszthet HTML.
Üres szöveget. ez a szöveg azt jelzi, hogy ha a forma nem tér vissza rekordokat.
Témát. Beállíthatjuk, hogy a stílus a téma, hogy megfeleljen a blokk.
Blokk rendezési szempontok. minden területen, megadhatja válogatás növekvő vagy csökkenő sorrendben.
Szűrők blokk lehet beállítani a kimeneti szűrőket. Például lehet következtetni, hogy csak azok az elemek, amelyeknek az kevesebb, mint 5 vagy Node: Típus egyenlő «Blog bejegyzés».
Views modul igen kiterjedt, mi vonatkozik az alapokat, a többi remélem kitalálni. Most térjünk rá az elmélettől a gyakorlatig, több feladatot (lent I nyújt megoldást, de kívánatos, hogy kezelni magad):

2.B újonnan létrehozott videót, hogy megteremtse a típusú kijelző oldal


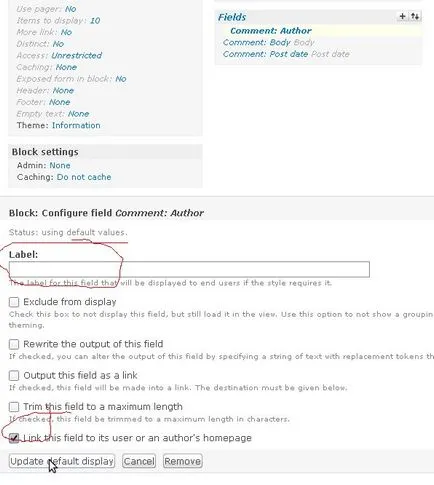
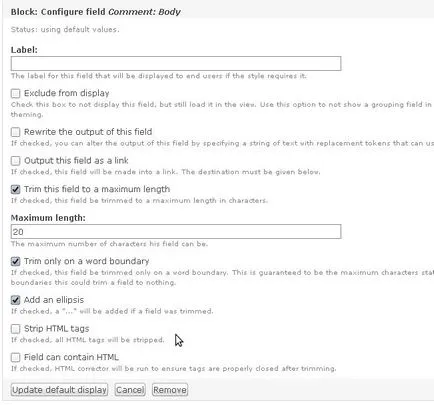
5.Nastroim Body, címke eltávolítása, és szállít vágás legfeljebb 20 karakter.

6.U dátum törléséhez Label.
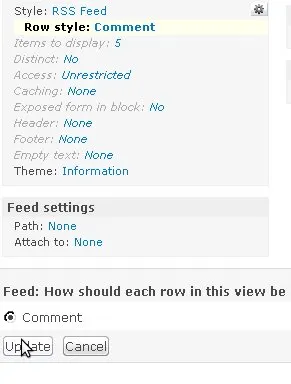
7.Sohranim dátum (1), és mentse az egész forma (2)
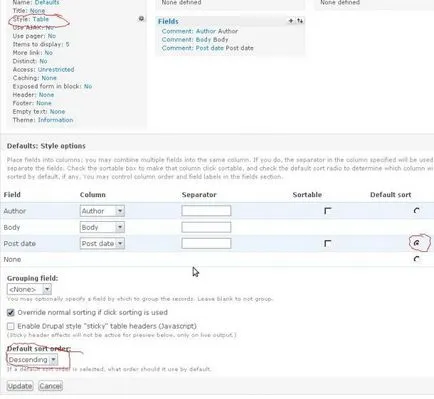
9.Postavim Stílus: táblázat, dátum szerint rendezve esés.

10. Az utolsó dolog, amit meg kell tennie, hogy adja meg az utat (én vezettem «é»), és tartsa,
Ha helyesen tette, akkor a link your_site / é lesz elérhető az oldalunkon.


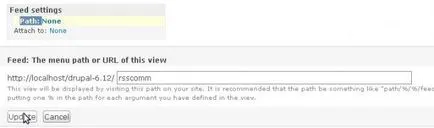
3.Vbivaem útvonal (Path), amelyben lesz található RSS. Tettem «rsscomm»

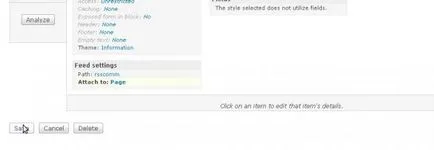
4.Prisoedinyaem RSS-takarmány a kijelző oldal.

6.Zahodim oldal fajunk, ha mindent helyesen tette, az alján az RSS ikon jelenik meg.

Ha rákattint, hogy lesz saját RSS-feed, a Opere ez így néz ki:

A legnehezebb példa, és a legutóbbi (jó, végül)
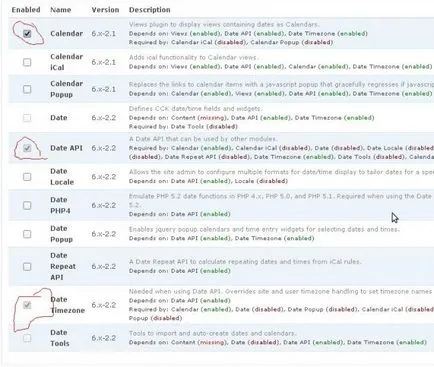
1.Pervonachalno meg kell töltse le a bővítményt telepíteni, ami viszont megköveteli modulok Felújítás Api és dátum időzónát. letölti és telepíti őket.

2. Hozzon létre egy új külsőt, elkapjuk azt a csomópont.

Blokk 3.Sozdaem kijelzőn.

Stílus 4.Svoystvo. tegye egyenlő Calendar (Ez a stílus jött hozzánk, miután a naptár modul telepítése).

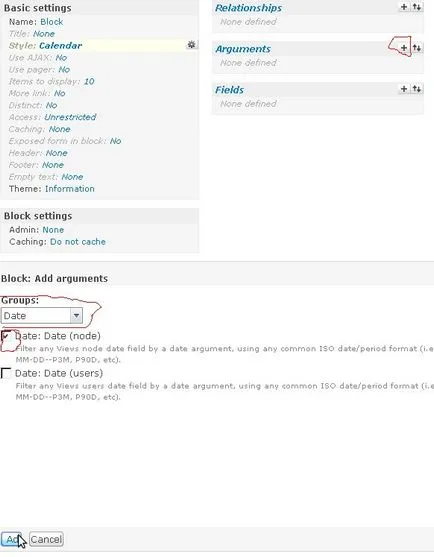
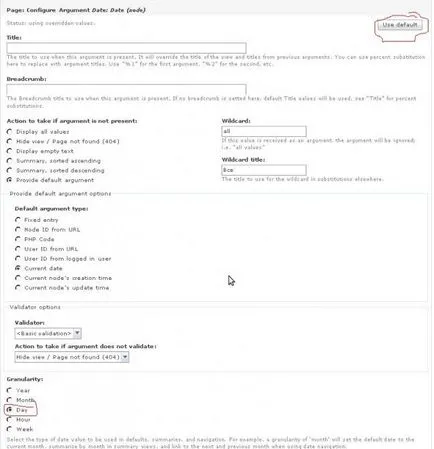
5.Dobavlyaem érv Date: Dátum (csomópont).

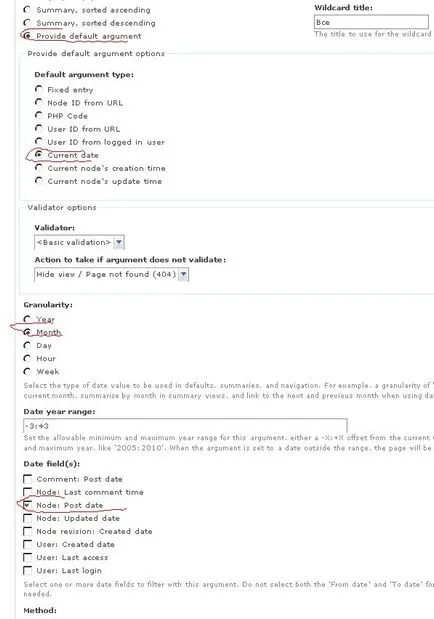
6. A gyökér oldal szerkesztését érv ustnavlivaem bejelöli Adjon alapértelmezett érv, az aktuális dátum. Hónapban. Node: későbbiek.

7.Dobavlyaem mező Csomópont: Bejegyzés dátuma. és Csomópont: Cím. először azt ki Dátumforma Egyedi, címke hagyni. A második, hogy egy csekket Kizárás kijelzőn.
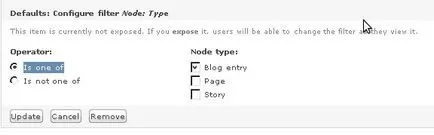
8. A szűrők szakaszban adja hozzá a Node paraméter: Type. és vystalyaem paraméter egyike - blogjához

9.All tartalék, O blokkok kell történnie

Nem túl szép, de működik, nézd - ez a téma egy másik leckét. De eddig nincs kimenet. Miért? Mert szükséges, hogy hozzon létre egy olyan oldal, ahol a kiválasztott anyagok jelennek meg. Helyezve, ököl, távozott egy kicsit.
1.In ugyanaz, mint ami egy megjelenítési oldal.
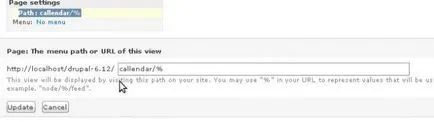
2. Az oldal beállításokban meghatározott útvonala: Callendar /% (% - ez az a hely, ahol a készülék a kínálat egy dátum lenne Oldal tudta, hogy mit dátum adatok kijelző)

3.Pereopredelyaem (a gomb felülírása) az érv oldal Dátum: Dátum (node) Csomópont: Bejegyzés dátuma. megváltoztatni hónap napon (lenne oldalon kimenet csak egy nap).

4. blokk felülírás Fields Csomópont: Cím. kullancsok Kizárás kijelzőn. és állítsa be egy linket ezen a területen annak csomópontot. mi lenne a szalagcímek jelennek meg, és már utalva az anyag.
5.Sohranyaem. Igyekszünk. Most a blogbejegyzéseket jelenik meg, ha rákattint a megfelelő időpontban a nap. Meg lehet változtatni a beállítást a megjelenítési stílus, akkor próbálja ki, és kapsz. Hogyan téma típusok I futam kazhu tetszik valami akkor)
Ebben a leckében a teremtés egy helyet Drupal kész. De nem teljes leckéket -)
Köszönöm a figyelmet -)