Oldalak létrehozása php jelnyelvi tehetség
dinamikus tehetség
Töltse tartalom az adatbázisból.
Sablon létrehozása több internetes oldalon.
Integrálása PHP kód HTML-ben.

Framework YII2. Gyors fejlődése a modern PHP keretrendszerek
Fedezze fel a modern webes fejlesztési keretet finomságok segítségével YII2
Kezdjük az elemzést a dinamikus létrehozását oldalak PHP c az utolsó bekezdés. Mivel a tanulmány első két igénylik a harmadik. Kezdjük!
Elrendezés példa fő
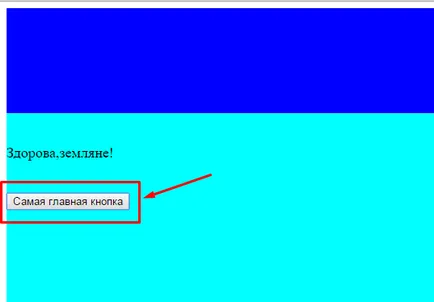
„Sallang” Most egy pár percig „írd le” egy nagyon egyszerű jelölést oldalak HTML nem sok.

Mentse a fájlt a szerver oldalon a .php kiterjesztést, és tegyük a kódot. További bemutató példákat alapul.
A kapcsolat PHP és jelölő
Bármely kód PHP illeszteni az elrendezés a web dokumentum közé kell helyezni speciális karaktereket. Például:

A kód beillesztése a tartalmi blokk, mentse a változtatásokat, és futtassa a fájlt a böngésző. Itt van, amit meg kell szereznie:

Mint látható, a tartalom a bekezdést alkalmazásával származtatott szerver oldali nyelv. De a PHP kódot lehet elhelyezni nem csak a címkék között a HTML, de, és ezt használjuk az értékek azok tulajdonságait. Add hozzá ezt a darab mellett az előzőt, és fut a böngészőben:

Egy sablon használata minden
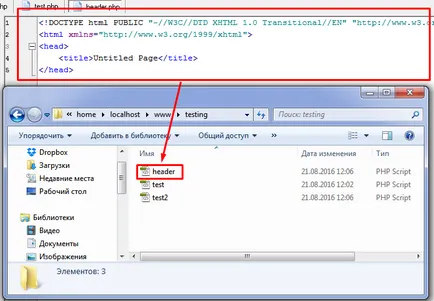
Most tekintsük az alapja a létrehozása HTML oldalak PHP. Ehhez másolja a fenti elrendezés és helyezze egy új fájlt. Ezután távolítsa el a két web-oldal fejléc és illessze be egy új fájlba header.php:

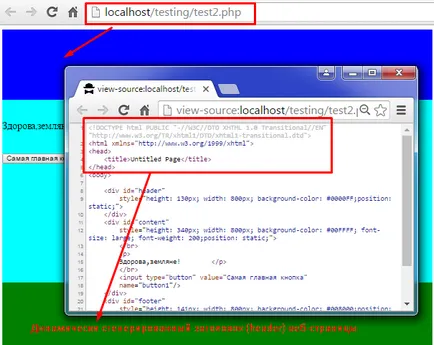
Most a „tie”, hogy a fájl fejlécében. Ehhez a tetején a weboldal, helyezze a következő kódot:
Mentse el a fájlt, és nyissa meg azokat a böngészőben. Ennek eredményeképpen mindkét oldalt is jelen lesz dinamikusan generált fejléc letöltve ugyanabból a fájlból.

Dinamikus tartalom letöltése
Most folytatjuk a letöltési oldal szöveges tartalom az adatbázisból MySQL. Ehhez hozzon létre egy adatbázist és egy asztal a szerver adatbázis, majd végre egy funkciót letölteni a rekordokat. Ahhoz, hogy hozzon létre egy táblázatot, azt használta az eszközt phpMyAdmin. Itt látható a szerkezet ezen adatokkal típusú oszlopok.
Most kell, hogy adjunk hozzá egy kevés szöveges tartalom az adatbázisban. Ezt követően, hozzon létre egy függvényt, hogy hozzáférjen a MySQL adatbázis és kirakodás. Itt a kód:
Helyezzük a meghatározása a funkció egy külön fájlban, és nevezze meg a funkciót. Ezután csatlakoztassa a test.php fájlt:
igényelnek ( «function.php»);

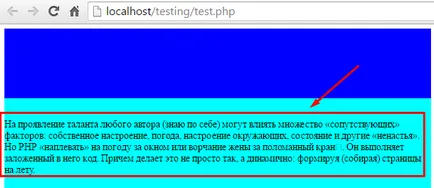
Valamint a címkék egy bekezdést helyezze a függvényhívás:
Mentse minden változás és változtatás test.php a böngészőben:

Ezzel a példával azt mutatták, hogy a PHP programozási nyelv és létrehozta a dinamikus weboldalak elválaszthatatlanul összekapcsolódik. Szintén győződve az ő tagadhatatlan tehetsége, az épület egy „illékony” helyek
A legtöbb IT hírek és webfejlesztés A csatorna-távirat