Oldalbeállítás üzlet kialakítás
Ezen az oldalon lehet elérni kiválasztja az „Oldal” alszakasz „Design”.
Oldal megváltoztatni a megjelenését az online áruház.

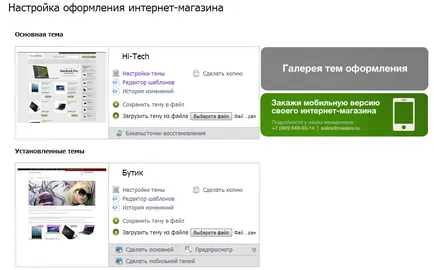
Ábra. 1. beállítása memóriakezelés.
Blokkolja a fő téma - a téma jelenleg használatban (amelyik látható a vevők).
Blokk telepített témák - megjelenít egy listát a fennmaradó készlet alternatív témák.
Mentése és visszaállítása témák

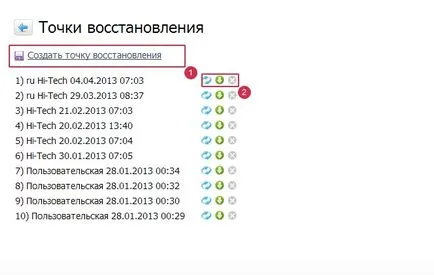
1. terület -, hogy hozzon létre egy új visszaállítási pontot. FIELD 2- balról jobbra
- Állítsa be a témája ennek a visszaállítási pont
- Töltse le a témát a visszaállítási pont.
Akkor hozzáadni, törölni kívánt fájlokat szerkeszteni meglévő közvetlenül a számítógépre. A letöltött téma, mint a ZIP-archívum, amely tartalmazza a fájlokat a könyvtár struktúrát. Archív, kicsomagolni, fenntartva ezt a struktúrát, a fájlokat a szerkesztéshez - szerkesztés. Miután elvégezte saját témát vagy egy meglévő szerkesztéséhez, akkor újra kell bepakolni egy ZIP-fájlban, megőrizve a könyvtár struktúrát. Akkor majd töltse be újra a kiszolgálót, és a bolt kialakítása.
- Törlése egy visszaállítási pontot
Ezen az oldalon lehet kijutni a back office „website” alszakasz „Design” link „a galéria”.

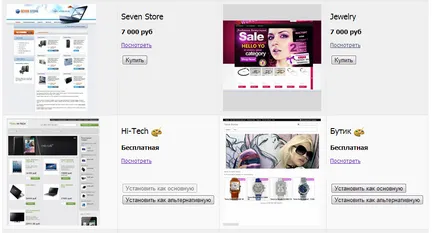
Ábra. 2. Válogatás a boltba menet.
A „Standard témák” lista a szokásos témákat.
Itt lehet megváltoztatni a lapok megjelenését boltban az egyik rendelkezésre álló előre meghatározott.
Javasolt témák bemutatott egy táblázatot, a bal oldali oszlop a screenshot az oldal boltban. A jobb oldali oszlopban az egyes témák nevét és a következőket tartalmazza:
Ahhoz, hogy változtatni a jelenlegi témát választani - kell kattintani az egérrel a „Beállítás elsődleges”.
Ha megváltoztatja a témát termékek, valamint az összes többi adatot bárhol az üzlet nem fog eltűnni.
A választás az alábbi ingyenes témák Kész:
Ha megváltoztatja a témát kell venni, hogy a választott téma függ egy sor funkciót, amely egy boltban.
Javasolt témák tartalmaz számos közös és egyéni jellemzők alább.
Ezen az oldalon lehet kijutni a back office „website” alszakasz „Design”, hogy „Theme Settings” linkre.

Ábra. 3. Állítsa be a témát.
A bal felső sarokban az oldal küldte vissza gomb az oldalon, ahonnan a főcímdalát okozták a következő kerülnek:
Az oldal „Theme Settings” hozhat létre, kivéve, és a beállításokon konfigurálására a bolt helyén, azzal jellemezve
- színes design elemek,
- print page
- nézet „kalapok” oldal,
- szín „gombok”
- háttérképet egy oldalon.
Megjegyzés: page „Theme Settings” nem érhető el minden témát. Ezen túlmenően, a különböző témaköröket konfigurálható paraméterek különbözőek. Néhány a témák már befejezték a testreszabási lehetőségeket. Jó előre beállított volna a „metál”, „divat”, „zöld levél”. Szintén van lehetőség a „Light” és a „teleszkóp”.
Beállítása a téma az oldalon

Beállítás változás látható bármelyik oldalon az oldalon, az eligazodást. Mentse az új beállításokat, kattintson a „Mentés” gombra, hogy visszatérjen az előző - a hivatkozás a „Mégse”. Vége a szerkesztési munkamenet link segítségével „Go back office”.
A jelenlegi változat a téma
„Az aktuális változata a téma,” a lehetőséget, hogy válasszon a listából korábban létrehozott testreszabási lehetőségek kívánatos, vagy tartsa meg a jelenlegi verzió a nevet, amit választott.
Ha azt szeretnénk, hogy kapcsoljuk ki a helyszínen, hogy egy korábban elmentett változatát konfiguráció, majd válassza ki a kívánt opciót a listából.
szakasz beállításai
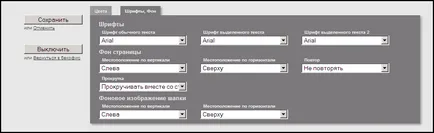
Az ábra ábra. 4. Beállítások. látható teljesen telepített konfiguráció részben.

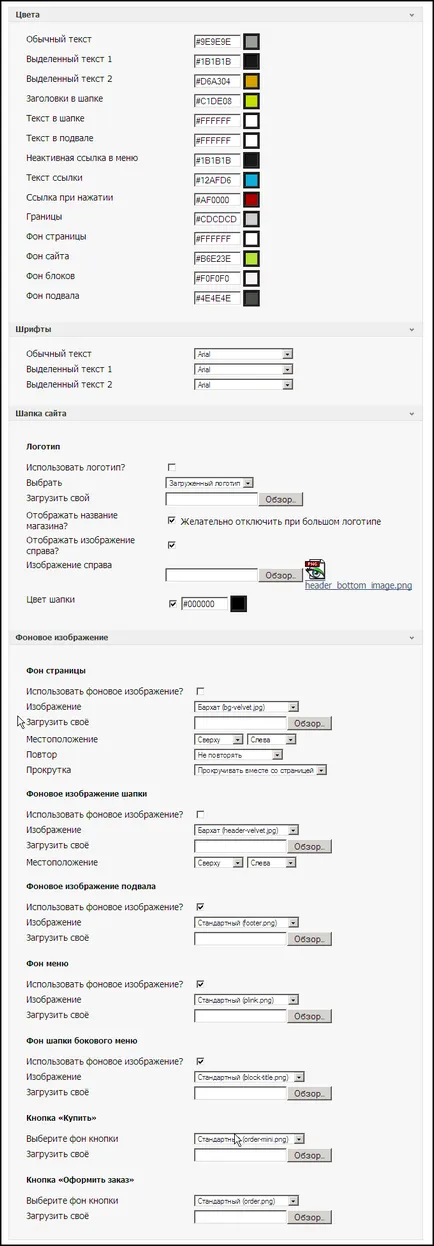
Ábra. 4. Beállítások.
A „Színek”, akkor melyik szín jelenik meg:
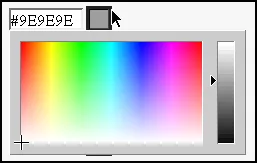
Miután rákattintott a „egér” a téren a színes mintát vagy beviteli mezőt a színkódot szerkesztésre kijelölt képpont jelenik kiválasztó eszközt a kívánt szín jelzi. Egyszerűen írja be a kódot a kívánt színt a beviteli mezőbe.

Ábra. 5. A választott szín.
A „Betűtípusok” akkor válassza ki a betűtípust család „Egyszerű szöveg” vagy „kijelölt szöveg” a listáról:
webhely fejlécében
A „Webhely Hat” beállításokat tartalmaz:
- logó
- Itt található a neve a boltban?
- jobb oldali kép
- színes sapkák
háttérkép
A „Background Image” beállításokat tartalmaz:
lehetővé teszi, hogy a számítógép terhelése egy fájlt, és töltse fel a szerverre (n. „Image”), hogy a telephelyen (n. „Hely”), és hogy ellenőrizzék a kijelző (pp „Repeat” és „scroll”).
A beállítások mentése
Megváltoztatása után a kiválasztott paraméter értékeket kell kattintani a „Mentés” gombra az oldal alján „Theme Settings”.
Ha bejelöli a négyzetet a „Mentés az aktuális beállításokat egy változata”, akkor meg kell adnia a lehetőséget nevet, amely alatt, és ez meg a beállítás mentésre kerül.
Mi változik a beállítás
Tényleg eredményeként a beállítások megváltoztatása változhat Liquid-objektum „beállítások”, és az iratok alapján * .css.liquid képződött megfelelő file * .css. keresztül csatlakozik sablonokat. Általában a fájlok listája generált fájl nem jelenik meg.
A szerkesztés lehetővé teszi, hogy módosítsa a téma a lapok véletlenszerűen boltban.
Mielőtt módosítaná a témákat ajánljuk, hogy mentse az aktuális téma, a lehetőségét annak hasznosítás esetén kedvezőtlen hatásokat a szerkesztést.
Elhelyezni az oldalon header (6. ábra 2. pont ...), Hogy a bal oldalán - a reset gombot az oldalon, ahonnan okozta a jelenlegi (6. ábra, 1. tétel ...)
Ennek része a szerkesztés lehetséges témák:
Változások a sablonok
Sablonok - ez a szöveg HTML betétekkel a Liquid nyelvet. Ahhoz, hogy a változtatások sablonokat kell tudni, hogy ezeket a nyelveket.
Kezdeti információra Liquid itt található:
Sablonok lehetővé teszik, hogy a néző a boltban oldalak, azaz elrendezése, elhelyezése, mérete, színe, a háttér és egyéb paraméterek a különböző részein a lapok feltérképezték ezeket az információkat.
A minta átkerül a változók listáját (adatok) az aktuálisan megjelenített oldalt, ami lehet, hogy nem jelennek meg az oldalon, attól függően, hogy a tartalommal (szöveg) sablont.
A sablon is le van írva térképészeti logikai továbbított adatok minta, amely leírja a függőség eljárás megjelenítésére ezeket az adatokat azok tartalmát.
A panel „sablonok” a változás és kínál sablonokat, amelyek mindegyike megfelel a típus a oldal:
Készítsen kivonatok
Snippets lehetővé teszi, hogy helyezze a dokumentum előre elkészített, és gyakran használják a szöveg egy részét, elrendezés vagy kódot. Részletesen leírt mechanizmus itt.
Változások a stílusok és scriptek
Szakaszban stílusok és scriptek kap kiterjesztésű fájlok .css vagy Js.
A panel „Stílusok és szkriptek”, hogy módosítsa a következő stílusok állnak (a lista különböző lehet attól függően, hogy a téma):
A testület azt is lehetősége van törölni ezeket a fájlokat.
Új fájlokat letölteni
A „Files” panel képes új fájlokat letölteni, amelyeket fel lehet használni a sablonokat. Ebben az esetben, ha a fájl neve végződik Js vagy Css, aztán feltölteni a szerverre, megjelenik a panel „stílusok és szkriptek” Minden más fájlokat esnek a „Files” panel. Alapvetően - ez képfájlokat.
A testület azt is lehetősége van törölni bármely meglévő fájlokat az ikonra kattintva.
Ahhoz, hogy cserélje ki a fájlt, akkor először távolítsa el, majd feltölteni az új - az azonos nevet. Kis- és nagybetűk megkülönböztetésére fájlokat.
Elhelyezésére a fájlok nem szerepel a sablon, akkor használja a „Files” oldalon.
Beállítás stílus rendelési és szekrény
A back office van a képesség, hogy testre a kinézetét a pénztárnál oldal és személyes szekrény a vevő, akkor a boltban stilizálhatja design. Idővel, a lehetőséget, hogy nem ez a „beállítások” hozzá kell adni minden téma.
Egy egyszerű kiviteli alakban, támogatja ezt a funkciót, a téma „fémes”. Beállítása a tervezési kiválasztásával színek, betűtípusok, amelyben a háttérképet a boltban, akkor ezennel konfigurálását és rendelési oldal és a személyes fiókot. Ők lesznek a ugyanabban a stílusban, mint a boltban is.
Ezen az oldalon lehet kijutni a back office „website” alszakasz „Design” a „Files” linkre.

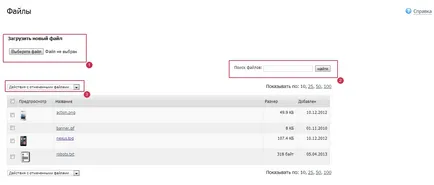
Ábra. 7. „Letöltések” oldalon.
feltöltött fejléc segítségével ikon az oldalon, a bal oldalon -, hogy visszatérjen a gombot az oldalt, ahonnan okozta a jelenlegi
Kiválasztásához és letölthető fájlokat, használja az űrlapot (7., Pos. 1). A fájl méretét van egy korlátozás - nem lehet betölteni nagyobb, mint 10 MB-os fájlt. Amikor megpróbálja letölteni a fájlt nem fog futni a letöltés, és egy hibaüzenet jelenik meg.
A lista a már letöltött fájlokat, mint egy sor kis képek képek vagy adott ikonokat más típusú fájlokat (.pdf. XLS. Doc. MP3), valamint a fájl nevét, a fájl mérete látható a az oldal alján.
Keresni fájlnév, akkor használja a keresőt (7., Pos. 2)
Ha törölni szeretné a szükséges fájlokat ki kell választani őket, és válassza ki a „Törlés” legördülő listából intézkedések fájlokat. (Ábra. 7, poz. 3.)
Azok a fájlok, hogy töltse le az oldalon „Files” lesz kapható a boltban helyszínen gyökér, kivéve a korábban ismertetett script fájlok (* .css, * .js), hogy egyes fájlok speciális nevek (pl sitemap.xml), multimédiás tartalom fájlok (azaz, a fájlok neve * .gif, * .png, * .jpg, * .jpeg, * .bmp, * Ico, * .swt, .svg, * .mp3, * .mp4, stb.)