Öröklés és csoportosítást css, weboldal fejlesztés és kereset
Szia, kedves olvasók! Ma rovatban a „bemutató CSS» kulcsfogalmak csoportosítás és öröklődés CSS. Ki már régóta figyel a kiadványok, valószínűleg már áthatotta az ötlet, hogy meg kell érteni az alapokat a Cascading Style Sheets (Cascading Style Sheets). És ez így van rendjén, mert a modern webmester biztosan tudni az alapvető fogalmak algoritmus és alkalmazása alapvető ismeretekkel a HTML és CSS a gyakorlatban.

Nos, most már közvetlenül a mai téma, és megvitassák az egyesülés szabályainak és öröklődés CSS. amelyen keresztül lehetőség van, hogy racionalizálja és optimalizálja leíró dokumentumok stílus elemeit weboldalak a helyszínen.
Csoportosítása CSS
Vegyük például a címcímkék h1 h2 h3. stílusok vannak bejegyezve a fájlban style.css. Például így:
Ha jobban megnézed, akkor előfordulhat, hogy a fejléc címkéket mindannyian egy közös eleme CSS stílusokat, azaz az érték font-family, amely meghatározza a betűtípust. Akkor össze a választókat a H1-H3 ezen az alapon, és hogy azok az általános szabály értékére vonatkozó font-family:
És az egyes tulajdonságok minden választó, amelyek nem közösek, kérdés külön kiemelve:
Ez az egyesülés a CSS. Ez lehetővé teszi, hogy több bejegyzést optimalizálni tervezési stílusok és felkínálja a lehetőséget, hogy egyszerűsítse az olvasó a dokumentumot. Azt hiszem, már foglalkozott ezzel, semmi bonyolult itt, viszont a koncepció az örökséget.
Öröklési CSS
Hogyan teljesen egyértelmű a neve is, öröklési átadását foglalja magában stílus szabályok elemek belsejében a többi. Ezeket az elemeket nevezzük gyerek, és ők öröklik a stílustulajdonságainak szüleik. A legsikeresebb példa, ami lehet vizuálisan vizsgálja az árnyalatok CSS öröklés, szerény véleményem szerint, a táblázat html, amely létrehozta a címke használatával table, tr és td. Tegyük fel, díszlettervezés tulajdonságait a táblázatban tag:
Most készít egy egyszerű táblázatot 4 sejt:
A weboldal úgy fog kinézni, az alábbiak szerint:
Ehhez a táblázathoz a zöld szín a szöveget, így a sejtek vették a szót színárnyalat. Ez annak a ténynek köszönhető, hogy a gyermek elem td tag örökli a tulajdonságait a szülő tábla tag. Remélem minden világos itt. De meg kell értenünk, hogy nem minden stílus tulajdonságok vannak kitéve örökséget.
Például, meghatározza a határ keret az asztal körül, de nem a sejtek körül, így ezek a sejtek nincsenek kiemelve a táblázatban keretben. Továbbá, nem öröklik a tulajdonságait háttérben. Azonban ebben az esetben felmerül a kérdés: miért van az a háttér színe a sejtek szerzett homok színű, amely szerepel a szülő tag értékek a táblázat, ha nem örökölhető?
Itt a lényeg az, hogy a tulajdonságok a háttérben, mint az alapértelmezett értékeket td címke átlátszó, azaz az átláthatóság. Így a háttér színét a szülő elem „látható” a háttérben a gyermek elem, amely átlátszó. Megjegyzem, hogy az alapértelmezett érték, sok esetben a legtöbb CSS tulajdonságokat. Ezért, ha az egyes tulajdonságok egyértelműen lehetőségek lép hatályba, feltéve, alapértelmezés szerint nincs beállítva.
Az öröklődés lehetővé, hogy meghatározza egy időérték, a beállítás, hogy a felső szintű szülő elem. Tegyük fel, hogy be kell állítani a színt és a betűtípust a fő szöveg egy weboldalt, vagy egy bloghoz. Ez elegendő ahhoz, hogy meghatározzák a megfelelő értékeket a szervezet kiválasztó és a feladat végrehajtásra kerül:
Most minden bekezdés ezen az internetes oldalon, például, az alábbiak szerint:
Magától ki a megfelelő stílust:
Mivel az öröklés nem szükséges tulajdonságait határozzák meg az abszolút minden elemét külön-külön. Néha azonban szükséges, hogy az egy adott konténer, például néhány egyedi bekezdés amelynek szövegét kell elosztani. Ebben az esetben mi meg a paramétereket zvetlenül ezt:
Most rendes bekezdés az oldalon lesz a következő formában:
Egy egyedülálló szakasz külön szín érték kifejtettek az alábbiak szerint:
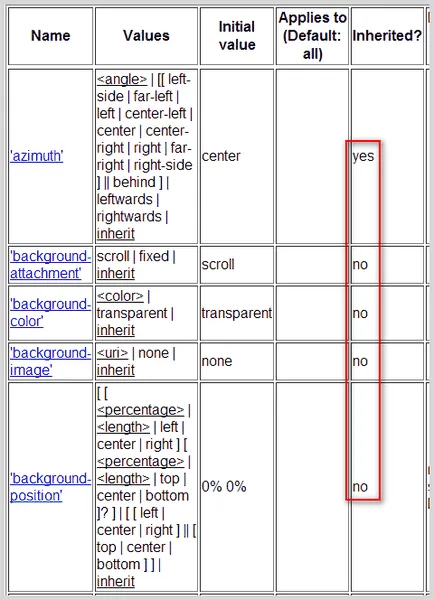
Ez így van, amelyek adott esetben csoportosítási algoritmusok és öröklés, optimalizálhatja a stíluslapot, így mind könnyen olvasható. Már említettem, hogy nem minden CSS tulajdonságok öröklődnek, ezért adok az egyik oldalon a hivatalos W3C honlapján. ahol több információt gyűjtsön erről a témáról, ha szükséges. Tehát Oldal «Teljes ingatlan asztal»:

A screenshot piros keret által felvázolt az adatokat, amelyekre a CSS-tulajdonságok öröklődnek, és mi - nem. És végül, részletesebben az oszlopot, amely információt olvashat:
«Név» - a név a CSS tulajdonságok;
«Értékek» - az összes lehetséges értékei az ingatlan;
«Kezdeti érték» - a kezdeti érték az ingatlan, amely az alapértelmezett (Említettem ezt)
«Vonatkozik» - mely elemek a szabály vonatkozik, amely magában foglalja a CSS tulajdonság;
«Örökölt?» - ez a szabály öröklődik-e vagy sem.
Ez az egész, hogy mit akartam mondani ma. Próbálta megtanítani CSS csoportosítás és öröksége az árnyalatok a leginkább elérhető és hatékony. Hogyan kapok? Megítélni téged. az aktivitási szint, ha feliratkozik az új anyag blog fog válaszolni erre a kérdésre. Majd nézzük íj. Végül nem árt egy kis folyás, különösen azok, akik nem közömbösek ital: