projekt beállítások az Adobe Muse - vályog múzsa tanulságok
projekt beállítások
Ebben a leckében megtanulod, hogyan kell létrehozni, beállítani és fenntartani egy új weboldal tervező program az Adobe Muse. Értesült a jellemzői a projekt beállításait a programban Adobe Muse. Megtanulod az alapvető helyszíni beállításokat az egyszerű kezelés és jelenik meg helyesen a legkülönbözőbb eszközöket.
Ez csak egy csodálatos programot az aláírás létrehozásához oldalak, céloldalain céloldaljelentésként, portfólió, előadás, egyszerű értékesítési mini-oldalak, vebinarnyh helyiségek stb

A legújabb verzióját az Adobe Muse, akkor mindig letölt szabad a hivatalos Adobe honlapján, és használja ki 30 napig korlátozás nélkül. 30 nap elteltével további felhasználásra még mindig meg kell vásárolni ezt a csodálatos programot.
Kezdeni. Hozzon létre egy új oldalt.
Vágjunk bele. Ez az első lecke, amit kérdéseket fogják létrehozni és konfigurálása a projekt. Nyissa meg a programot az Adobe Muse, menjen a File -> Új oldal.

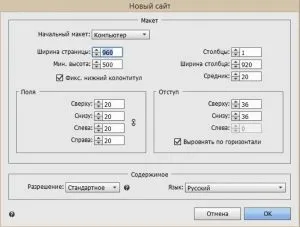
Mielőtt kinyitotta az ablakot, amelyben a programot kínál számunkra, hogy testre elrendezésének és tartalmának az oldalon.

Ez az a doboz, és mi nem a kezdeti beállítást az oldalon.
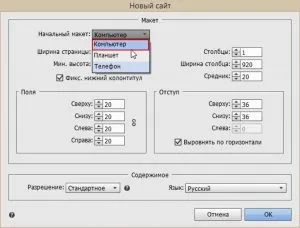
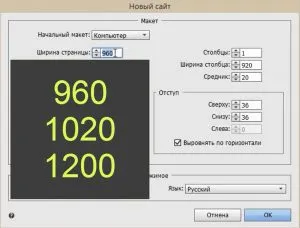
SETUP projekt. A választás a webhely elrendezését.


Ebben a példában kérem érték 1020 pixel. A legkisebb magassága a lap függ, milyen hosszú a minimális szeretne csinálni. A magasság az oldal lehet a számítógép képernyőjén, például 1080 pixel, ha a képernyő formátum Full HD, vagy 7000, vagy 9000 pixel, ha van egy hosszú eladási oldalon. Itt ki csak a minimum. Ha oldalunkat során elrendezés lesz, ez a paraméter automatikusan növeljük a kívánt értéket. Bármikor meg lehet változtatni ezt a beállítást, ha visszatér a projekt beállításait. Minden attól függ, csak a beállításokat. Most tettem értéke 1080-ban, mert úgy vélem, hogy az oldalak oldalamon legyen legalább akkora, mint egy képernyő méret Full HD.
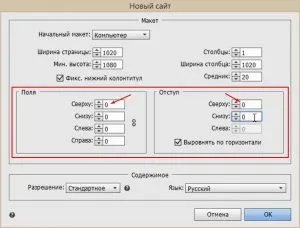
Projekt beállítások - mezsgyék és oszlopok.
Célunk, hogy hozzanak létre a mezőket és árrés. A beállítás mezőket, és padding ez nagyon egyszerű. Egyszerűség kedvéért, elrendezését hozza mindent én érték 0 pixel.

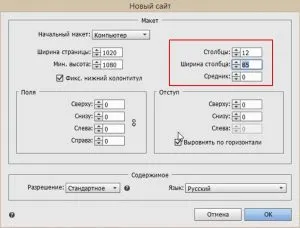
Ezután lépjen a paramétereket az oszlop. Ezek a paraméterek szükségesek számunkra a kényelem az elrendezés. Küldtem borda 0 pixel. Az oszlopok száma 12, szélesség 85. Amint látható, a szélessége a kalkulátor program automatikusan mint a szétválás 1020 képpont 12.

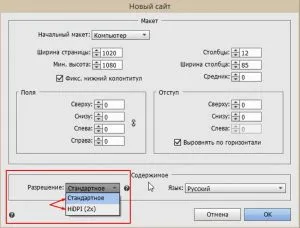
Felállítása a projekt - „Tartalom” részben.
A „tartalom”, tudjuk választani a fő nyelve a helyszínen, és a felbontást. Magyar nyelv tartalék, válassza ki a szabvány felbontás mellett. Vannak még HiDPI (2x) módban. Ez hasznos lesz, ha hozunk létre egy honlapot a Retina kijelző, nagy felbontás. Ebben a módban a program Muse elhagyja a grafika az oldalon a nagy felbontású. Így a súlya a lapok jelentősen megnövekedett, és lehet betölteni hosszú ideig a látogatók között a honlap, különösen a lassú internetkapcsolattal.

Az összes többi paraméter, hagyja meg az alapértelmezett pipa. Ez minden. Nyomja meg az „OK”, vagy Enter. Kezdeti előkészítő munkálatok befejezése, valamint az első leckét.
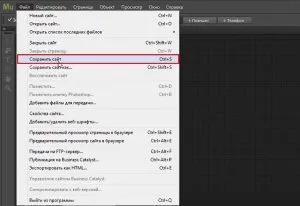
Ahhoz, hogy menteni a projektet.
Tartsuk a projekt: Menj a Fájl menü -> Save hely, hol kívánja menteni, nevezzük website1. Úgyhogy, és az lesz az alapértelmezett. Mentsd el valahol a merevlemezen, hogy a következő leckét.

Ebben a tutorial, fedett alapvető projekt beállításait a programban Adobe Muse. A következő leckében megnézzük a főbb jellemzői a program a blokkokat és a képeket.