Sablon létrehozása wordpress kezdődik az első lépés - létrehozása az helyszínrajzokat psd

Sablon létrehozása, akkor nem kell sok ismeretekkel a HTML és CSS ismeretek. Elég csak elolvasni a cikkeket a témák ebben a blogban. Különösen kell figyelni, hogy a jelölések használata div és a span tag.
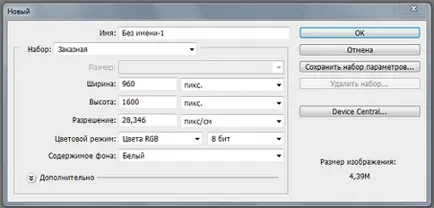
Most kezdjük létre az elrendezés, és hozzon létre egy új dokumentumot. Válassza a Fájl - Új. A választott méreteket a dokumentumot 960 által 1600 képpont.

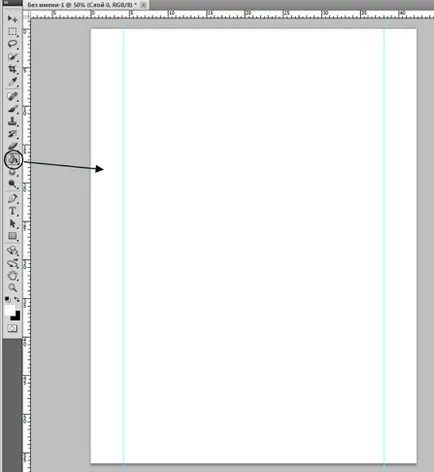
Levezetjük két útmutatók a bal és a jobb oldalon. Ehhez egyszerűen kattintson a vonal és a vonal visszavonását.

Most kell méretezni a vásznon. Erre a pick-kép a vásznon, és a vászon, hogy válasszon méretet 1200 által 1600 képpont. Ezután töltse ki ezt a területet fehér, a szerszám „Fill”.



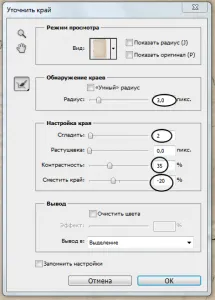
A következő lépés az, hogy a dolgokat a pontosságát határok, válassza ki a jobb egérgombbal, majd kattintson a Keresés él. És mind a beállításokat a képen látható.

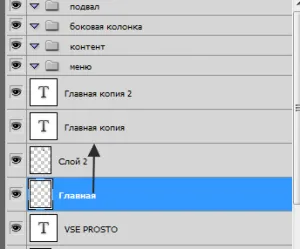
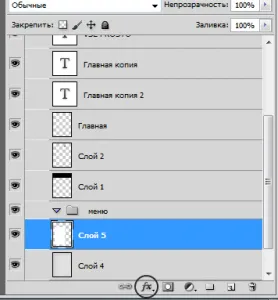
Most válassza ki a „rétegek - új - másolni egy új réteget.” Most válassza ki a réteget az egérrel, és húzza azt a rajzot.

A következő lépés, meg kell, hogy megfordítja a képet. Ehhez válassza a Szerkesztés-Transform elforgatása 90 fokkal balra. Ezt követően nyomja meg a bal egérgombot, akkor mozog a réteg, amint azt az alábbi ábra mutatja.

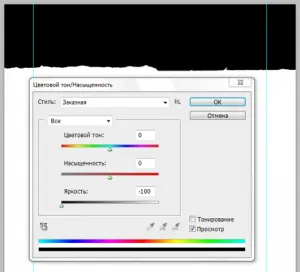
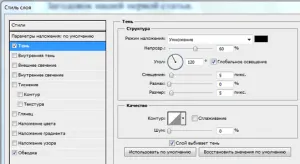
Most arra van szükség, hogy növeljék a telítettségét a képre, és ezt, menj a lap Kép - Korrekciók - Hue / Saturation. Most arra van szükség, hogy csökkentsék a kép fényerejének -100. És ez az, amit meg kell tenni, hogy:

Most levelet honlapunkon logó. Ehhez fel kell telepíteni egy új betűtípust. Azt gondolom, hogy már letöltötte a fájlt a kiindulási anyagok, valamint az archívum a betűtípus fájlt. Az első dolog, amit meg kell, hogy bontsa ki a betűtípust. Most arra van szükség, hogy menjen be a mappa (leggyakrabban meghajtó C: / windows - Betűk).
És hogy másolja az összes font fájlokat. Most indítsa újra a programot, és ez lesz elérhető ez a font.
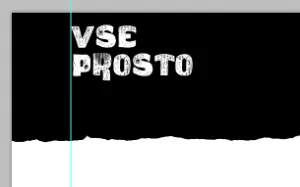
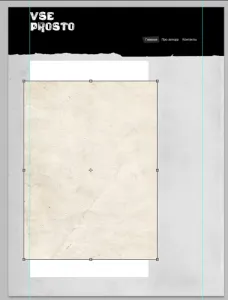
Most válassza ki a Szöveg eszközt, és válassza ki a betűtípust, színe fehér, és közel a bal célja, hogy hozzon létre egy logó. Ez az, amit tettem.


Hozzon létre egy új réteget. Most, hogy az eszköz „Sokszög lasszó”, és válassza ki a gomb körül az egyik feliratokat.

És töltse ki a kiválasztott területet 2A2A2A színt. Most sorrendjének megváltoztatásához a rétegek, a közlekedés réteget a fölé jelölt a casting.

A fő tartalma az oldalon.
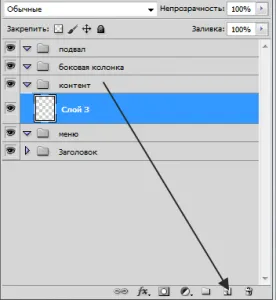
És most van egy menü gombot egyszer halad át rajta. Most kell menni a tartalom mappát, és hozzon létre egy új réteget is.

Nyílt 3. ábra és tegyük az összes réteg. A rendszer segítségével a transzformáció méretének növelése a képet, amíg ki nem tölti az egész teret.

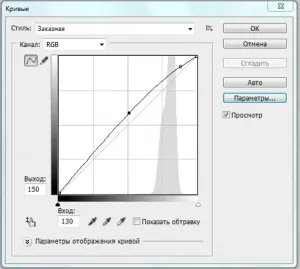
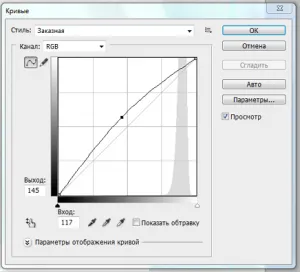
Most állítsa be a fényerőt és a kontrasztot textúra. Ehhez nyomja meg a gombokat a Ctrl + Shift + U Válassza a kép - korrekció - Curves.
Használjuk a bemutatott beállítások.

Hozzon létre egy új réteget, és most osztja egy tartalom területén. tartalmi terület lesz egy fehér színű és a méretei 660 x 1200 pixel. Ehhez válassza ki az eszközt „téglalap alakú területet és stílus - meghatározott hányadát”, ahol meg kell adnia a méretei a mezőt, majd ki kell tölteniük egy mezőn eszköz „Fill” ..

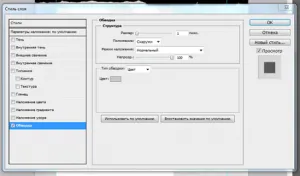
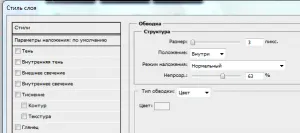
Most be kell állítani a löket a területen. Válassza ki a réteget, ami a mi kép, és kattintson a gombra „Add a layer style” az előugró menüben válasszuk a stroke.

És állítsa be a paramétereket - vastagsága 1 pixel és színes c8c7c7.

Most nyílt egy kép 4. A zoom méretének csökkentése, meg kell valahol a tíz pixel inkább a fehér doboz a jobb és a bal oldalon. Felső és alsó margó csinálni 50-60 pixel.

Most nyomja meg a gombot kombinációk Ctrl + Shift + U fehérítésére textúra, és állítsa be a fényerőt a görbék. Beállítások, mint a képen.

Válassza ki a réteget a fehér ruhát, jobb klikk, és válassza ki az elemet a „Select pixel.”

Most válassza ki a réteget a szürke, és nyomja választás - módosítás - borogatás. és tegye a megszorítások három pixel. Ezt követően meg kell megfordítani a kínálatunk, már készül, és annak érdekében, hogy az egyszerű, válaszd Selection-inverzió. megnyomja a Del billentyűt. Ez az, amit meg kell tenni, hogy:

Most hozzon létre egy maszkot a réteg szürke.

Válasszon a fekete-fehér gradiens, és kattintson a bal gombbal a magatartási közepétől az alsó határ az oldal és így mi zökkenőmentes átmenetet.

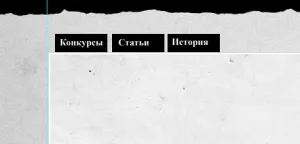
Most hozzunk létre a navigációs gombokat az oldalak között. Ehhez már csak be kell négyszöget rajzol fekete szín, méret közül választhat saját belátása szerint. Továbbá, minden gombot kell regisztrálni a nevét az oldalon. A címkék Times New Roman betűtípust és méretet 18 pixel.


Most, hogy elválasszuk a fejléc az elsődleges webhely tartalmát kell meghúzni a határt. Ahhoz, hogy rajzoljon egy egyenes vonalat, hogy kiválassza a ceruza eszközzel és tartsa lenyomva a Shift billentyűt, húz egy vonalat kattintva elején és a fürdőzés után, amíg a sor végére.
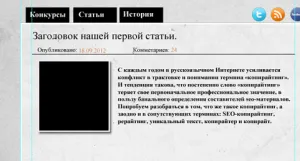
Most arra van szükség, hogy helyet adjon az előnézet. Ehhez hozzon létre egy téglalapot a kívánt méretre, és úgy döntöttem, hogy 165 165 pixel, és töltsd meg fekete. Alkalmazható a beállítani: stroke és árnyék.


Most adjuk hozzá egyéni szöveget. Ez az, amit meg kell tenni, hogy:

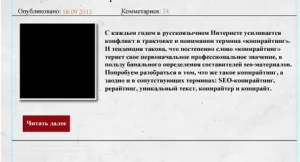
Most arra van szükség, hogy megteremtse a „Tovább” gombra. Válassza ki a méretet 100 x 35 pixel terület kitöltőszínt 8e0a13. Ismét elválasztjuk a tartalmát a fekete vonal.

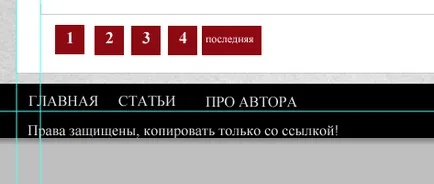
Most, miután a végén a cikkeket el kell különíteni 30 pixel és szürke (ssssss). Aztán felhívni négy négyzet mérő 32 32 pixel és töltse ki őket piros 8E0A13.
Döntetlen a keresőt.
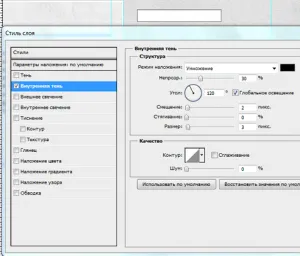
Ehhez már csak be kell felhívni a téglalap alakú, fehér, ő alkalmazza belső árnyék.

Most felhívni a piros gombot az azonos méretű 32-32, valamint a piros és fehér belépünk a „keresés”.
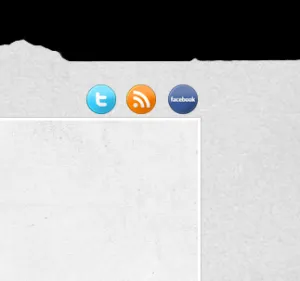
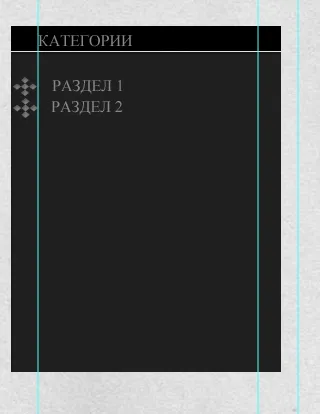
Egy új réteget festék négyszög 270 pixel széles, és töltse ki a színes 1F1F1F. Is hozzá a fejléc szélessége megegyezik a 270 pixel és 25 pixel magas, tele fekete.


Az alagsorban nem zavarja sokat, csak töltse ki az összes mezőt a fekete, és adjunk hozzá egy menü, Times New Roman betűtípussal, és a mérete 18 pixel és színes E6E6E6.

Annak érdekében, hogy töltse le az elrendezés, kattintson az egyik gombra.