Sablon optimalizálás távolítsa el a külső linkek, mind a blogger - hogyan lehet létrehozni egy blog, és támogassák azt

Hogyan lehet eltávolítani a navigációs sáv Navbar
Az első elem, amit sietve megszabadulni - bár Navbar. Ahhoz, hogy távolítsa el azt, menj a „Design” című részt. A második blokk tetején és megjelenítéséért felelős a panelen. Kattintson a „Change”, jelölje meg az opció „ki” és a módosítások mentéséhez.
Tehát, letiltottuk a Navbar, de a hátralévő távolságot a sapkát a blog, ami a panel (lásd a lenti képen). Ez a távolság, én is szeretnék eltávolítani.

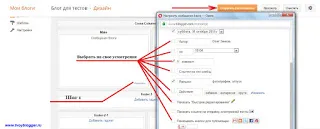
Menj a „Template” részben. Az egyik tanulság a múlt, már mondtam, hogy mielőtt valamit változtatni a kódot, akkor meg kell bizonyosodni arról, hogy egy biztonsági másolatot a sablont. Kövesse ezt a tanácsot, majd nyomja meg a „HTML szerkesztése».
Itt, lásd a lap „kütyü List” és válassza ki a „Navbar 1” részben. Most nyomja meg a gombot felfelé, majd válassza ki és törölje a Navbar oldalunkon. Nézd meg a screenshot, hogy mi forog kockán.

Most az a távolság, egy sapkát a blog eltűnik. Minta kezd átalakítani.

Lesz át a megfelelő kódsort szeretne kijelölni és törölni. Ezután mentse a sablont.
Hogyan lehet eltávolítani egy új linket «Blogger Technology”
Tovább felirattal, amit nem kell - „technológia Blogger» és a sablon nevét. És távolítsa el. Ehhez térjünk ismét HTML „kütyü List” fülre, és válassza ki a «Attribution1» Kattintson a link-up (például abban az esetben a Navbar), hogy teljes mértékben lásd a kiválasztani kívánt, és törölje.

Tehát még egy külső link lett kevesebb, és haladunk tovább. Van még egy kicsit.
Hogyan lehet törölni a gombok gyorsan szerkeszteni kütyü
Elvégzése után ezek a lépések néz ki, mint most úgy néz ki, mint a blog. Az igazság sokkal jobb? De ha jobban megnézed, akkor megjelenik egy gombot, hogy gyorsan szerkesztheti modulokat és widgeteket, melyek szintén tartalmaznak külső linkek. Ezért ajánlatos az általuk is, hogy megszabaduljon.
Ismét megy a HTML és kattintson a mezőbe a kódot «Ctrl» gombot, és a «F». A keresési gráf, az alábbi kód:
Hogyan távolítsa el a felesleges modulokat üzenetküldés

Tehát megy a „Design” részt, és kattintson a „Szerkesztés” a „blogbejegyzések” részben. Most távolítsa el a jelölést, mely közel a modulokat, akkor nem kell. Ne felejtsd el, hogy kattintson a „Mentés” gombra és a „Hely mentése”.
Ebben a leckében, akkor befejezem. Mi távolítani a nem kívánt bejövő linkek és modulok - most a minta egy egészen más jellegű. Ha még mindig elakad a második szintű domain. most egyszerre, és nem tudja megmondani, hogy a blog található a szabad platformon. Találkozunk a következő lecke, amit én megmutatom, hogyan lehet egy kalap a blog.
kérdés:
hogyan térjen vissza a Navbar hátrálni, és távolítsa el a kupakot?
(Vagy még lehet Navbar hátlapon).
2) sablon Backup nem. Van egy héttel ezelőtt.
kérdés:
Hogyan kell használni a biztonsági másolatot a sablont?
Amikor visszaállítása egy biztonsági visszaáll 100% -osan, mint előtte volt a változás?
Jó reggelt, Andrew.
1) A legegyszerűbb módja, hogy visszaállítsa Navbar - hozzon létre egy „bal” blog, és telepítse a ugyanazt a sablont. Onnan, hogy a kódot Navbar, és illessze be a helyét, hogy az ebben a cikkben.
Ami a távolság a sapka, meg kell nézni. Aztán otpishu akkor, amikor az idő fog kinézni.
2) Ahhoz, hogy a biztonsági mentés visszaállítása schablona tartalmat, akkor megy a „Egyéb” részben, majd kattintson az „Import tartalom”. Ezután kattintson az „Importálás PC”, és válassza ki az xml-fájlt a helyes dátumot.
Ha jól emlékszem, amikor helyreáll a backup, akkor visszaállíthatja a tartalom 100%, de a blog volt „iskolák” - valahol posezzhali kép, az oszlopok szélességét kellett újra telepíteni. De a lényeg, hogy a tartalom helyreállt. Most talán a helyreállítás normálisan működik.