Sitemap wordpress plugint nélkül könnyen és gyorsan
Csak akkor kell változtatni néhány beállítást, hogy megfeleljen magukat. Most megmondom, mit szeretne változtatni, majd megmutatja, hogyan és hol kell elhelyezni a kódot.
2. és 3. sor paraméterei felelősek a kivétel oldalakon. Azaz, ha nem kell megjeleníteni a néhány oldalt, és írja az adatokat sorokat kell megadni azonosítók (ID) az oldalak és bejegyzések zárni a térképen.
Ha több oldalt, majd írjuk, vesszővel elválasztva, mint én.
Ezeken 2 paraméter kell tenni az XML kimenet referencia kártya. Mert az utolsó sort a kódot. Ebben nevét írjuk be a domain, és minden működni fog.
Miután felsorolja a paramétereket a saját, ez biztos, hogy ezt a kódot az előzőleg létrehozott fájlt.
Ha azonban először meg kell jeleníteni az anyagok listája, majd tartalmát, majd másolja a kódot a kimeneti tartalom.
Személy szerint én először levezetni a tartalmat az oldalon, akkor van némi bevezetés és a vágy, majd a publikációs jegyzék. Ezért lehet a kódot, miután a tartalom kimenet.
Minden sablon tartalom kimenet jelenhet meg a különböző kódokat. Ezért az egyik megoldás nem tudok adni mindent. De az általános elvet, megadhatjuk a területet a tartalom-megjelenítés az oldalakon leírtam a cikk a meghatározás egy hely be egy kódot. amellyel meg tudja határozni, hogy hol helyezze be a sablon fájlt, majd csak, hogy megtalálják a megfelelő kódot.
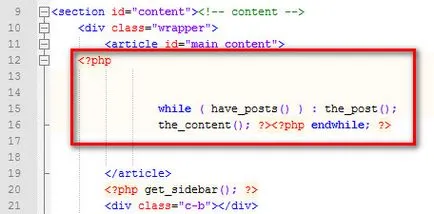
Az én fájl kimenet tartalom az alábbi kódot.

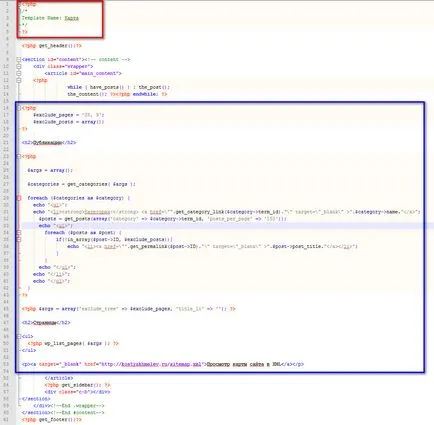
Közvetlenül azután, hogy feladtam a második része a kódot. Ennek eredményeként az összes fájl tartalmát, azt rakták az alábbiak szerint. És adja meg a fájl kódot és egy képernyőképet, így könnyedén navigálhat.
És itt van egy screenshot. Nagyobb kép.

Piros keret már azonosították az első része a kód, a második kék.
És megyünk tovább. Miután ki a kódot, és menti a fájlt, akkor kell feltölteni, hogy a tárhely, bármilyen kényelmes ftp kliens. ÉN használ FileZilla ilyen célokra.
fájl kódot ad otthont a többi a sablon fájl, akkor létre maga az oldal a sitemap.
Térkép létrehozása oldal a sablon létrehozott


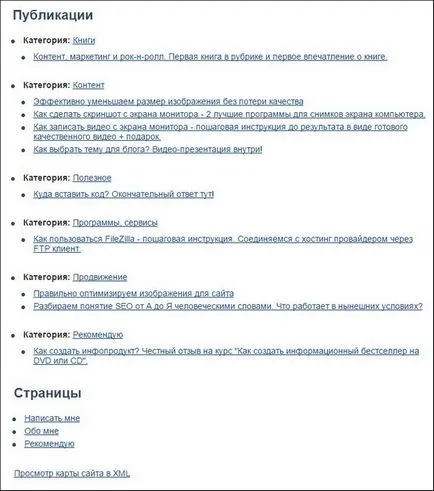
Ebben a folyamat létrehozása HTML sitemap bővítmény vég nélkül. Minden nagyon egyszerű.
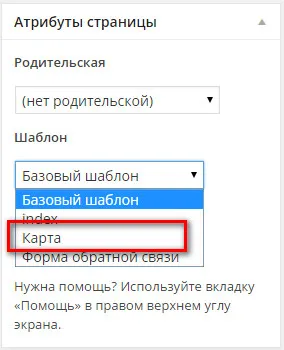
Ez csak akkor szükséges, hogy hozzon létre egy másolatot a page.php fájlt, és helyezze el 2 rész a kód fent megadott. Ezután hozzon létre maga az oldal, adja meg a kívánt sablont. Minden nagyon egyszerű.
Kár, hogy nem lehet létrehozni, és az XML sitemap. Csak akkor kell használni plug-inek. Bár, ha a plug-All in One SEO csomag honlap optimalizálás, akkor van egy sitemap modul aktiválása hogy el tudja távolítani a bővítmény Google XML sitemaps.
Egy későbbi cikkben megmutatom létrehozásának folyamatát egy űrlapot nélkül plug-in ugyanígy. Is, hozzon létre egy sablon fájlt, és helyezze van 2 a kód egy részét. Azt, hogy pontosan ugyanabban a formában, mint én most. Én egyszerű és működik.
Üdvözlettel, Constantin Khmelev!
40 éves az Victory 51937 Ukrajna, Dnyipropetrovszk régióban. Dneprodzerzhinsk, +38 093 338 11 41