Step létre bevezetését sablon alapú adaptív twitter bootstrap

belépés
Mielőtt elkezdenénk, egy jobb megértéséhez a leckét, szeretném felhívni a figyelmet, hogy a lényeg a szabványosítási CMS Joomla rendszer - hogyan működik a belső, és milyen alapon van a minta kiválasztását. Ha megvan a megfelelő szakértelemmel, hogy hozzanak létre egy sablon Joomla semmiből nem valami slozhnoosuschestvimym vagy nem érhető el. De amikor az épület egy honlap webmestere mindig megkapja a választás -, hogy megvásárolja a klub sablon vagy létrehozhat saját. Eltekintve a két döntés ott, és a harmadik -, hogy módosítson egy meglévő sablon. Annak érdekében, hogy a helyes választás, meg kell érteni az alapokat, hogy létrehozza a Joomla sablon.

Ábra. Twitter Bootstrap integrációját Joomla sablon
Joomla sablonok
Mint tudja, a Joomla van osztva egy elülső rész (front-end), és az admin felületen ( "Admin"). Mindkét rész saját mintákat, ezek tárolják könyvtárak:
- / Sablonok - front-end sablonok
- / Rendszergazda / sablonok - Sablonok admin.paneli
Minden sablon saját mappát. A Joomla 2.5 elosztó két előre adaptív sablont nélkül (Beez 2 és 5) és egy keret sablon (Atomic):
- / Sablonok / atom
Atomic - egyfajta hallgatólagos sablon szerelvény alapuló szabványos keretrendszert; - / Sablonok / beez_20
Beez 2 - normál Joomla sablon - / Sablonok / beez5
Beez 5 - ez a változat Beez 2, de a HTML5 jelölő; - / Sablonok / system
Ez a mappa tartalmazza az összes sablonokat közös fájlok, például az offline oldal, hiba oldal, stb
Mappa admin.shablonami néz ki pontosan ugyanaz:
- / Rendszergazda / templates / BLUESTORK
Bluestork- az alapértelmezett sablon az admin felületen; - / Rendszergazda / templates / Hathor
Hathor - sablon adminisztrációs panel lehetőségeket. Ez összhangban tett az akadálymentesítés a fogyatékkal élők és a színes minta lehet változtatni, ahogy tetszik. - / Rendszergazda / templates / rendszer
Ez a mappa tartalmazza az összes sablonokat közös fájlok, például oldal hibákat.
Hogyan hozzunk létre egy új sablont?
Háromféle módon:
- Sablon a semmiből - hozzon létre egy mappát, és az összes fájl;
- Állítsa be a sablon eloszlását és módosítsanak fájlokat;
- Másolás egy meglévő sablont, és módosíthatja.
Ebben a leckében megnézzük az első lehetőséget. A feladat -, hogy hozzon létre egy sablon adaptív kiszabása a Twitter Bootstrap Joomla 2.5 a semmiből. Megpróbálom alkalmazni az anyag a legkönnyebben hozzáférhető formában. E lecke - felrobbant Joomla sablon szerkezetét. Miután az alapokat elsajátította létrehozását, sablonokat, hogy egyre inkább megfizethető időtöltés :)
A sablon neve
Az első dolog -, hogy megtalálják a nevet a sablon. A név meg fog jelenni az XML fájlban, az adatbázis szerver fájlrendszert és a cache mappát. Kerülje a speciális karakterek vagy üres, és a karakterek nem ASCII karakterkészlet (rendszer nazvnie kell írni latin betűkkel). Mi megkérdőjelezze a lecke kókuszészter sablont.
A fájlok és mappák
Tehát hozz létre egy mappát / templates / kókuszészter
Ebben a mappában, akkor létre kell hozni a fájlokat és almappákat CSS stílusok:
Az 1. lista: index.php
templateDetails.xml
2. lista: templateDetails.xml
Megkeresése és telepítése egy sablont
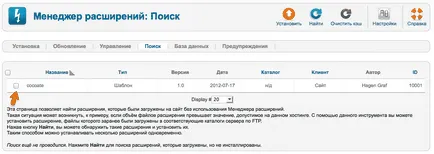
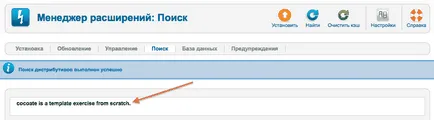
Miután a két fájlok és mappák jönnek létre: meg kell találni (keresési mód), és állítsa be a mintát. Kezdve Joomla 1.6 sablon „fészkel” a táblázatban #__extensions Data Base. Menj a "Extensions -> Extension Manager -> Search". „Keresés”, kattintson a felső ikonra. Most már láthatja a frissen létrehozott sablont (lásd. Ábra. Lent). Megjegyzés: a sablon nevét, majd kattintson az ikonra a „Set” (2. ábra).

Ábra. 1: Mintaillesztés kokoát

Ábra. 2: Sikeres telepítés template kókuszészter
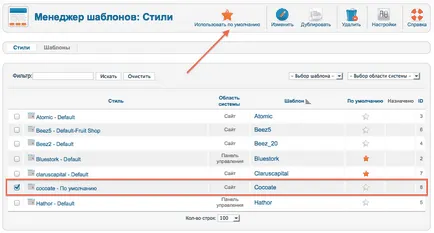
A telepítési folyamat automatikusan stílussablon jön létre. Megjegyzés: a stílus ( „Extensions -> Template Manager”), és rendelje hozzá az alapértelmezett sablon stílus (3. ábra).

3. ábra: Az alapértelmezett sablon kókuszészter
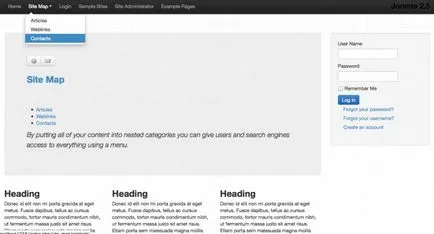
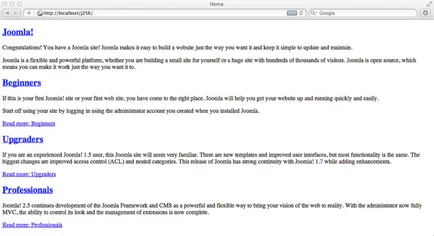
És most nézzük nyissa ki az első része a helyszínen, és látni, mi van (4. ábra).

Ábra. 4: Tekintse meg a helyét egy új sablont stílus nélkül
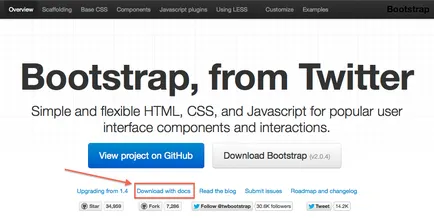
Csatlakozó a Twitter Bootstrap Files

5. ábra: Hivatalos oldal Twitter Bootstrap

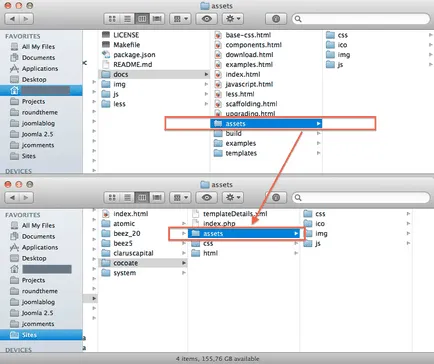
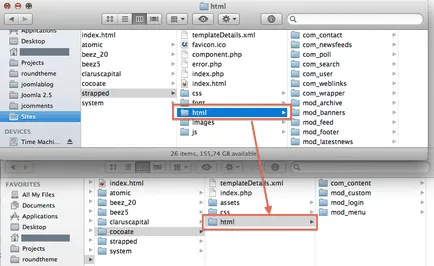
Ha lesz több tapasztalat Joomla sablonok, akkor képes lesz átadni a szükséges Twitter Bootstrap fájlokat egy másik mappába. De a mi, akkor könnyebben használható mappa / eszközök.
Twitter Bootstrap integrációját Joomla sablon
/templates/cocoate/index.php fájl tartalmazza az összes szükséges alkatrészt a Joomla. Mi fog kapcsolódni a két rész - Joomla és a Twitter Bootstrap. Kezdjük a legfontosabb elemei, hogy fel kell venni a fájl az első helyen:
Ezzel a kóddal kezdődik Joomla sablon. $ Object az alkalmazás tartalmazza a különböző hasznos információkat. Például akkor lehet használni, hogy a neve az oldalon.
Ez egy HTML5 doctype változat és jön a teljes példákat Twitter Bootstrap sablon.
rész
létre kell hoznunk Joomla meta tagek meghívásávalrész
. A legtöbb, másolhatók Bootstrap példa „fluid.html”. Fontos, hogy létrejöjjönOtthon található az úgynevezett „Mozgatható konténer” ( „folyadék tartály”), amely a 12 sorok alapértelmezés szerint. Az általunk használt 9 sor megjelenítésére Joomla komponens, és 3 a jobb oldali oszlopban modulokkal az úgynevezett „helyes”. A jobb oldali oszlopban kell otobrazhratsya csak ha van aktív modulok benne.
Mint látható, a kódot, akkor betöltődik jQuery keretrendszer és a minimális verziója Twitter Bootstrap. Felsorolja a végleges változat látható itt index.php /templates/cocoate/index.php.
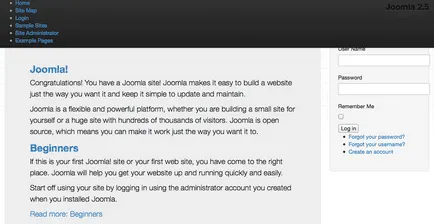
Az eredmény még mindig messze elmarad az ideálistól (7. ábra), de úgy néz ki, mint egy honlap, és. Sablon egy adaptív elrendezés. Próbálkozz az átméretezés a böngésző ablakot!

7. ábra: Az első pillantást az új sablon
felülírásai Joomla
Tehát, mint láttuk, minden nagyon egyszerű. Most jön egy másik fontos része - munka stílusok és a mintázat dekoráció. Be kell, hogy felülbírálja az alapértelmezett HTML kimenet Joomla hogy teljes mértékben kihasználja az előnyeit és a keret Twitter Bootstrap (8. ábra). Ha nem ismeri a felülírás találhat információt itt (fejlesztők) és itt (a felhasználóknak).

8. ábra: HTML felülírás
Legördülő menüben
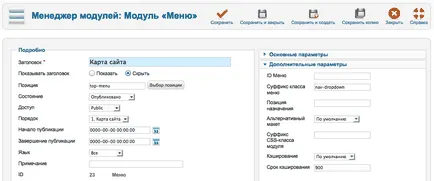
Példaként én egy demo Joomla modul adatok és írt a „Main Menu” abban a helyzetben „top-menü”. Ahhoz, hogy helyesen illő CSS osztály mi kell hozzá „nav-legördülő” (szóközzel az elején) az osztályban menü utótagot ( „Rasshireniya-> Module Manager -> Főmenü> Szerkesztés -> Speciális beállítások”) (9)

9. ábra: Főmenü - Speciális beállítások
Tesztelése a kész minta
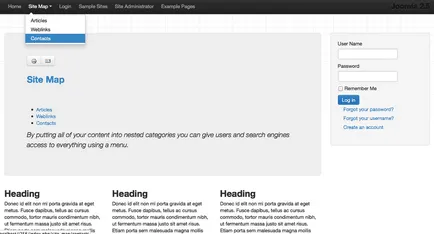
Az integráció közötti Joomla és a Twitter Bootstrap működik. Legördülő menüben van egy érzékeny elrendezése, és még képek automatikusan változtatni méretét, ha megváltozott a képernyő felbontását. (10. ábra).

10. ábra: Az adaptív elrendezése alapján Twitter Bootstrap
további intézkedések
- Próbálja ki a különböző technikák és technológiák (CSS, JS, HTML5, Joomla, PHP, Twitter Bootstrap);
- Ismerje magyar fordítása dokumentáció Twitter Bootstrap;
- Készítse el saját CSS stílusokat;
- Használja Joomla beállításokat szabni a sablon.
következtetés
Remélhetőleg most szeretné mélyebben Joomla sablonozó keretet a Twitter Bootstrap. erejét, hogy csak értékelik, és remélem, hogy ez a lecke - az első lépés létrehozása a szakmai és minőségi Joomla sablonok adaptív elrendezése. A következő leckében fogunk beszélni, hogyan lehet létrehozni egy tiszta Joomla sablon alapján Twitter Bootstrap.