Szabad források, hogy teszteljék a kijelzőn a weboldalak különböző felbontásban
Az emberek részt vesznek a fejlesztési weboldalak, jellemzően azt szeretnénk, hogy ellenőrizze, hogy a webhely elrendezését jelennek meg különböző képernyőfelbontás, és a Web böngészők. Nehéz nyomon követni a leképezés webhely különböző eszközök különböző képernyőfelbontás. Szerencsére néhány honlapok kínálnak kiváló eszköz, hogy ellenőrizze a oldalelrendezését különböző képernyőfelbontás.
Néhány ilyen oldalak kínálnak sokféle népszerű asztali engedélyekkel, laptopok, televíziók, tabletták és a mobil eszközök, míg mások egy lehetőséget, hogy bemutassuk a felbontás kézzel, és ellenőrizze az oldal elrendezést adott felbontásban.
Bár az összes eszközök egyszerű és könnyen használható, hogy saját készlet előnyeit összehasonlítva egymással.

Lehetőség van közvetlenül válassza ki az eszköz nevét, ha nem tudja a pontos felbontását. Így, akkor választhat a Kindle, a Google. Samsung, Motorola, az Apple a legördülő listát, és ellenőrizze az oldal elrendezését a megfelelő felbontást.
Ezen kívül Screenfly lehetővé teszi, hogy a nem szabványos képernyő mérete pixelben, és lehetővé teszi számunkra, hogy alkalmazni kell az oldalon. Így könnyen ellenőrizni a weboldal szinte bármilyen felbontásban.
Ezen felül, akkor lehet forgatni a képernyőt, engedélyezze vagy tiltsa le a görgetés weboldalakat vagy használja a proxy szerver weboldal tesztelés.
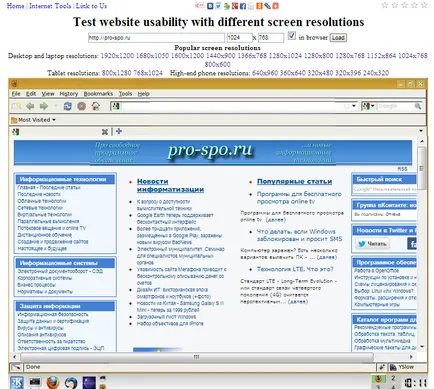
Weboldal Felbontás eszköz

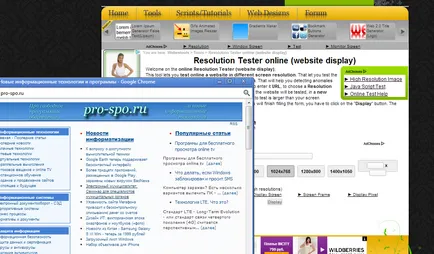
Online Resolution Tester

Ez az oldal kínál két különböző lehetőség van: az ablakok és keretek. Opció ablak is az alacsony felbontású képernyőn, azonban, ha a kiválasztott felbontás nagyobb, mint a képernyő mérete, akkor a keret lehetőséget, hogy ellenőrizze a kompatibilitást a méret a képernyőn.
Online Resolution Tester is meghatározza az aktuális felbontást a képernyő, és megjeleníti azt ellenőrzésre.
screen-resolution.com

screen-resolution.com - egy web-alapú eszköz, amely lehetővé teszi, hogy teszteljék webhely oldalaira különböző méretekben. Az oldalon működik a legjobban, az Internet Explorer és jeleníti meg a weboldalakat a kiválasztott felbontással. Azonban jogosultságok listája nagyon korlátozott. Ez azt jelenti, hogy ellenőrizni tudja a weboldalakat csak 8 állásfoglalásaira, köztük 800 × 600, 1024 × 768, 1280 × 960, 1440 × 900, 1600 × 1200, 1680 × 1050 és 1920 × 1200.
screen-resolution.com nem ad több lehetőséget, mint a többi hasonló weboldalak, de ez a lehetőség megér egy próbát.
TestSize.com

Az utolsó a listán egy olyan erőforrás TestSize.com, egy ingyenes online eszköz, amely kínál 9 különböző engedélyeket, hogy teszteljék szakaszok a helyszínen: 240 × 380, 640 × 480, 800 × 600, 1024 × 600, 1024 × 768, 1280 × 600, 1280 × 1024 , 1366 × 768 vagy 1920 × 1024.
Ezen túlmenően az is lehetséges, hogy adja meg a képernyő méretét és kézzel ellenőrizze a webhely egy külön felugró ablakban (Open popup). TestSize.com kényelmes és könnyen használható.
Hagyjon megjegyzést: