Szociális gombok weboldal Google és a Facebook, weboldal fejlesztés és kereset

Meg kell szem előtt tartani, hogy a két fő lehetőség telepíti a Megosztás gombra az oldalon. Az első lehetővé teszi, hogy kihasználja a speciális tervezők, amelyek az Arsenal összes népszerű hálózatokat, a kimenetet készülj kódot beilleszteni megfelelnek a téma sablonokat.

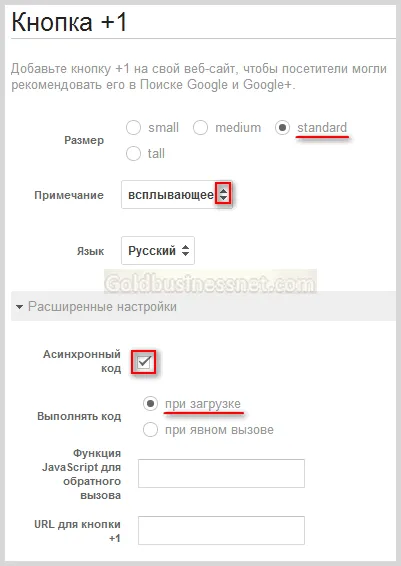
Ön választja ki a méretet (kis - kicsi, közepes - közepes, standart - normál, magas - magas), a menüből választhatnak a penznemadatokat, amely megjelenik a gomb mellett (beépített, pop-up), vagy annak hiánya. Vegye figyelembe, hogy ha kiválasztja a beépített szöveget kell megjegyezni a helyét (alapértelmezés szerint fog állni 300).
A kiterjesztett tervező Google+ beállításait, hogy növelje a termelékenységet a forgatókönyvet, és optimalizálja az oldal betöltése sebességet ajánlott kiválasztani aszinkron kód, amely alapértelmezés szerint beállítja. Miután kiválasztotta a megfelelő beállításokat, akkor kap egy darab kódot kell beillesztenie a honlapon, valamint egy preview.

A visszavonás a cikket WordPress általában reagál single.php sablon (proshtudiruyte manuális WordPress Themes és eszköz lesz világosság sok kérdésben). Ott meg kell találni a következő sort:
Ő határozza meg a leképezést rekordokat. Azonban a fájl, amely ezt a darabot lehet egy másik nevet. Például a szokásos vordpressovskih témák:
- Twentyten - ez loop-SINGLE;
- Twentyeleven - Content-SINGLE
- Twentythirteen - TARTALOM
- Twentytwelve és Twentyforteen - Content-PAGE
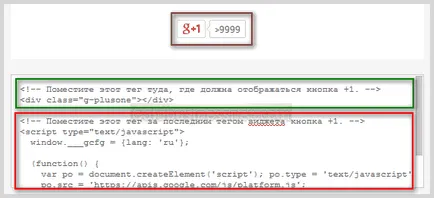
Tehát, bemutatjuk a felső rész a kód:
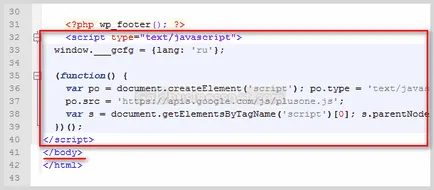
Közvetlenül alatta a fent meghatározott húr. Ebben az esetben, a gomb jelenik meg az alján minden Ön által írt, a blog cikket. A második rész (script) a töredék Javasoljuk, hogy helyezze a widget az utolsó tag, amely az első része a kód (elvégre a gombok kissé ugyanazon az oldalon a helyén). Például én rendezett telek script közvetlenül a záró BODY címke footer.php file:

Itt az alsó oldala ennek a körzetszámot script, ami közvetlenül másolhat, ha a csökkentett változata a +1 gomb Ön teljesen elégedett:
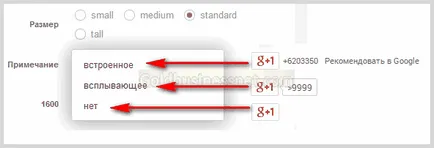
Itt megtalálja az összes opció gomb Google+ által kínált a tervező. Természetesen mindegyikük a kódot generál:

Ezek szabványos lépéseket telepítése az egyik Google + -on. Ha azt szeretnénk, hogy mélyebben megértsék a lényegét az ügyet, van, a részletes információkat az adott oldal tervezője, beleértve a konfigurációs beállításokat, azaz, hogy a cél URL-t, SCRIPT címkeparaméterek tulajdonít a tag 1, töltő és + részlet stb
Kattints a „Tetszik” és „Megosztás” a Facebook-on, hogy mi a különbség a kettő között


szolgáltatási felület még mindig angol nyelvű, így kell egy kis pontosítás:
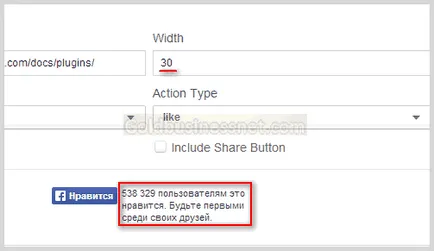
«Szélesség» - szélessége képpontban, melyen belül található információkat, ha úgy dönt, a standard változat. Például, ha tesz egy értéket „30”, a gomb így néz ki:

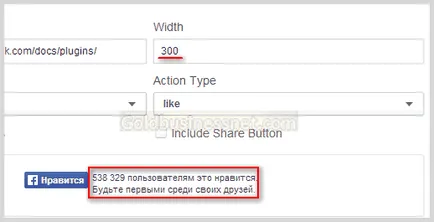
Növelésével szélesség attribútum tízszer az alábbiak szerint változik:

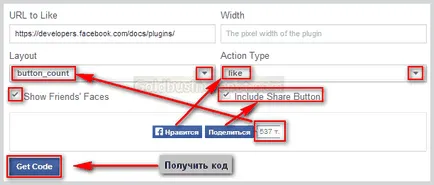
Művelet típusa - válassza ki a felirat a legördülő menüben, ami megmutatja ki (javasoljuk - javasoljuk, mint a - hasonló). Facebook funkciókat a gombok nem fognak változni. Csak a különböző források illeszkednek az egyik vagy a másik, a kis dolgokat nem lehet itt.
Tartalmazza Share gomb - Ha bejelöli ezt az opciót, amellett, hogy a gombok, mint gomb is található, mellette megosztása:
Miután mindent a beállításokat, kattintson «kód lekérése», hogy az eredmény:

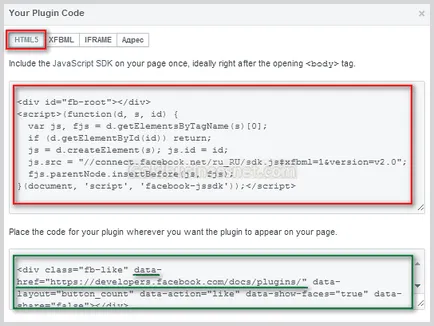
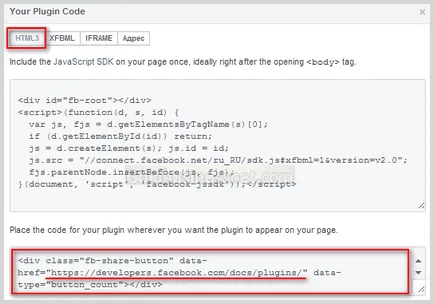
Mint látható, a kód áll rendelkezésre a különböző formátumok. használ «HTML5» és a «IFRAME» alkalmas a szabványos WordPress blog. Kezdjük az elsővel. Első másolat a kényelem a felső rész (script), amely bekarikázott piros a fenti képen:
Ezután helyezze ezt a fragmentet FOOTER mintát, mielőtt a zárótest példa túlmenően, ahogy azt leírták fölött telepítésekor Google +1. A kép alsó részén az érték az attribútum adatok-href (a kép alá van húzva zöld) helyett az URL feysbukovckogo hely, amely meghatározza az adott oldalt a felhasználó jelek, szükséges regisztrálni ezt a funkciót:
Ezt a PHP kódot definiál egy rekordot, amely a rendeltetésszerű működését a Facebook Like gomb üzemel. Tehát, szerkesztése után az alsó fragmentum használatra kész (másolni):
Most ez a darab szükséges bevezetni a hely, ahol azt szeretné, hogy a Facebook gomb. A szokásos elhelyezés újra megnyitja a sablon, amely megjeleníti a felvétel (Single, tartalomban SINGLE stb témától függően), és illessze be az alábbi sort:
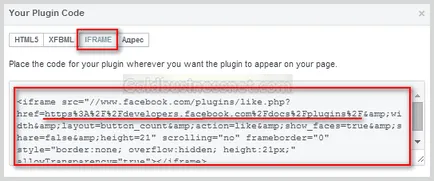
Sokféleség és a világos megértése a show keret a példát. Ehhez nyissa meg a lap «IFRAME», ahol van egy megfelelő része (az ezzel a módszerrel helyezi a gombok nem sok felhajtás)

Másolja a kódot, és cserélje ki az értéke, amely a href (pirossal kiemelve) a funkció:
Ön kap a következő frame-alapú struktúra (másolható):
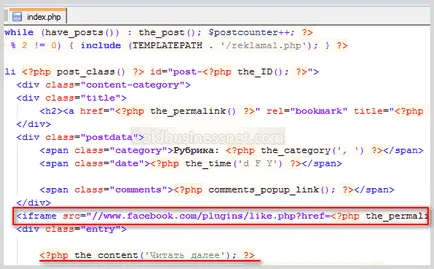
Ez a kódrészletet kell végrehajtani ugyanazon a helyen, ahol ez lesz található Like gomb. Például fel, mint a hagyományos WordPress blog honlap. Nyílt index.php sablont, és illessze be a kódot csak a vonal fölé jelezve a funkció a kimenet a bejelentés:
A pontos helyét, mint mondtam, csak fent, meg kell határoznia magát egy szeszély, mert a szálak az összes különböző, és nehéz, hogy egy általános ajánlás. ez lesz a blogomon néz ki:

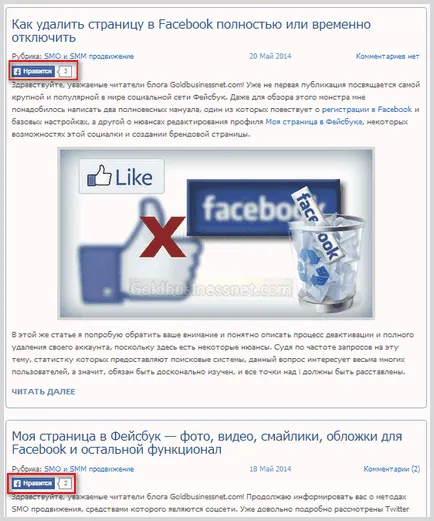
Most minden rekordot a főoldalon az elején ez lesz található lyke gomb

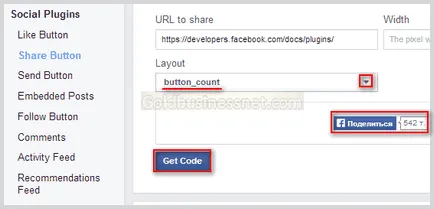
Ezután úgy szerzés „Share» (Megosztás gomb) a Facebook gomb generátor. Itt minden egy kicsit könnyebb, mert a WordPress blog kódot csak a HTML5 formátumban. Azt viszont, hogy a «Share gomb» fülre, és konfigurálja a kivitelező:

Hasonlóképpen, válassza ki a legördülő listából a fajta gombra, majd a «Get Code». Kapsz az eredmény:

Azt fentebb már említettük, hogy az erőforrás a Wordpress Frame struktúra ebben az esetben nem áll rendelkezésre, így használjuk «HTML5» fülre. További intézkedésekre megegyeznek leírtam Like. Script (felső rész) helyezik Lábjegyzet a zárás előtt a test és az alsó rész, cseréje után az adatokkal href értékét a kívánt funkciót, beillesztés, ahol kívánság akartak Share gomb. Itt készen áll be a kódot: