Tulajdonságok gravitációs android és android layout_gravity, programozás android
Amikor létrehoz képernyőkiosztások gyakran két tulajdonsággal: android: gravitációs és android: layout_gravity. amely lehetővé teszi, hogy változtatni a helyét a képernyőn megjelenő elemek a tendencia egy bizonyos pontig. Gravity fordították angolra a „vonzás”, „attrakció”. A különbség a két tulajdonságok, hogy az android: gravitációs meghatározza a gravitáció bármely elemét, és android: layout_gravity - gravitációs eleme a szülő konténer. Tekintsük ezt példákkal.
A kezdéshez hozzon létre egy egyszerű LinearLayout nélkül összehangolás.
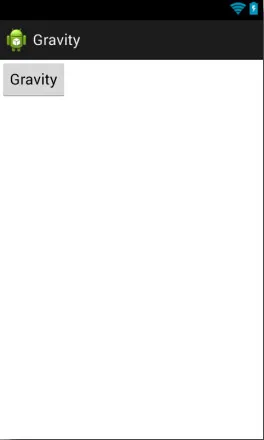
Belül rakjuk LinearLayout gombra. Méretek LinearLayout mérete határozza meg a gombot. Úgy néz ki, mint ez:

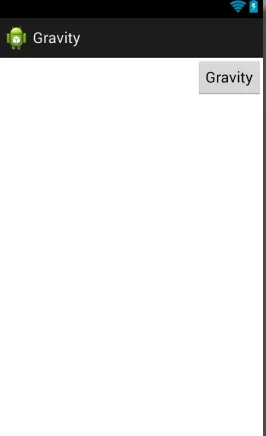
Mint látható, a gomb található a bal oldalon, valamint a csomagolás az elrendezés. Nézzük most ezt kérem LinearLayout jogot indokolt, tekintettel a szülő - képernyőn. Add Property android neki: layout_gravity.
Most ő és a gombok elrendezése a jobb oldalon.

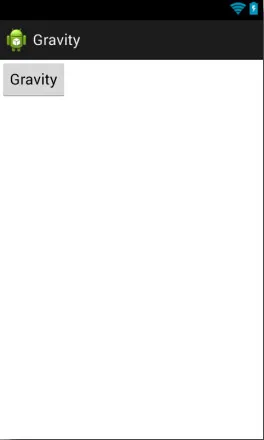
Ha megváltoztatjuk a szélesség és a magasság LinearLayout úgy, hogy kitöltse a képernyőt, az összehangolás jobb, nem fogunk látni, mert gomb helyezkedik el a layout-egy layout_gravity szülő és nem befolyásolja:

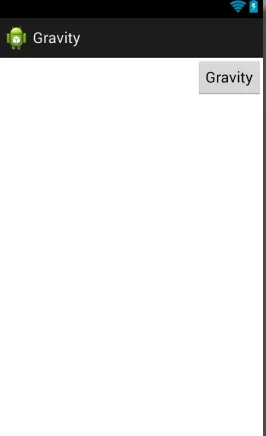
Újraigazítani a gombra a jobb, van hozzá az ingatlan android: gravitációs számára LinearLayout, amely középre minden beágyazott az elrendezés elemei a jobb:
Ismét megkapjuk a kívánt eredményt:

Azt hiszem, ezekben a példákban a különbség android: gravitációs és android: layout_gravity világossá vált. Amellett, hogy az értékek jobb, megadhatjuk, különböző variációkban: központ. tetején. alján, stb Megadhat több értéket csövön keresztül: