Vektor virág
Share "Vector Virág"
Megtanuljuk, hogy hozzon létre egy stilizált virág vektor segítségével Blend szerszám.

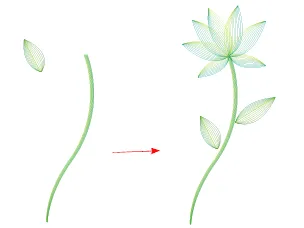
Step №1. Készítsen két görbe a Toll eszköz, töltse átlátszó, sárga és kék felni.
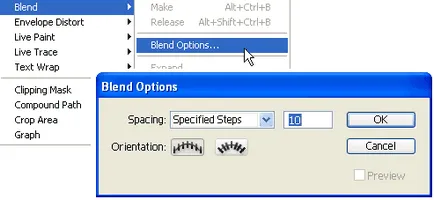
Step №2. Ide Object -> Blend -> Blend Optionsi meg a meghatározott lépéseket = 10. meghatározott lépések valójában mondani, hogy hány lépést lesz két tárgy között.

Most válassza ki mind a tárgy, és menjen az Object -> Blend -> Az gomb vagy a Ctrl + Alt + B, és akkor valami hasonló a képen látható.
Shash №3. Válassza a lapot, kattintson rá a Selection Tool, továbbra is a Ctrl + C - Ctrl + V, csatlakoztassa a virág szirmai.
Step №4. Hozzon létre egy száron, valamint a szirom sdes használok meghatározott lépéseket = 8.

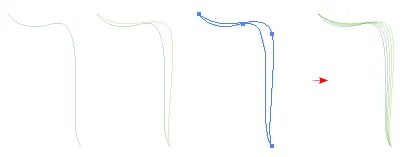
Step №5. Kialakított lemez két, felső és alsó görbék, a keverék a ugyanezen elv meghatározott lépéseket = 5.
Step №6. Most helyezzük az egészet, és kap egy szép virág.

Step №7. Jobb felhívni hosszú levél Blend lépés = 3.

Step №8. Ismételje meg az előző lépést, és felhívni a hosszú darab papírt a bal oldalon.

A végeredmény valahogy így néz ki a képen látható.

És így tovább ....
Meg lehet változtatni a színét és vastagságát stroke, az átláthatóság eléréséhez érdekes eredményeket. Azt is megváltoztathatja a háttér és a blend módok.

Egyéb órák Adobe Illustrator:
Gradiens szöveg körvonala Illustrator nem lehet alkalmazni a gradiens a stroke a szokásos módon a casting. Ezt megteheti például oly módon: C.
Sima és éles átmenetek a Mesh. Egy egyszerű leckét, hogyan kell beállítani a sima átmenet a színek a tárgy, amely Mesh'evaya rács. Szóval Válassza ki a pontot Mesh'evoy.
Hogyan kell felhívni a szép fonat. A könnyebb rajzolás zsinórra kell bekapcsolni a láthatóságát a rács. Menj be a Nézet menüt, és állítsa a Show Grid. Azután, hogy a védjegy mellett Snap a G.