XNA kezdőknek rajz sprite, animációk és futás

Szia kedves felhasználók portál GcUp.Ru! Ebben a cikkben azt fogja mondani, hogyan kell felhívni a sprite, és animációt XNA GameStudio neki. valamint bemutatja, hogy a mozgás a sprite kétdimenziós térben. Az összes alábbi kódot ellenőrizzük, és működik tökéletesen 3.1 verzió. De meg kell dolgozni a további változatok (3.0 és 4.0 rovására 2,0 nem biztos). Felfedezése előtt a lecke azt ajánlom, hogy olvassa el az első cikkemet. mivel ezt a leckét a folytatása, ami azt jelenti, hogy szüksége lesz a tudás, hogy megvan az első cikket.
Tehát, ha az összes fenti, majd az induláshoz!
1. rész: Rajz egy sprite.
Először is, nézzük megérteni, mi az a sprite. Sprite - ez egy objektum (kép) egy 2D-s játék. A karakter, az ellenség, a szokásos fa vagy platform - mindez egy sprite. Még a háttérben, amit felhívta az előző cikkben, lesz egyfajta sprite.
Ie akkor valószínűleg sejtette, és sprite rajz elve hasonló az elv, hogy felhívja a háttérben. De ebben a cikkben fogjuk javítani a renderelés sprite, és hozzon létre egy új osztályt.
De van egy másik fontos pont, hogy szeretnék foglalkozni ebben a szakaszban a cikk. Minden egyes sprite, akkor állítsa be a pozícióját a képernyőn. Ehhez kétféle módon (bár talán több, de csak kettő a leggyakrabban használt). Egyszerűen adja meg a helyzetét a bal felső sarokban a sprite, és akkor rajzolj egy téglalapot, teljesen lefedi a teljes Sprite és állítsa be a koordinátákat. Ie kiderül, hogy nem számít, ha egy téglalapot, hogy mozog a sprite nyomon.
Minden út van előnye és hátránya. Adja meg a szög a sprite helyzete könnyebb és praktikusabb, hogy meghatározza egy téglalapot. Ebben a cikkben fogunk beszélni ezen a két módon meghatározzák a koordinátákat. Kezdeni foglalkozik egyszerűbb (sprite koordináta referencia szög) módszerrel, majd folytassa a bonyolultabb módszer (létrehozása a téglalap).
Létrehozása osztály kell felhívni a sprite:
Kezdésként hozzunk létre egy új projektet (hogyan kell ezt csinálni részletesen előző cikkemben) és hívja meg DrawSprite.
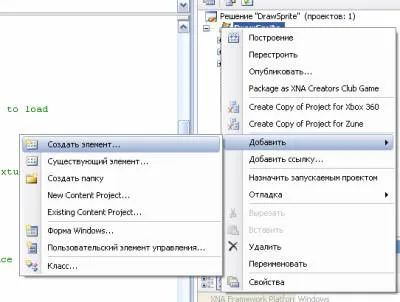
Most jobb klikk a projekt nevét (Solution Explorer), és válassza az Add -> New Item -> Class.

Nevezzük sprite.

Létrehozása után az osztály a következő:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> using System;
használatával System.Collections.Generic;
használatával System.Linq;
segítségével System.Text;
Mint tudja, ez a szabványos osztályt a projekt C # programozási nyelv. azaz XNA névterek itt. Mivel én nem emlékszem, a szív (és valószínűleg senki nem programozó nem emlékszik mindet), akkor add hozzá a „megy végig.” Például létrehoztunk egy változót textúra (a Texture2D. Ha valaki emlékszik), és a fordító azt kifogásolja, hogy nincs egy névtér (ahogy írja a nevét). Ekkor történt, hogy mi, és azt mondta.
Tehát most emlékezzünk, hogyan adunk a háttérben a játék.
Hoztunk létre egy változót a textúrák betöltése textúrák magukat a módszer LoadContent (), és felhívta őket a módszer Draw (). Ie hozzon létre egy külön osztály, és ez rajzoljon egy sprite (vagy inkább azt kezelni Sprite és felhívni azt a Game1), létre kell hoznunk azt (az új osztály) változó, egy olyan módszer, hogy töltse be a textúrák (mint a módszer a LoadContent () ), és egy olyan módszer, rajz textúrák (pl Draw () metódus).
Most már elkezdheti a szerkesztést az új osztályban. Mint tudod, az egész osztály kód van írva egy blokk (kapcsos zárójelek között) osztályt. Ezért azonnal:
Változó jön létre, a tervező kész. Most indulunk betölteni ezt a képet. Hozzunk létre LoadContent () metódus után azonnal a kivitelező. A paramétereit kell írni két tárgy. Az egyik objektum egy osztály CONTENTMANAGER (by the way, itt is hiányzik névtér hozzá), és a második osztály karakterlánc. Az első lehetővé teszi számunkra, hogy hívja a Load módszer. betölteni ezt a képet, és a második lehetővé teszi, hogy hozzanak az utat a képet. És így, itt van, hogyan néz ki LoadContent () metódust.
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> public void LoadContent (CONTENTMANAGER tartalom, Húros textúra)
<
spriteTexture = Content.Load
>
Mint látható, a Sprite van betöltve, valamint a háttérben. Csak most az osztályban Game1 csak akkor kell, hogy adja meg a szót a tartalom és az utat, hogy a textúra. A többi már meg van írva.
Szóval, most haladunk tovább a következő (és utolsó) módszer - Draw (). Az egyetlen paraméter, át kell adni a, ez spriteBatch. Most is csak felhívni a Sprite módon tudjuk (ahogy felhívtuk a háttérben). Az egyetlen dolog, akkor nem kell hívni módszerek spriteBatch.Begin () és spriteBatch.End (). mert nem hívja ezeket a módszereket az egyes sprite külön fogunk hívni őket, ha (Game1 osztály). És így, itt úgy néz ki, mint a mi módszerünk Draw ().
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „>
public void Draw (SpriteBatch spriteBatch)
<
spriteBatch.Draw (spriteTexture Color.White.);
>
Mint látható, a második argumentum (miután spriteTexture) mi nem kerülnek rögzítésre. Ezt azért, mert a koordináták nem kértük.
És így, most térjünk vissza a probléma, amit a leírás elején. Most fogjuk használni egy egyszerű módszer, és adja meg a koordinátákat a bal felső sarokban a Sprite. Ebből a célból után azonnal a sor
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> nyilvános Texture2D spriteTexture;
(Elején osztály)
Írunk «Vector2» és adjuk hozzá a szükséges névtér. Csak írjuk be a nevét a helyzet:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> nyilvános Vector2 spritePosition;
És most a Draw () metódus írni a második érv.
Ez Draw módszer most úgy néz ki, mint a ().
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> public void Draw (SpriteBatch spriteBatch)
<
spriteBatch.Draw (spriteTexture, spritePosition, Color.White);
>
És itt van, hogy az egész a mi osztály:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> using System;
használatával System.Collections.Generic;
használatával System.Linq;
segítségével System.Text;
használatával Microsoft.Xna.Framework.Graphics;
használatával Microsoft.Xna.Framework.Content;
használatával Microsoft.Xna.Framework;
névtér DrawSprite
<
osztály Sprites
<
nyilvános Texture2D spriteTexture;
nyilvános Vector2 spritePosition;
public void LoadContent (CONTENTMANAGER tartalom, Húros textúra)
<
spriteTexture = Content.Load
>
public void Draw (SpriteBatch spriteBatch)
<
spriteBatch.Draw (spriteTexture, spritePosition, Color.White);
>
>
>
Szerkesztése osztály Game1:
Tehát most nézzük szerkeszteni Game1 osztály az osztály a Sprite.
Kezdésként hozzunk létre egy objektum osztály Sprite. Mi ezt a hős.
Most Game1 kivitelező inicializálja az objektumot:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> hős = új Sprite ();
Ezután LoadContent () metódus képfeltöltés. Pre-Content mappában hozzon létre egy mappát, és textúrák a képet hozzá a hős (összes ismertetett első cikkemet) (I nevezte alapjárat). És így, a LoadContent () metódus, írj:
Így hívtuk a módszer «LoadContent» osztályú Sprite és tulajdonította azt az érveket.
Nos, mi a „célba”. Továbbra is megy a Draw () metódus, és hívja meg spriteBatch.Begin (). hero.Draw és spriteBatch.End (). Ahogy elolvastam, hero.Draw fogjuk nevezni osztályból Sprite. azaz szükséges regisztrálni csak egy érv - spriteBatch (a többi be van jegyezve az osztályban Sprite). Itt látható a Draw módszer (Game1 osztály).
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> protected override void Draw (gametime gametime)
<
GraphicsDevice.Clear (Color.CornflowerBlue);
spriteBatch.Begin ();
hero.Draw (spriteBatch);
spriteBatch.End ();
// TODO: Add meg a rajzot ide a kódot
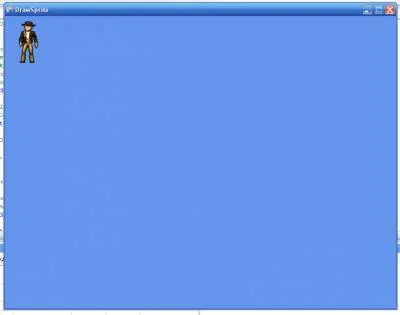
Most a játék futtatásához (F5), és látni, mi maradt. Kaptam ezt a képet:

Minden rendben van, de akkor módosítani kell a kódot. Mivel nem adja meg a helyét kifejezetten a fordító a mércét koordinátákat a bal felső sarokban a Sprite. Ezek a szabványos koordináta nulla. Lehet kérni, hogy miért a Sprite húznak a csúcsra? Ez nagyon egyszerű. Végtére is, a koordinátákat fordított a számítógépes grafika. És ha a koordináta-síkban matematikai néz ki:

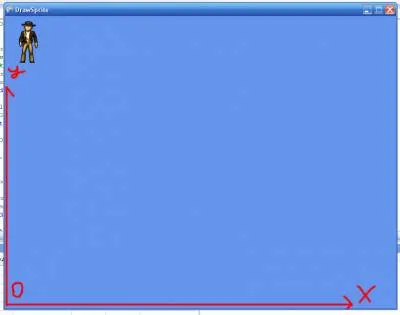
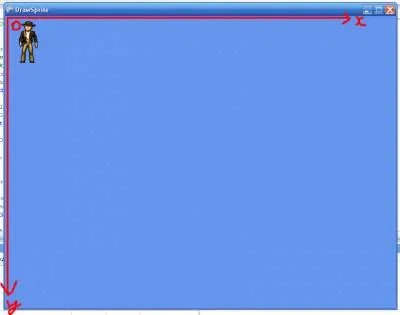
Valamit a képernyőn, mint mondtam, a koordinátákat fordított, azaz a koordináta-rendszer az eredete a bal felső sarokban:

Ez azt jelenti, hogy a koordinátákat (0, 0) (X és Y) lesz a bal felső sarokban.
Most változtatni a kódot, és írja le a koordinátákat. Minden osztály a skála a koordináta megegyezik egy pixel. Ie Ha a képernyő mérete 600x600 pixel, a 300x300 a középső pont a képernyőn.
Úgyhogy felhívni a sprite a képernyő közepén. Először is nézzük átméretezi a játék ablak (ezt részletesen ismertetik az első cikkemet). Ehhez a kivitelező osztály Game1 helyezni:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> graphics.PreferredBackBufferHeight = 600; // szélessége a képernyő
graphics.PreferredBackBufferWidth = 600; // A magasság a képernyőn
Minden definiálhatjuk a koordinátákat. A módszer inicializálja (), típus:
? 200 '200px': '' + (this.scrollHeight + 5) + 'px'); „> hero.spritePosition = új Vector2 (300, 300);
Így inicializált spritePosition objektumot, és rendelje hozzá a koordináta értékeket 300 a tengelyek X és Y.
Most a játék futtatásához. Van ez:

Mint látható, a Sprite készült nem egészen a képernyő közepén, de biztos lehet benne, hogy a bal felső sarokban (ahol ez átlátszó) készült, pontosan a közepén. Így lehetséges, hogy a kísérlet, és hozzon létre egy karaktert, pontosan a közepén a játék képernyőjén. És így, hogy zárom ezt a részét a cikket. A következő részben veled vagyunk tudja, hogyan kell létrehozni a sprite animáció.